本文显示如何从代码将报表导出为HTML格式,需要创建StiReport类型的报表对象,然后通过调用loadFile()方法加载报表模板文件。在此之后,通过调用报表对象的 render()方法来呈现报表:
// Create a new report instance
var report = new Stimulsoft.Report.StiReport();
// Load report from url
report.loadFile("../reports/SimpleList.mrt");
// Render report
report.render();
要导出HTML格式的报表,您应该创建StiHtmlExportSettings和StiHtmlExportService类的两个对象。第一个对象定义所有导出设置,第二个对象是HTML导出服务。还需要创建 TextWriter和StiHtmlTextWriter对象——它们需要输出导出的结果。
要开始导出,只需调用导出服务对象的exportTo()方法,该方法接受呈现的报表,文本编写器和导出设置。例如,结果通过其Id显示在DIV容器中:
function exportReportHtml() {
// Create an HTML settings instance. You can change export settings.
var settings = new Stimulsoft.Report.Export.StiHtmlExportSettings();
// Create an HTML service instance.
var service = new Stimulsoft.Report.Export.StiHtmlExportService();
// Create a text writer objects.
var textWriter = new Stimulsoft.System.IO.TextWriter();
var htmlTextWriter = new Stimulsoft.Report.Export.StiHtmlTextWriter(textWriter);
// Export HTML using text writer.
service.exportTo(report, htmlTextWriter, settings);
// Write HTML text to DIV element.
var container = document.getElementById("htmlContainer");
container.innerHTML = textWriter.getStringBuilder().toString();
}
如果需要将HTML导出结果保存到文件,可以使用 Object.saveAs()方法,此方法已添加到Stimulsoft库中,可以使用它来保存文件,导出过程与DIV容器中的HTML输出相同:
function saveReportHtml() {
// Create an HTML settings instance. You can change export settings.
var settings = new Stimulsoft.Report.Export.StiHtmlExportSettings();
// Create an HTML service instance.
var service = new Stimulsoft.Report.Export.StiHtmlExportService();
// Create a text writer objects.
var textWriter = new Stimulsoft.System.IO.TextWriter();
var htmlTextWriter = new Stimulsoft.Report.Export.StiHtmlTextWriter(textWriter);
// Export HTML using text writer.
service.exportTo(report, htmlTextWriter, settings);
// Get HTML string from text writer object
var html = textWriter.getStringBuilder().toString();
// Get report file name
var fileName = String.isNullOrEmpty(report.reportAlias) ? report.reportName : report.reportAlias;
// Save data to file
Object.saveAs(html, fileName + ".html", "text/html;charset=utf-8");
}
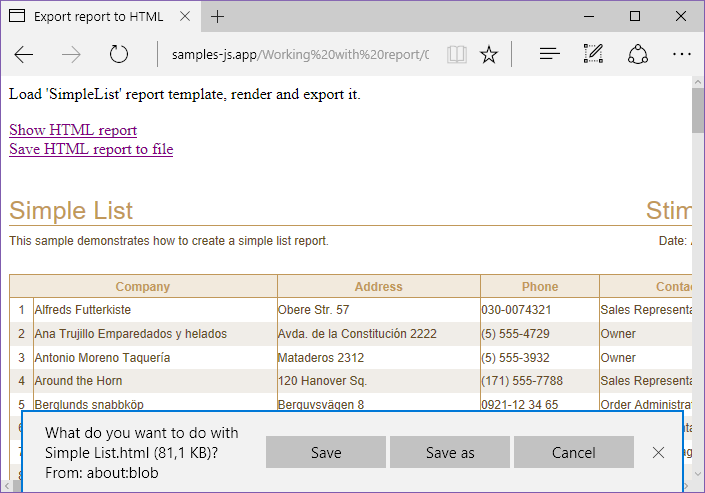
示例代码的结果如下图所示:

JavaScript报表HTMLStimulsoft
本站文章除注明转载外,均为本站原创或翻译。欢迎任何形式的转载,但请务必注明出处、不得修改原文相关链接,如果存在内容上的异议请邮件反馈至hey@evget.com




 本文介绍如何使用Stimulsoft库将报表导出为HTML格式。首先创建并加载报表模板,然后通过设置HTML导出参数和服务,利用JavaScript实现报表内容在网页上展示或直接保存为HTML文件。
本文介绍如何使用Stimulsoft库将报表导出为HTML格式。首先创建并加载报表模板,然后通过设置HTML导出参数和服务,利用JavaScript实现报表内容在网页上展示或直接保存为HTML文件。
















 280
280

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








