简要记录一下在使用gulp-sass时候踩的坑,虽然不明所以然,但是似乎在https://github.com/dlmanning/gulp-sass/issues/1 找到了答案。
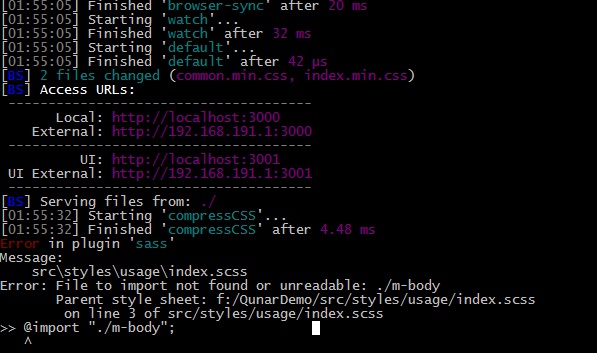
在使用gulpfile配置监听文件更新自动编译时候出现了一个这个错误:“error: File to import not found or unreadable: ./m-body”

而且会出现一种奇怪的现象,当改动某个文件遇到这个报错后再重新启动编译就正常监听了该文件了,但是其他文件却不行,都是得在那个文件报错后再重新启动编译才正常。
尝试各种解决方案都无果,一度以为是gulpfile文件编写有错:
1 var gulp = require('gulp');
2 var sass = require('gulp-sass');
3 var minifyCSS = require('gulp-minify-css');
4 var rename = require('gulp-rename');
5 var browserSync = require('browser-sync').create();
6
7 // Static server
8 gulp.task('browser-sync', function() {
9 browserSync.init({
10 server: {
11 baseDir: './'
12 }
13 });
14 });
15
16 // Build and Reload css files
17 gulp.task('compressCSS', function() {
18 gulp.src('src/styles/**/*.scss')
19 .pipe(sass({
20 outputStyle: 'compressed'
21 }))
22 .on('error', sass.logError)
23 .pipe(minifyCSS())
24 .pipe(rename({
25 suffix: '.min'
26 }))
27 .pipe(gulp.dest('prd/styles'))
28 .pipe(browserSync.stream());
29 });
30
31
32 // Reload HTML file
33 gulp.task('reloadHTML', function() {
34 gulp.src('./index.html')
35 .pipe(browserSync.stream());
36 });
37
38 // Watch files for changes & recompile
39 gulp.task('watch', function() {
40 gulp.watch(['src/styles/**/*.scss'], ['compressCSS']);
41 gulp.watch(['./index.html'], ['reloadHTML']);
42 });
43
44 // Default task, running just `gulp` will move font, compress js and scss, start server, watch files.
45 gulp.task('default', ['compressCSS', 'browser-sync', 'watch']);
最后在https://github.com/dlmanning/gulp-sass/issues/1 找到了答案:Sublime文本和缓慢的硬盘驱动器的组合造成的。 我们能够通过将设置atomic_save更改为true来解决它。




 本文记录了在使用gulp-sass进行文件监听与自动编译时遇到的一个错误:“error:File to import not found or unreadable: ./m-body”。经过一系列尝试与排查,最终在GitHub上找到了解决方案,即通过更改Sublime Text的设置atomic_save为true来解决由其与缓慢硬盘驱动器组合导致的问题。
本文记录了在使用gulp-sass进行文件监听与自动编译时遇到的一个错误:“error:File to import not found or unreadable: ./m-body”。经过一系列尝试与排查,最终在GitHub上找到了解决方案,即通过更改Sublime Text的设置atomic_save为true来解决由其与缓慢硬盘驱动器组合导致的问题。

















 4786
4786

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








