FEAT
FEAT: Front-End Auto Testing
前端自动化测试
jest
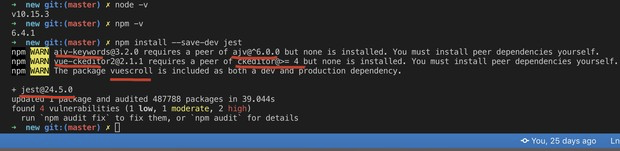
$ yarn add -D jest
# OR
$ npm i -D jest
https://jestjs.io/docs/en/getting-started
https://jestjs.io/docs/en/cli.html#coverage
https://jestjs.io/docs/en/mock-functions.html
https://jestjs.io/docs/en/using-matchers
demo
sum.js
const sum = (a = 0, b = 0) => {
return a + b;
};
default export sum;
sum..test.js
import * as sum from("./sum");
test("adds 1 + 2 to equal 3", () => {
expect(sum(1, 2)).toBe(3);
});
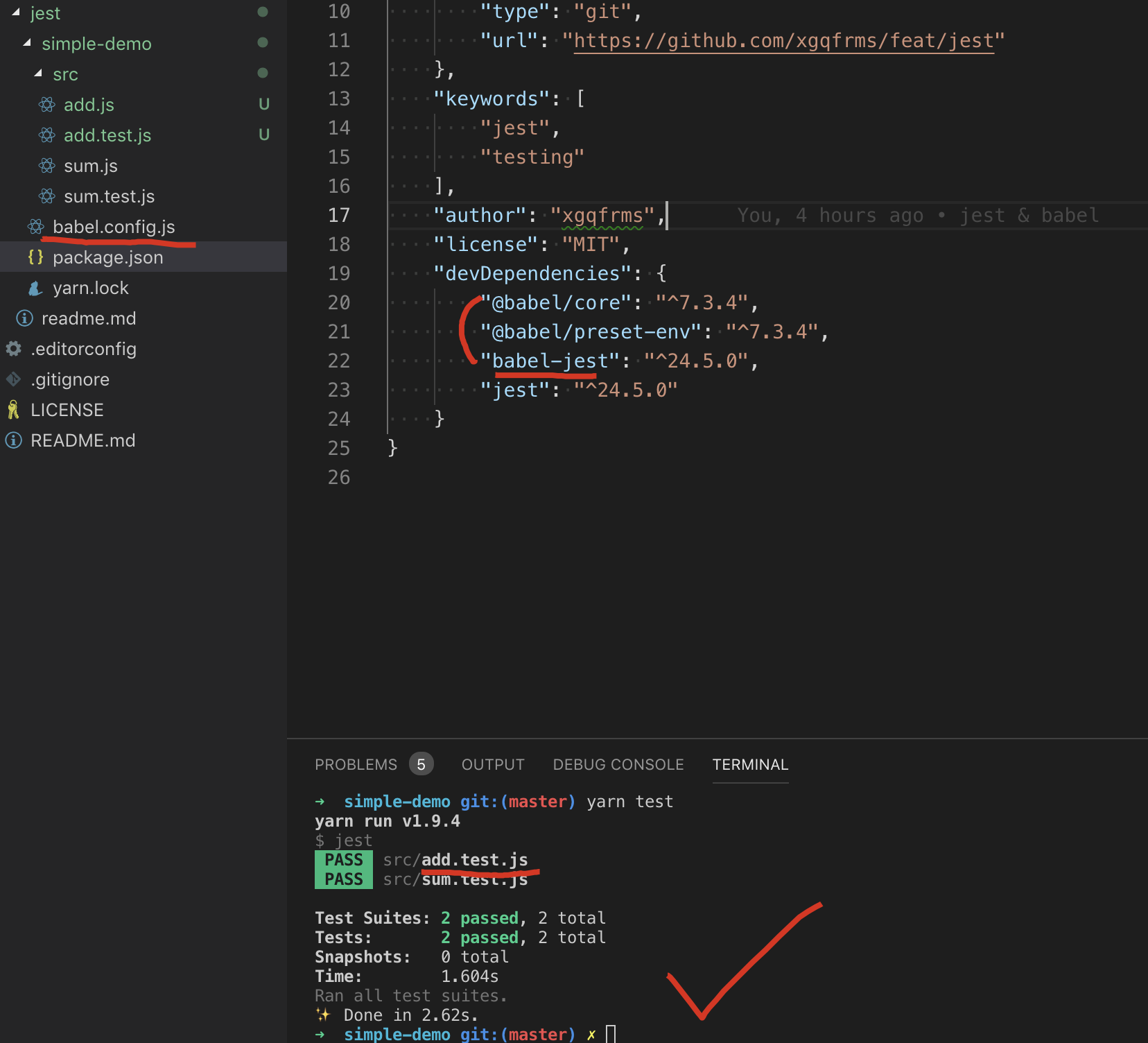
package.json
{
"scripts": {
"test": "jest"
}
}
shell
$ yarn test
# or
$ npm run test



babel & jest

expect
https://jestjs.io/docs/en/expect
// todo...
asynchronous
Promise & Async / Await
https://jestjs.io/docs/en/asynchronous
// todo...
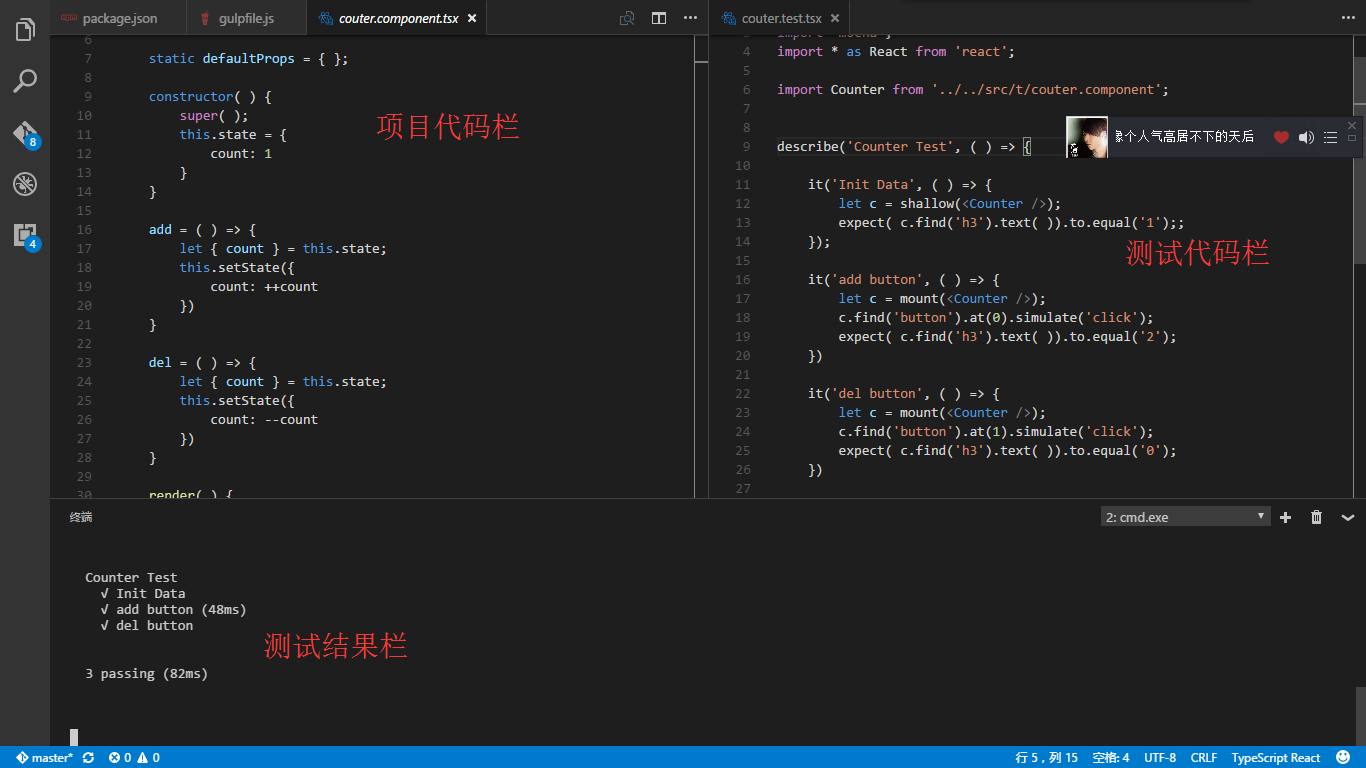
TDD
Test-Drive Development 测试驱动开发
- React + TypeScript
- gulp + mocha + enzyme

https://www.cnblogs.com/BestMePeng/p/react_ts_tdd.html
https://github.com/Penggggg/tdd-demo
...




 本文详细介绍如何使用Jest进行前端自动化测试,包括安装配置、编写测试用例、运行测试及覆盖率报告。通过具体示例,如sum.js文件的测试,展示了自动化测试在前端开发中的应用。
本文详细介绍如何使用Jest进行前端自动化测试,包括安装配置、编写测试用例、运行测试及覆盖率报告。通过具体示例,如sum.js文件的测试,展示了自动化测试在前端开发中的应用。
















 2943
2943

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








