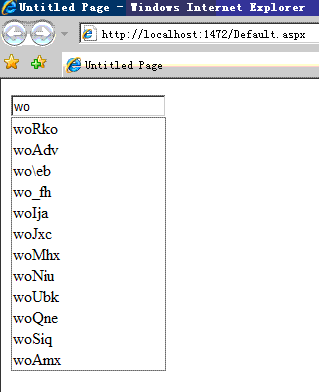
示例:在文本框中输入字符,在文本框下随机出现一些可供选择的列表。
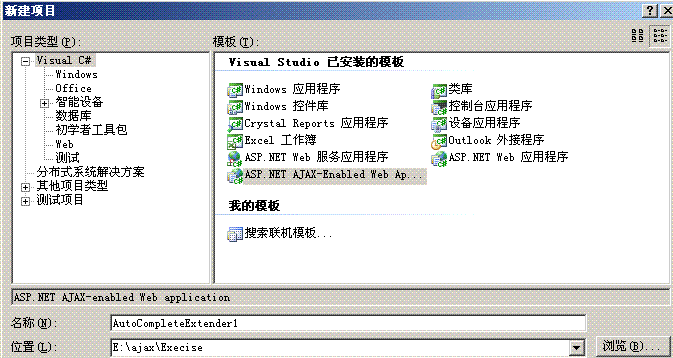
1) 新建一个ASP.NET AJAX-Enabled Web Project。命名为AutoCompleteExtender1。

2) 在Default.aspx页面的源中添加如下代码:
1 <div>
<div>
2 <cc1:AutoCompleteExtender ID="AutoCompleteExtender1" TargetControlID="TextBox1" CompletionSetCount="12"
<cc1:AutoCompleteExtender ID="AutoCompleteExtender1" TargetControlID="TextBox1" CompletionSetCount="12"
3 ServicePath="AutoComplete.asmx" ServiceMethod="GetCompletionList" CompletionInterval="1000" EnableCaching="true" MinimumPrefixLength="2" runat="server">
ServicePath="AutoComplete.asmx" ServiceMethod="GetCompletionList" CompletionInterval="1000" EnableCaching="true" MinimumPrefixLength="2" runat="server">
4 </cc1:AutoCompleteExtender>
</cc1:AutoCompleteExtender>
5
6 </div>
</div>
7 <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
 <div>
<div>2
 <cc1:AutoCompleteExtender ID="AutoCompleteExtender1" TargetControlID="TextBox1" CompletionSetCount="12"
<cc1:AutoCompleteExtender ID="AutoCompleteExtender1" TargetControlID="TextBox1" CompletionSetCount="12" 3
 ServicePath="AutoComplete.asmx" ServiceMethod="GetCompletionList" CompletionInterval="1000" EnableCaching="true" MinimumPrefixLength="2" runat="server">
ServicePath="AutoComplete.asmx" ServiceMethod="GetCompletionList" CompletionInterval="1000" EnableCaching="true" MinimumPrefixLength="2" runat="server">4
 </cc1:AutoCompleteExtender>
</cc1:AutoCompleteExtender>5

6
 </div>
</div>7
 <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>3) 在工程中添加名字为AutoComplete.asmx的Web服务,并添加如下代码:
1 [System.Web.Script.Services.ScriptService()]
[System.Web.Script.Services.ScriptService()]
2 public class AutoComplete : System.Web.Services.WebService
public class AutoComplete : System.Web.Services.WebService
3

 {
{
4
5 [WebMethod]
[WebMethod]
6 public string[] GetCompletionList(string prefixText,int count)
public string[] GetCompletionList(string prefixText,int count)
7

 {
{
8 if (count == 0)
if (count == 0)
9

 {
{
10 count = 10;
count = 10;
11 }
}
12
13 if (prefixText.Equals("xyx"))
if (prefixText.Equals("xyx"))
14

 {
{
15 return new string[0];
return new string[0];
16 }
}
17
18 List<string> items=new List<string>(count);
List<string> items=new List<string>(count);
19 Random random1=new Random();
Random random1=new Random();
20 for(int i=0;i<count;i++)
for(int i=0;i<count;i++)
21

 {
{
22 char c1 = (char)random1.Next(65, 97);
char c1 = (char)random1.Next(65, 97);
23 char c2 = (char)random1.Next(97, 122);
char c2 = (char)random1.Next(97, 122);
24 char c3 = (char)random1.Next(97, 122);
char c3 = (char)random1.Next(97, 122);
25 items.Add(prefixText + c1 + c2 + c3);
items.Add(prefixText + c1 + c2 + c3);
26 }
}
27 return items.ToArray();
return items.ToArray();
28 }
}
29 }
}
 [System.Web.Script.Services.ScriptService()]
[System.Web.Script.Services.ScriptService()]2
 public class AutoComplete : System.Web.Services.WebService
public class AutoComplete : System.Web.Services.WebService3


 {
{4

5
 [WebMethod]
[WebMethod]6
 public string[] GetCompletionList(string prefixText,int count)
public string[] GetCompletionList(string prefixText,int count)7


 {
{8
 if (count == 0)
if (count == 0)9


 {
{10
 count = 10;
count = 10;11
 }
}12

13
 if (prefixText.Equals("xyx"))
if (prefixText.Equals("xyx"))14


 {
{15
 return new string[0];
return new string[0];16
 }
}17

18
 List<string> items=new List<string>(count);
List<string> items=new List<string>(count);19
 Random random1=new Random();
Random random1=new Random();20
 for(int i=0;i<count;i++)
for(int i=0;i<count;i++)21


 {
{22
 char c1 = (char)random1.Next(65, 97);
char c1 = (char)random1.Next(65, 97);23
 char c2 = (char)random1.Next(97, 122);
char c2 = (char)random1.Next(97, 122);24
 char c3 = (char)random1.Next(97, 122);
char c3 = (char)random1.Next(97, 122);25
 items.Add(prefixText + c1 + c2 + c3);
items.Add(prefixText + c1 + c2 + c3);26
 }
}27
 return items.ToArray();
return items.ToArray();28
 }
}29
 }
}4) 保存,按下CTRL+F5在浏览器里预览。效果如下:





 本文介绍如何使用ASP.NET AJAX中的AutoCompleteExtender控件实现文本框的自动补全功能。通过示例展示了从创建项目到配置AutoCompleteExtender及后台服务的具体步骤。
本文介绍如何使用ASP.NET AJAX中的AutoCompleteExtender控件实现文本框的自动补全功能。通过示例展示了从创建项目到配置AutoCompleteExtender及后台服务的具体步骤。
















 1164
1164

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








