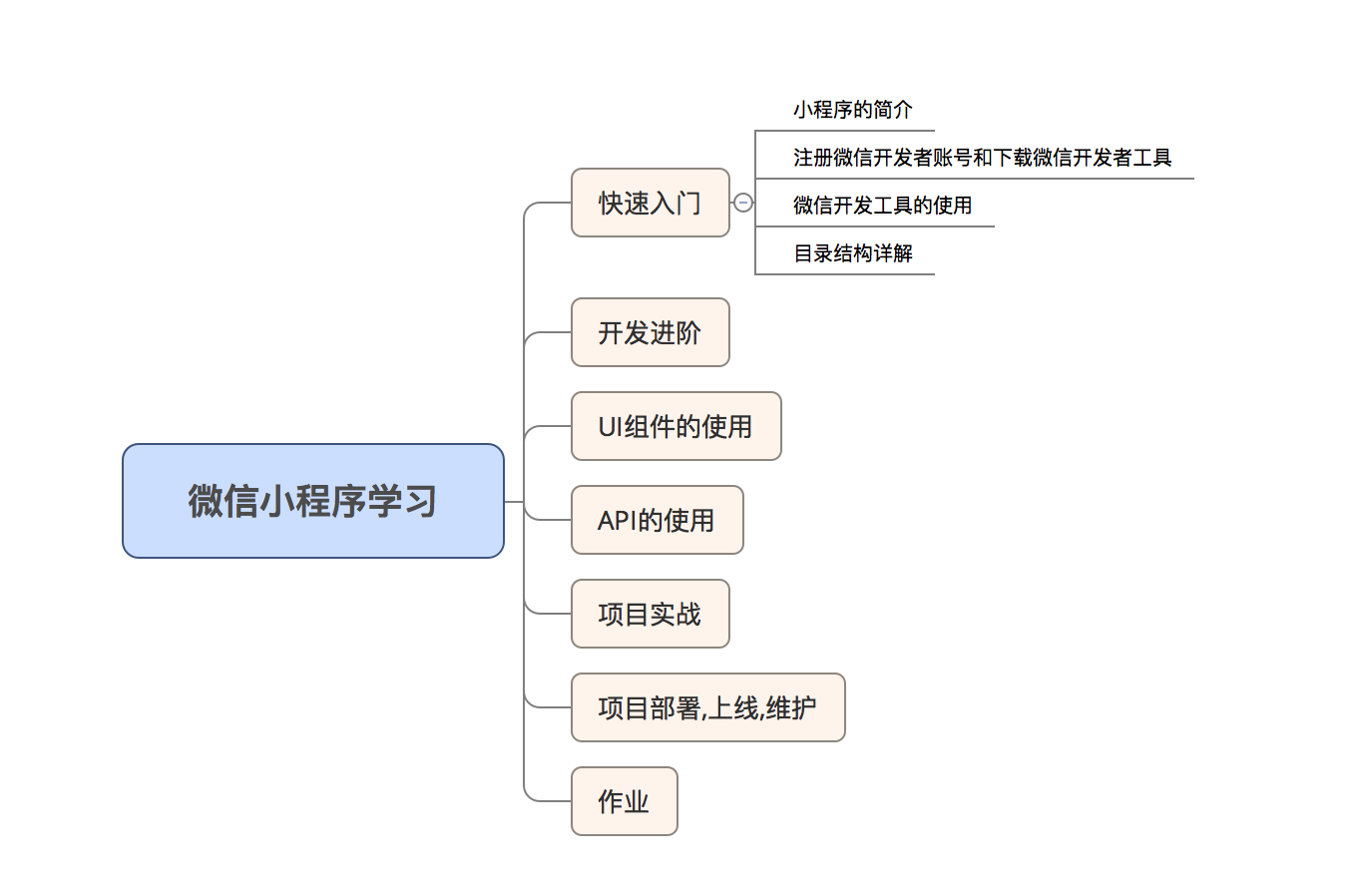
下面是我对自己微信小程序学习的画的一个思维导图:

以后就一步一步的完善思维导图吧...到最后,应该是相当的庞大了呀...嘿嘿嘿!
目录结构总结记录:
包括入口文件app.js app.json<必须要>
自建一个目录:index.js index.json index.wxml index.wxss ,貌似我只是建了js和wxml,运行之后json和wxss就自己建立了...这个有待验证...嘻嘻! 其中.wxml和js是必须要的,否则运行程序将会报错.
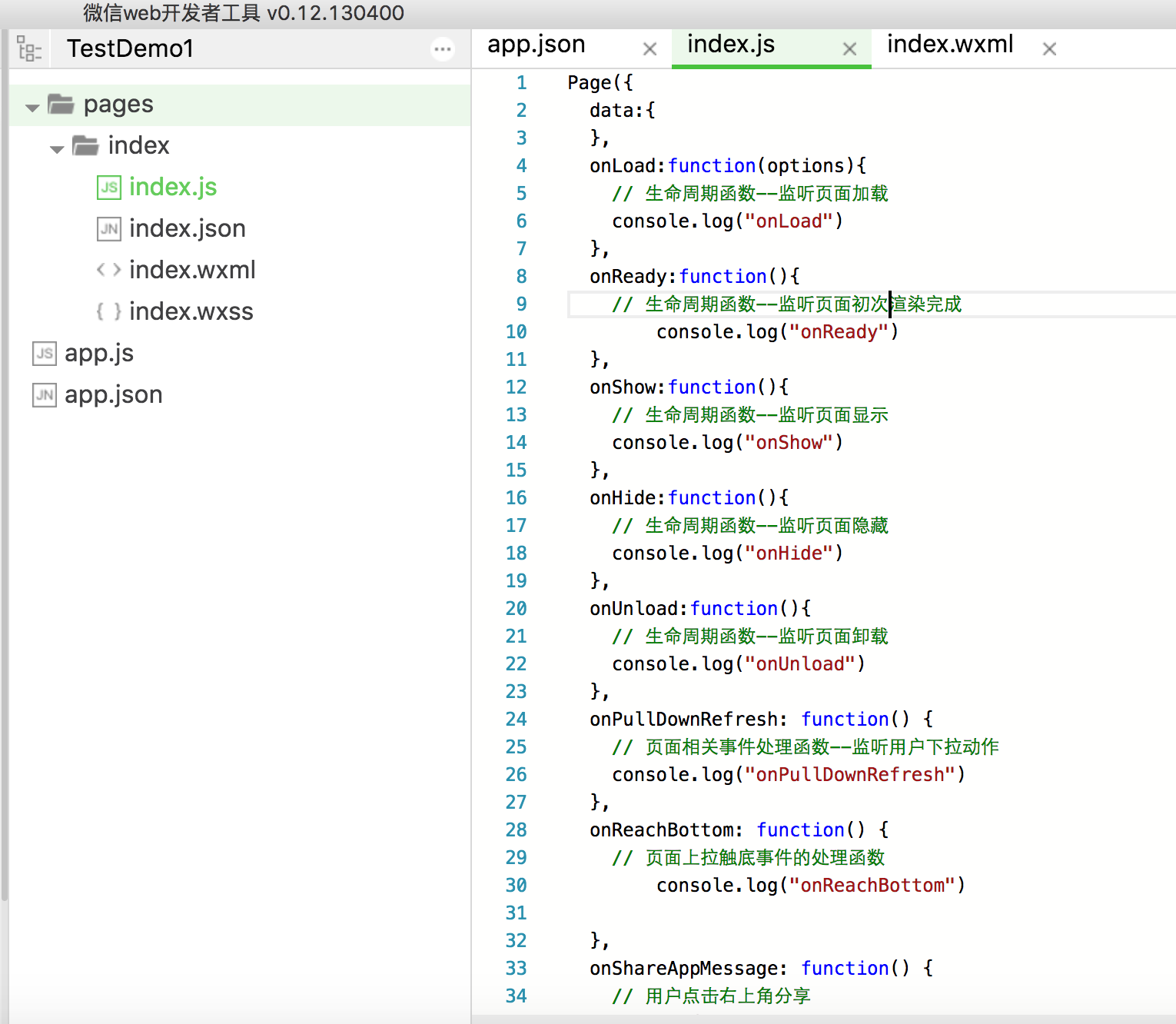
在index.js配置打印生命周期信息:

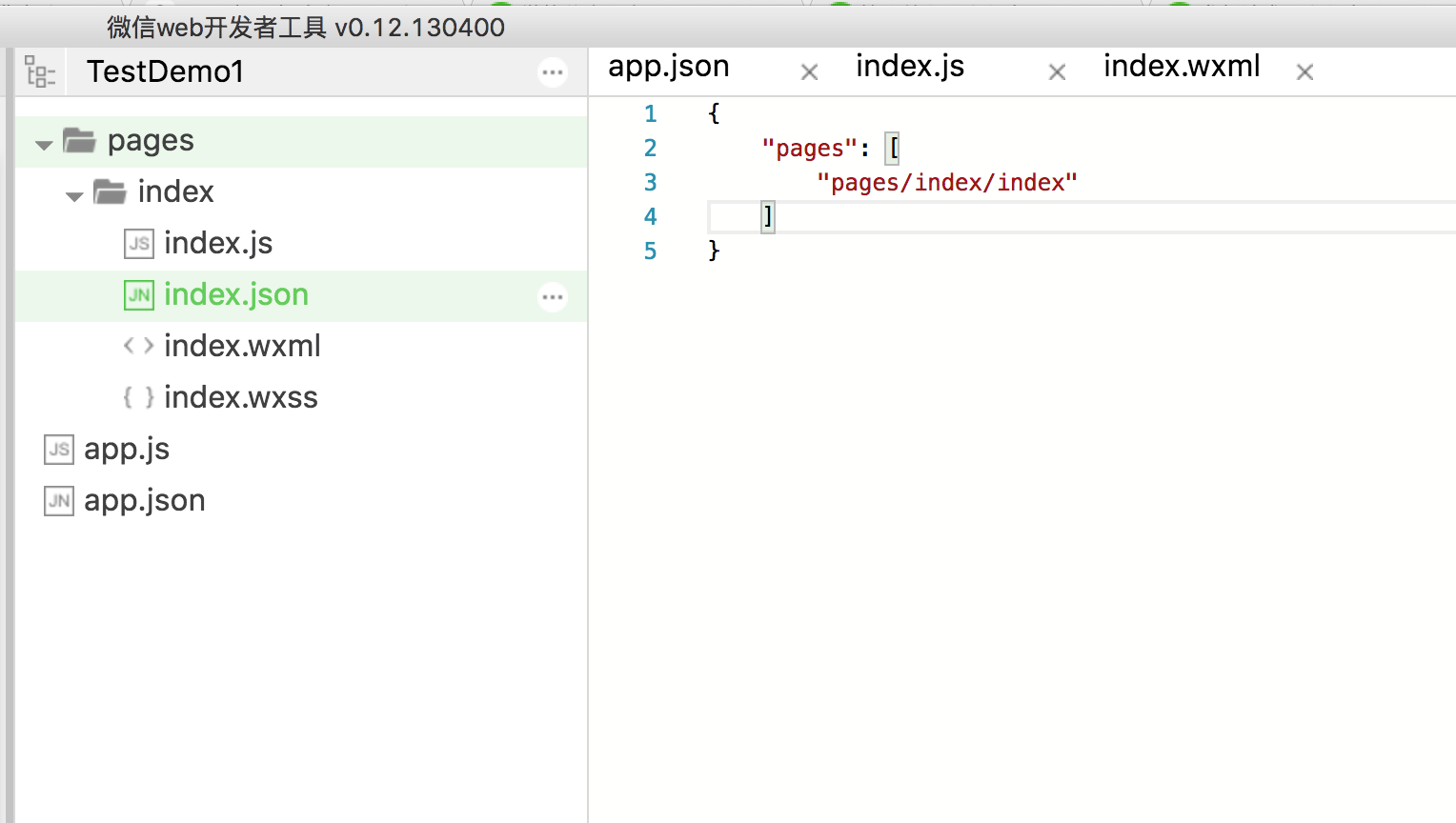
配置index页面的入口信息:

index页面的界面信息:

index目录页面的wxss样式信息:

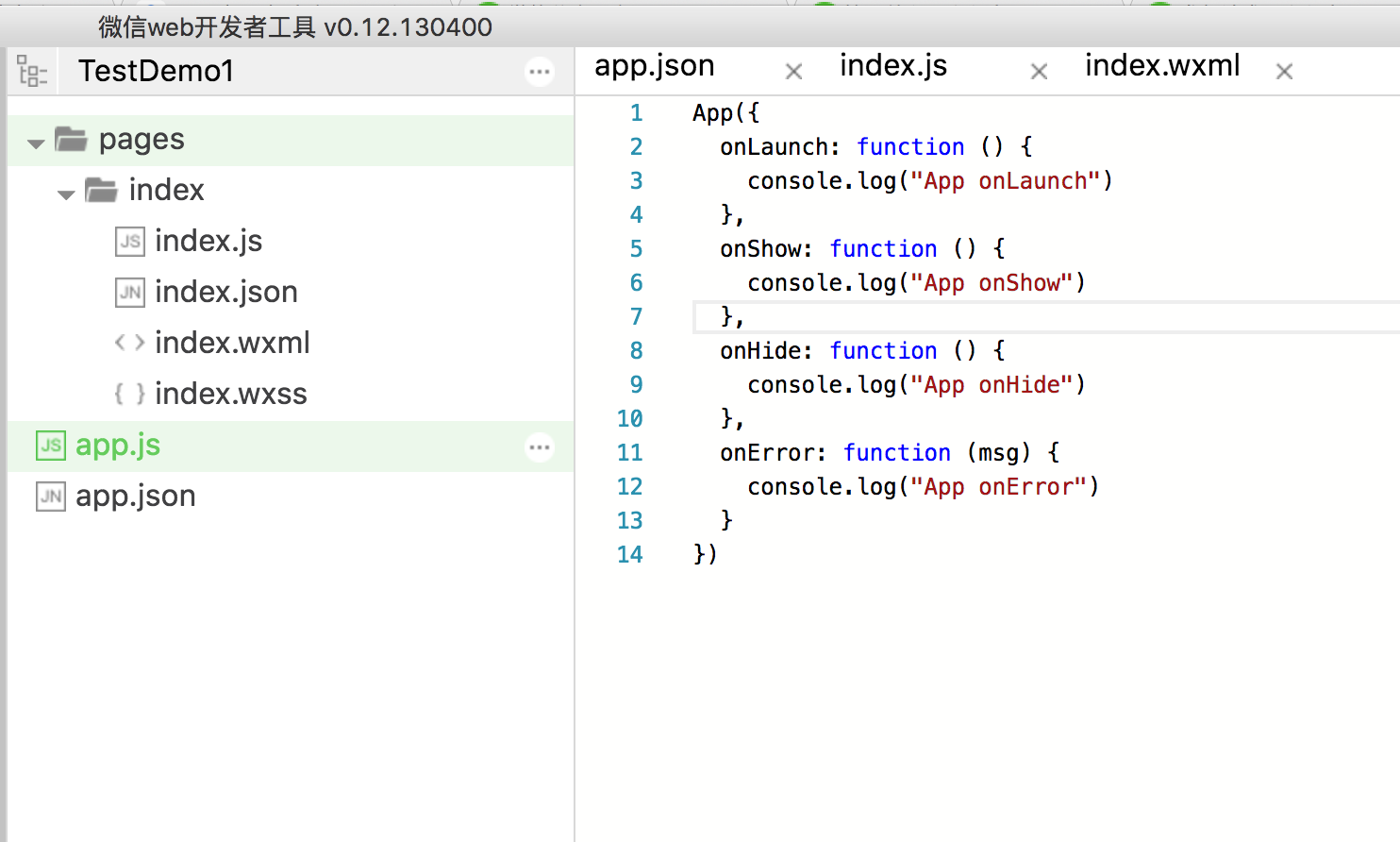
在app.js配置APP的信息:

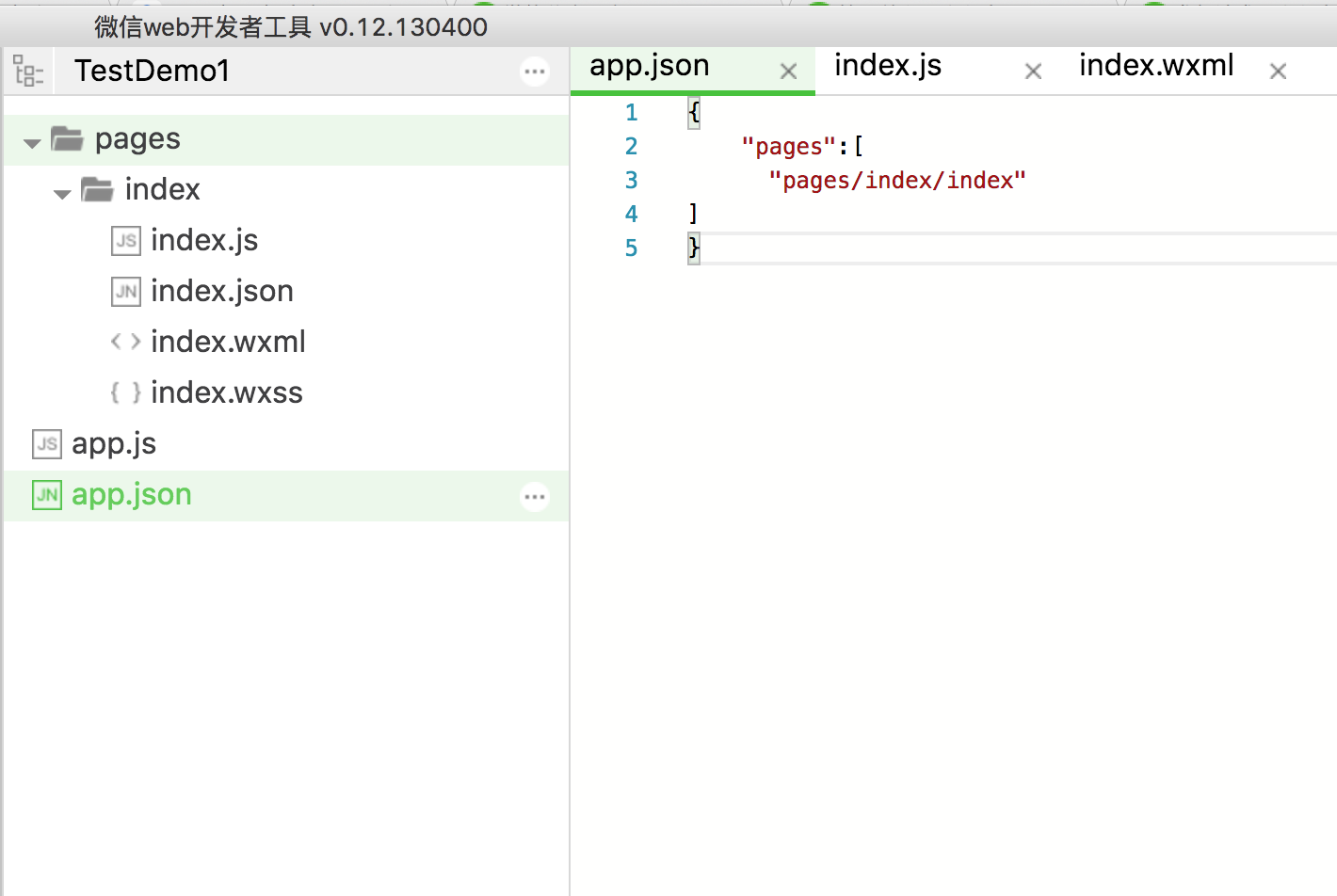
在app.json配置APP的入口信息:

简单记录一下,刚开始弄一直报错,以免下次再犯同样的错误了...嘻嘻....加油学习咯!!!




 本文记录了作者微信小程序的学习过程,从创建项目到配置文件及页面生命周期等基础操作进行了详细说明,为初学者提供了宝贵的实践经验。
本文记录了作者微信小程序的学习过程,从创建项目到配置文件及页面生命周期等基础操作进行了详细说明,为初学者提供了宝贵的实践经验。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








