PHP code
header("Content-type: text/json");
$items = array();
while($row = mysql_fetch_object($rs)){
$newDT = strtotime($row->dt) * 1000;
$pass_rate = $row->pass_rate;
$items[$row->tester]['name']=$row->tester;
$product = $row->product;
$PSPT = $row->PSPT;
$lot = $row->lot;
$wafer = $row->wafer;
$comment = $row->comment;
// The x value is the current JavaScript time, which is the Unix time multiplied by 1000.
$x = strtotime($row->dt) * 1000;
$y = floatval($row->pass_rate);
$ret = array($x, $y);
$arrDetails = array('PSPT' => $PSPT, 'product' => $product, 'lot' => $lot, 'wafer' => $wafer, 'comment' => $comment );
$items[$row->tester]['data'][]=json_encode($ret);
$items[$row->tester]['details']["$x"]=json_encode($arrDetails);
}
print json_encode($items);
Javascipt code:
var globalData = {}; //declare a json variable
$.getJSON('data_main.php', function(data) {
$.each(data, function(key,value) {
globalData[key] = value; //update to globalData for tooltip
});
});
formatter: function(){
var json = eval("("+globalData[this.series.name]["details"][this.x]+")");
var tt = "<b>Tester: </b>"+this.series.name + "<br />";
tt = tt+ "<b>PSPT: </b>"+json.PSPT + "<br />";
tt = tt+ "<b>Product: </b>"+json.product + "<br />";
tt = tt+ "<b>Lot: </b>"+json.lot + "<br />";
tt = tt+ "<b>Wafer: </b>"+json.wafer + "<br />";
tt = tt+ "<b>comment: </b>"+json.comment + "<br />";
return tt;
}
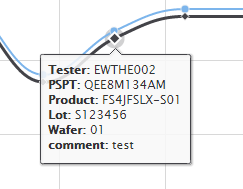
Result:





 本文展示了如何使用PHP生成JSON数据,并通过JavaScript进行数据处理和交互展示,包括时间戳转换、数据结构构建和JSON数据输出。
本文展示了如何使用PHP生成JSON数据,并通过JavaScript进行数据处理和交互展示,包括时间戳转换、数据结构构建和JSON数据输出。
















 1021
1021

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








