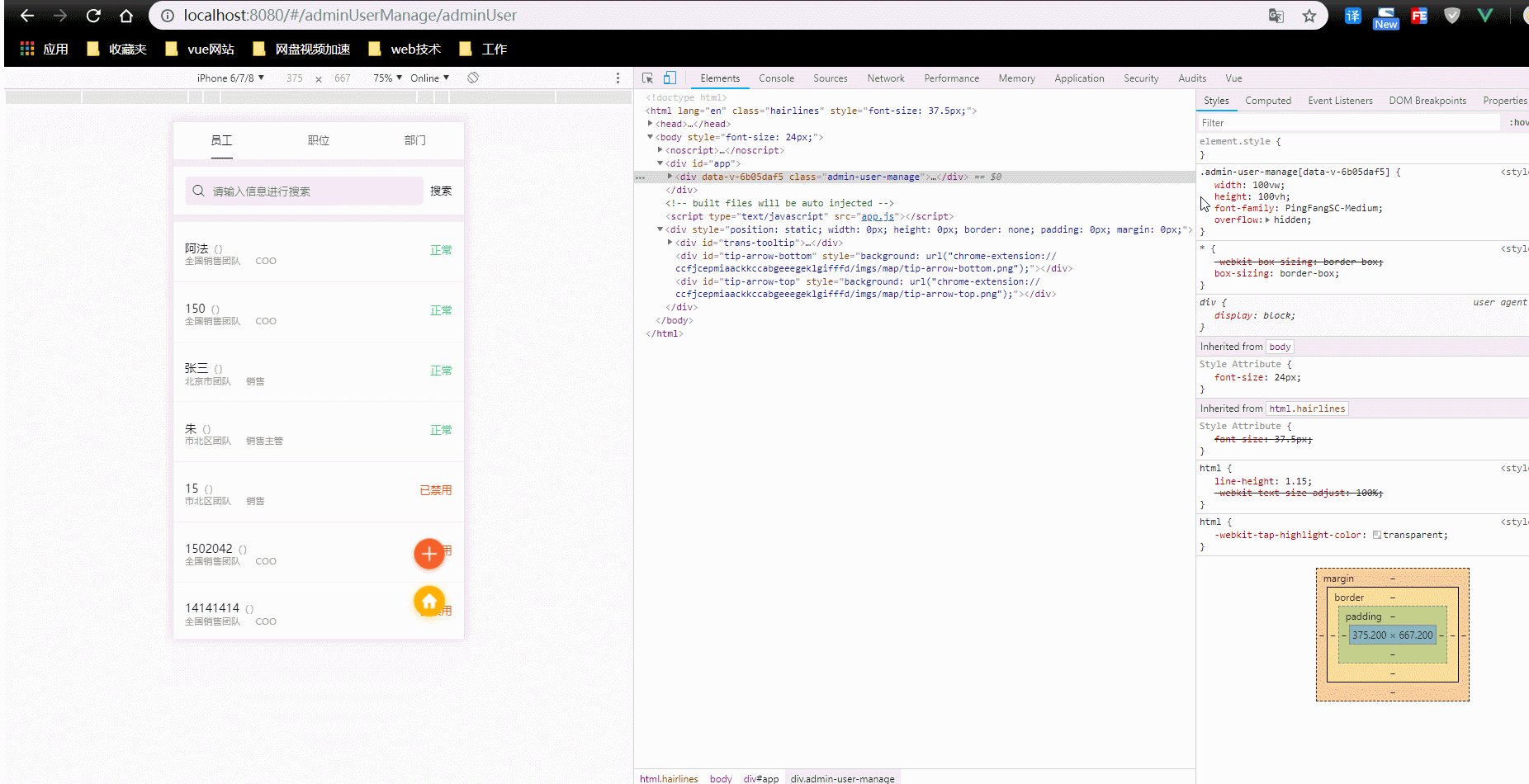
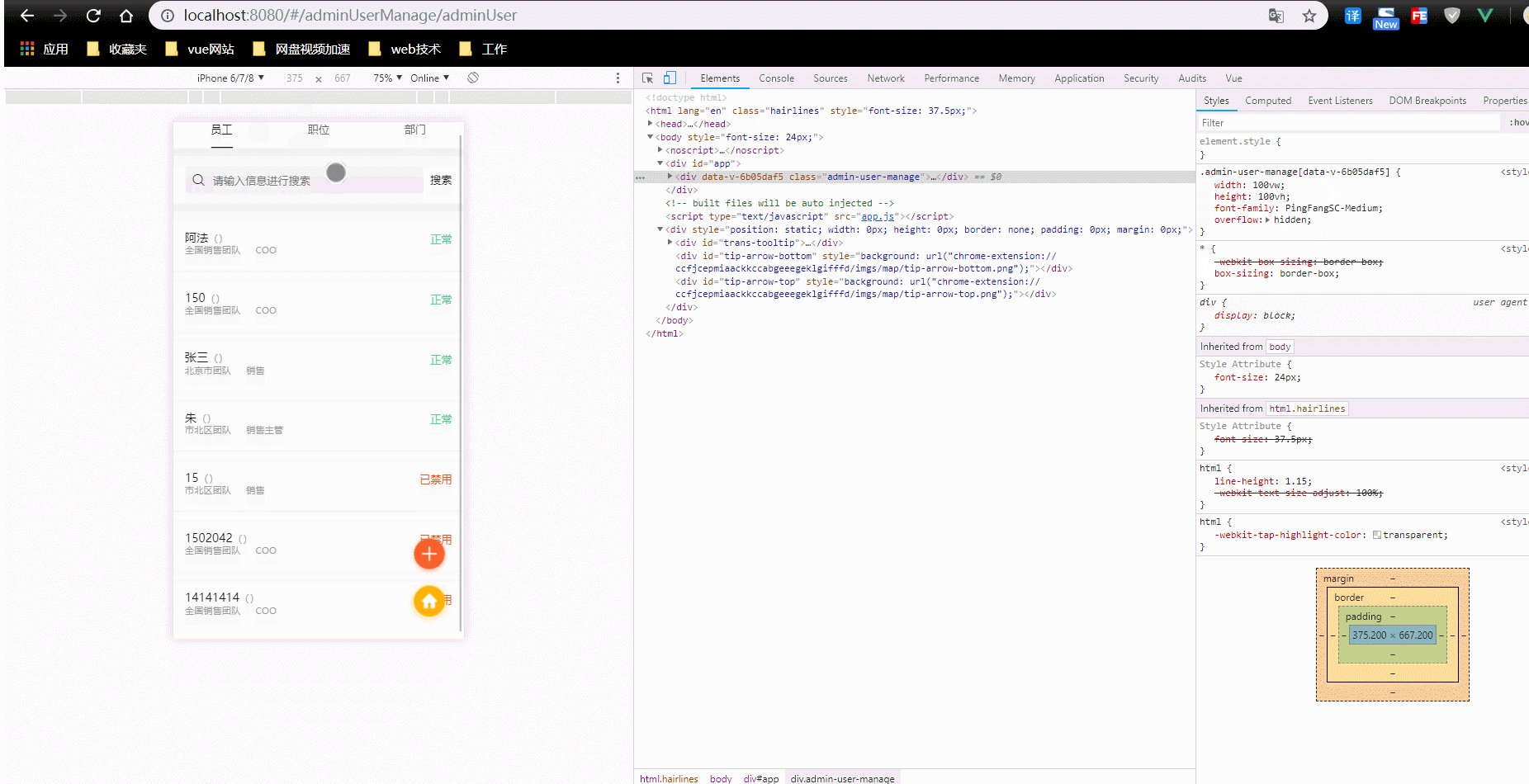
bug点,这个页面设置100%(100vw和100vh)。页面出现抖动。

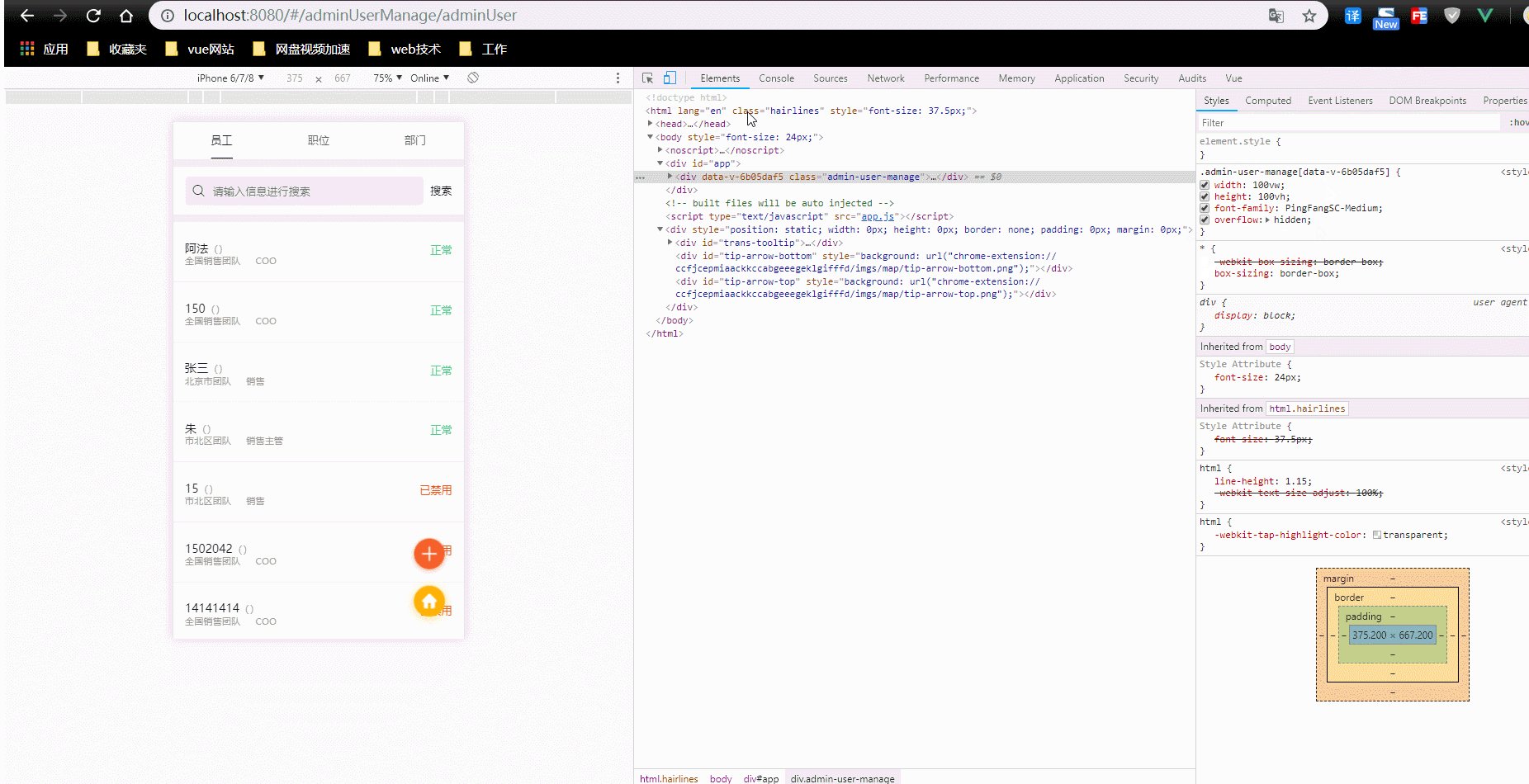
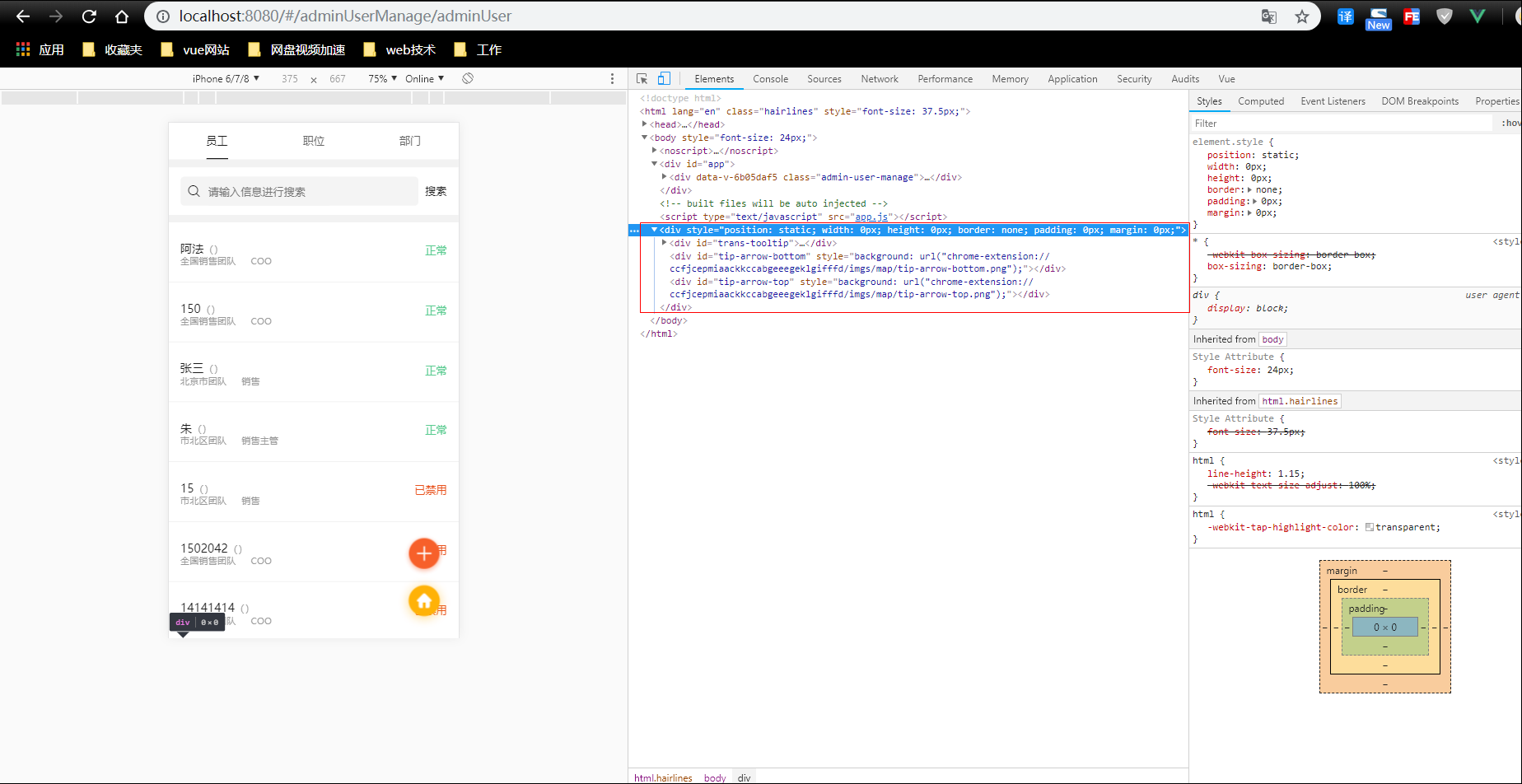
经过一番检察,原因出现在,vue项目自动添加的一个div上。就是body里的最后一个。如果选中这个元素,右键删除它。页面就不会抖动了。

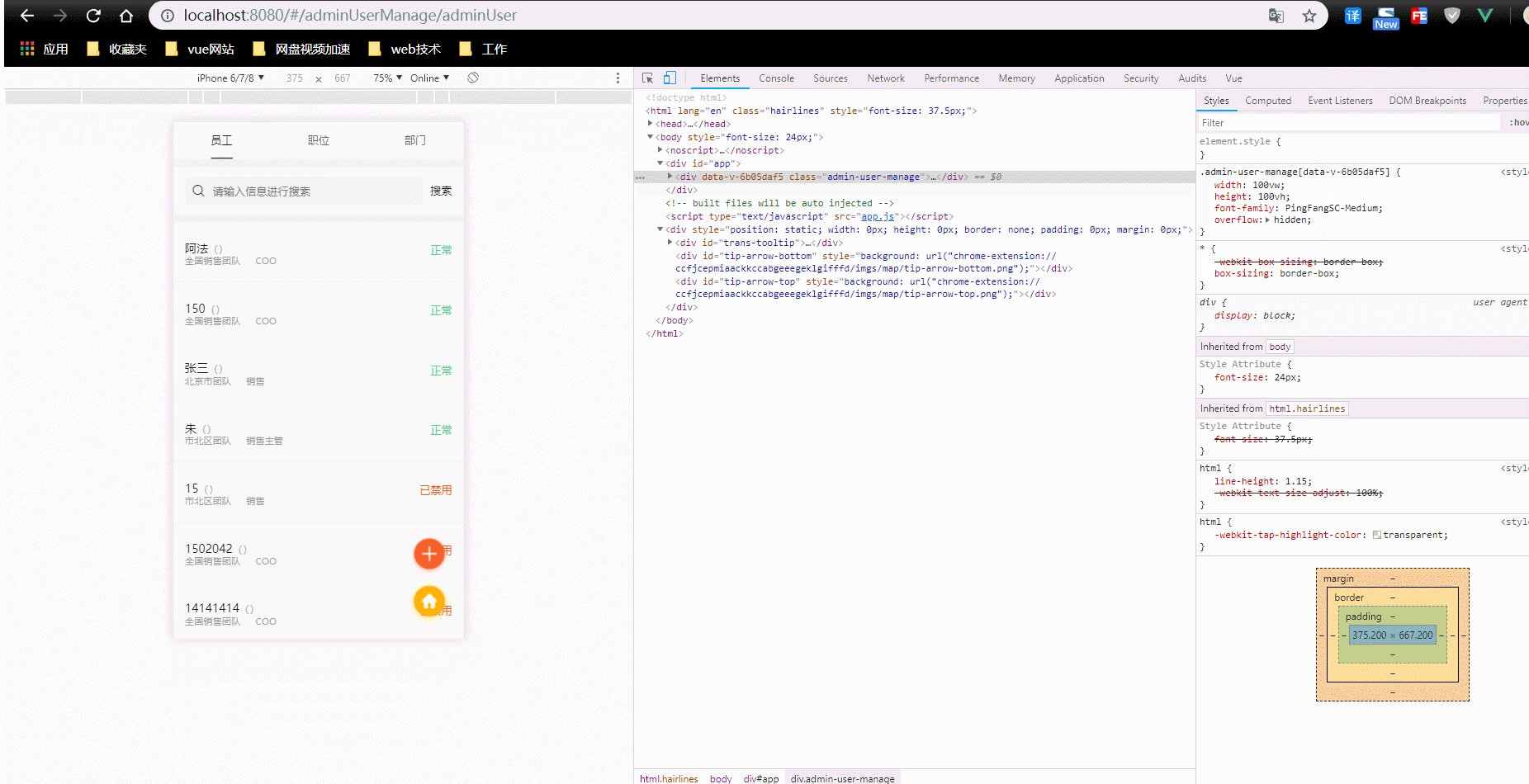
说不定,这个元素还有什么用,所以不考虑有js删除。后来想到把他设置成position为fixed。让他 脱离文本流。
一看最外层的div没有class和id不好选中。但是发现子元素有,所以我们把子元素都设置成fixed就行了。
只要在你的重置样式里,加上这段css就可以了。
#trans-tooltip,#tip-arrow-bottom,#tip-arrow-top{ position: fixed; z-index: -9999; }
加上后,就不会出现上面抖动的问题了。
------------------------------------------------------------------------------
补充: 后来发现上文中的元素,是一个chrome插件造成的!就是 百度翻译 这个插件.

把这个插件关掉就不会出现 body里的 最后一个 div 了。 也是醉了,到现在才发现!





 在移动端Vue项目中,当设置元素width和height为100%(100vw和100vh)后,页面出现抖动并显示滚动条。问题源于Vue自动添加的一个div,通过将其position设置为fixed可解决。若该div与Chrome插件百度翻译有关,关闭插件也能消除问题。
在移动端Vue项目中,当设置元素width和height为100%(100vw和100vh)后,页面出现抖动并显示滚动条。问题源于Vue自动添加的一个div,通过将其position设置为fixed可解决。若该div与Chrome插件百度翻译有关,关闭插件也能消除问题。
















 2660
2660

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








