
javascript的编辑软件
最火的三个编辑javascript器
1.sublime
2.HBuild
3.Atom
当然,编辑器的选择不止这些,我们也可以用Dreamweaver、Notepa等一些其他的软件,根据自己的习惯选择即可。

运行的环境
1.主流的浏览器
2.IE
3.火狐
4.谷歌
5.safari

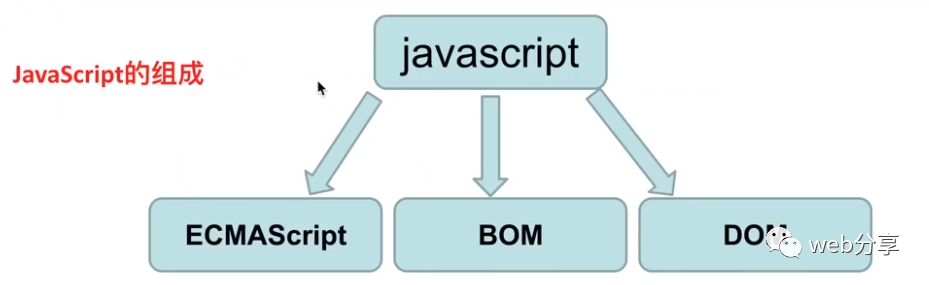
javascript的组成部分

ECMAScript:是一种由Ecma国际(前身为欧洲计算机制造商协会,英文名称是European ComputerManufacturers Association)通过ECMA-262标准化的脚本程序设计语言。这种语言在万维网上应用泛,它往往被称为JavaScript或.JScript,但实际上后两者是ECMA-262标准的实现和扩展
BOM:Browse Object Model,提供与浏览器交互的方法和接口(浏览器)
DOM: Document Obiect Model,提供访问和操作网页内容的方法和接口(文档,从HTML开始到结束)

javascript的语法和编写
script标签
javascript中的所有代码都要写在
script中常有type属性,这个表示当前script标签中文本的类型

输出语句alert和document.write
先来看alert语句:
我们来写第一句弹出对话框的javascript代码
alert(“HelloWorld!”);
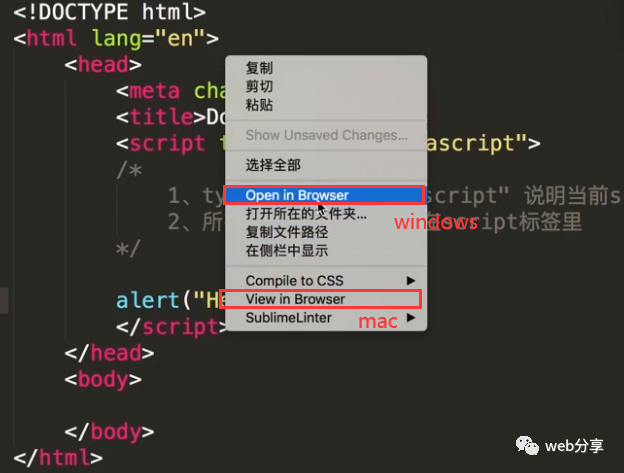
如果我们用的是sublime编辑器时,windows和mac对应的运行方式是不同的
具体如下

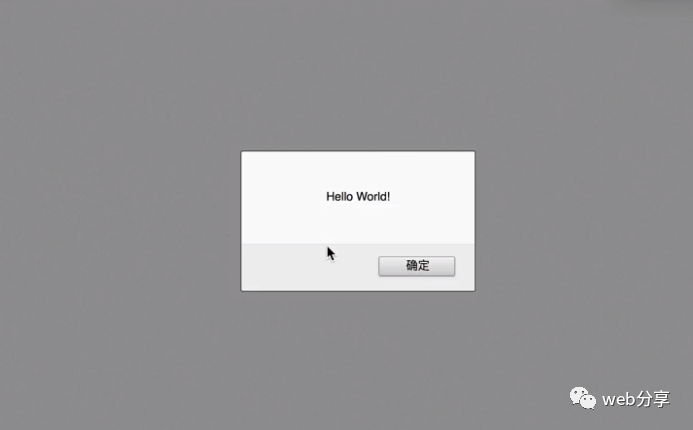
在我们当前的浏览器下就弹出了一个对话框,

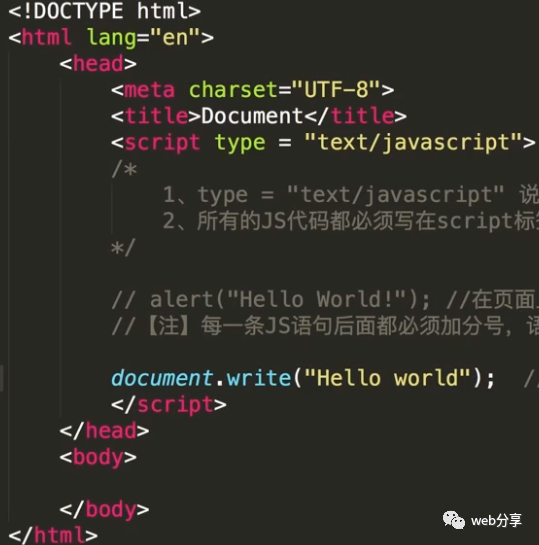
再来看document.write语句:

这个的输入效果和alert效果不同,显示如下

这里注意,每一条js语句后都必须要加 ; 号
不加 ; 号也可以运行,但是这是语法的规范,这里可以看出js中对于语法要求并不是特别的高。

javascript和HTML的执行顺序
Javascript和HTML代码在同一个文件中写,它们的执行顺序是从上朝下,谁在前先执行谁
一般来说,没有特殊需求,javascript代码写在与中间
当然javascript代码写在html文件的任何地方都可以。
Javascript标签可以出现多个。

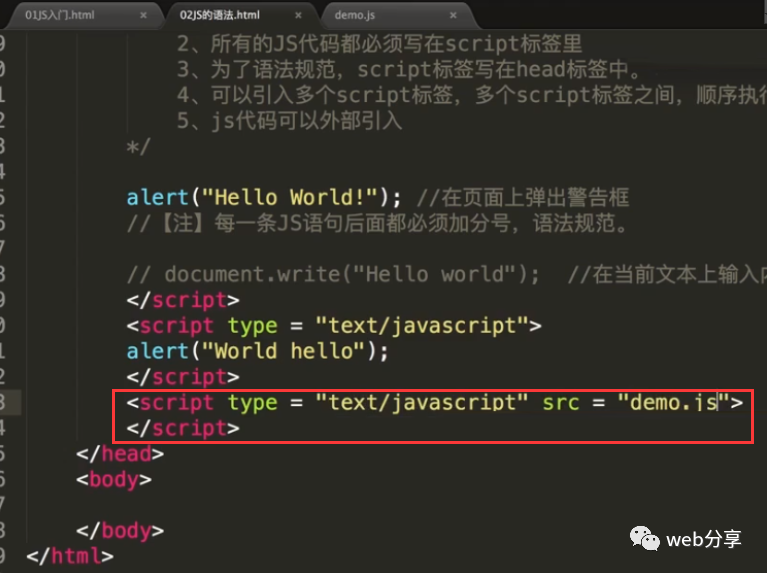
javascript的外部引入
与CSS的外部引入方式相同,
例如,我们新建一个js文件为demo

然后我们在刚才建的js文件页中引入


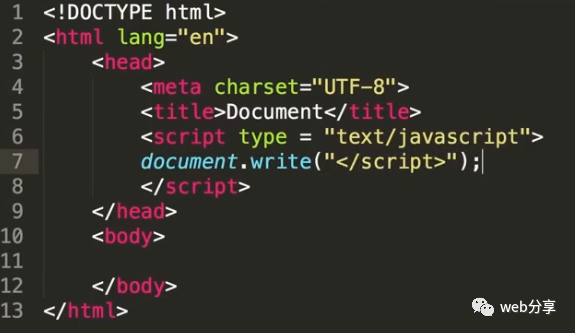
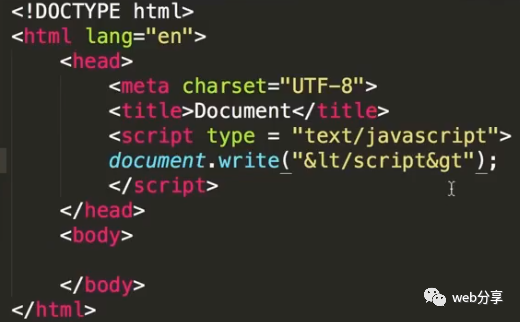
输出<>尖括号
当我们想要输出时,这时候怎么办呢
我们按原来的思路来编写

这时候出现的效果如下

出现这样效果的原因是,script标签的组合是依靠就近原则,当
对于这种情况我们应该怎么做呢?系统给我们提供了两个语句来代替尖括号
>对应<

这时候效果就出来了


javascript的注释
分为两种,单行和多行注释
1.单行注释,//,快捷键ctrl+/
2.多行注释,/* */,快捷键ctrl+shift+/

- End –

--- web分享,分享的不只是web




















 913
913

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








