flex布局
- 父元素
display:flex;
flex-direction: row;
justify-content:space-between补充
- flex-direction属性决定主轴的方向(即项目的排列方向)。
row(默认值):主轴为水平方向,起点在左端。 row-reverse:主轴为水平方向,起点在右端。 column:主轴为垂直方向,起点在上沿。 column-reverse:主轴为垂直方向,起点在下沿。 - justify-content属性
flex-start(默认值):左对齐 flex-end:右对齐 center: 居中 space-between:两端对齐,项目之间的间隔都相等。 space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
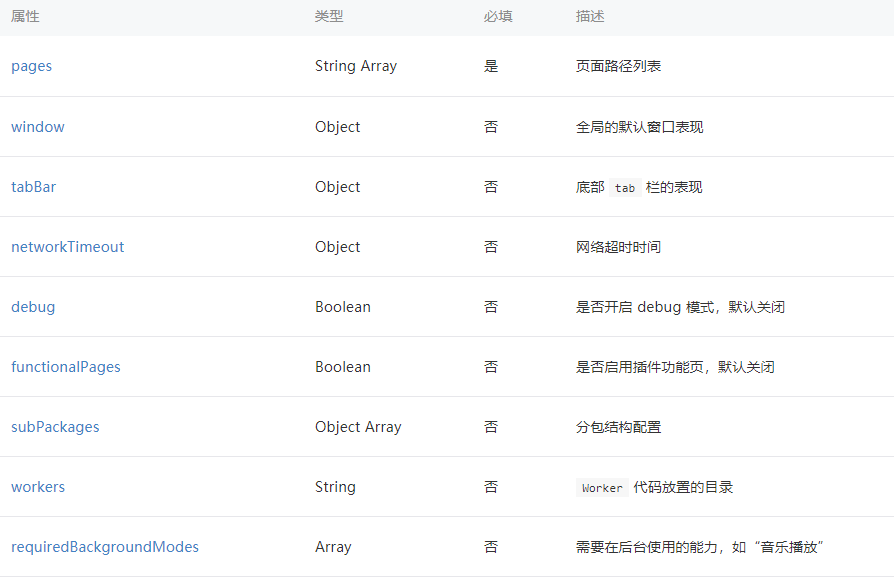
全局配置
app.json

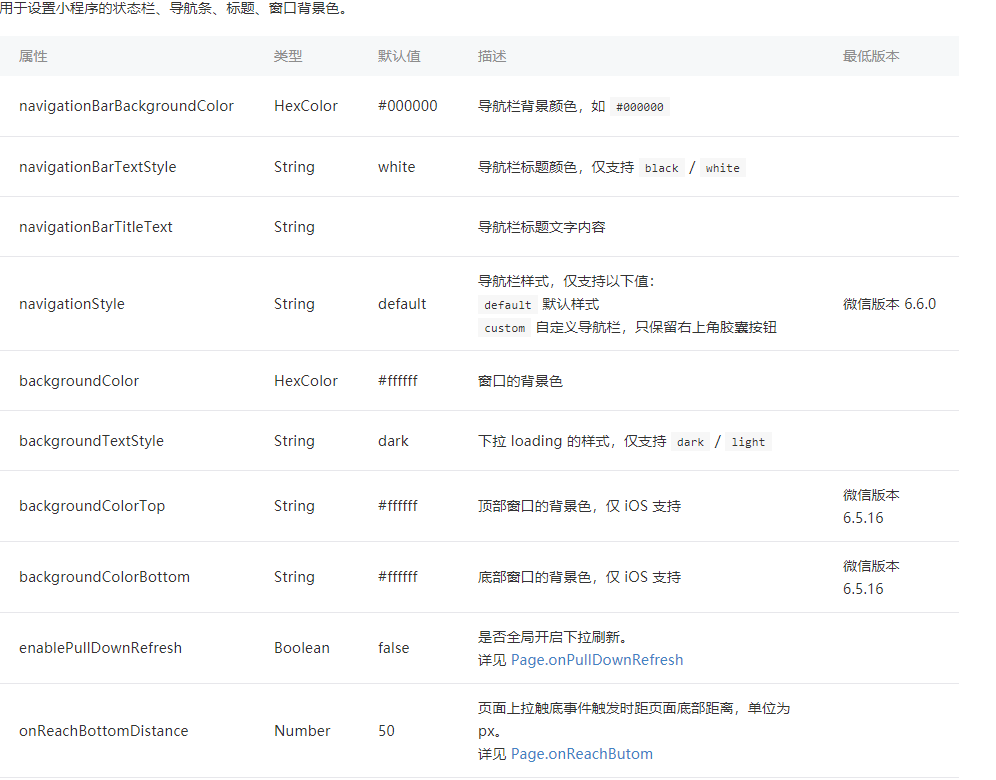
window

tabBar

networkTimeout

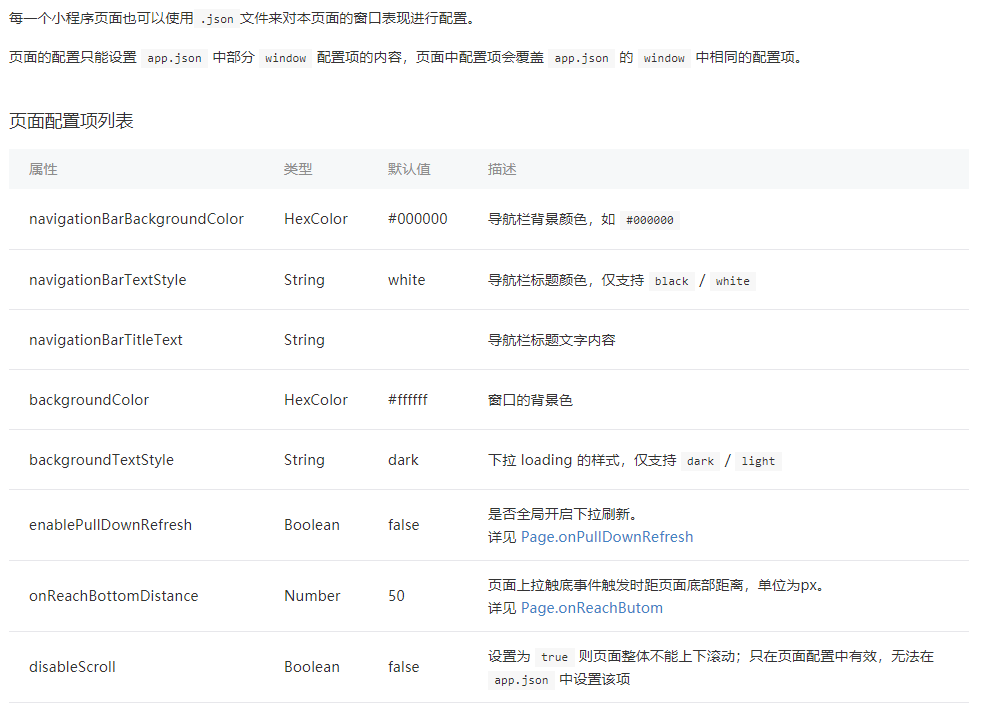
页面配置





 博客介绍了flex布局相关属性,如flex - direction决定主轴方向,还提及了全局配置,包括app.json、window、tabBar、networkTimeout等,以及页面配置。
博客介绍了flex布局相关属性,如flex - direction决定主轴方向,还提及了全局配置,包括app.json、window、tabBar、networkTimeout等,以及页面配置。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








