
package cn.figo.web.servlet;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.ServletOutputStream;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.ArrayList;
import java.util.Random;
/**
*生成验证码
*/
@WebServlet("/checkCodeServlet")
public class CheckCodeServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
int width = 100;
int height = 50;
//1.创建一对象,在内存中图片(验证码图片对象)
BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
//2.美化图片
//2.1 填充背景色
Graphics g = image.getGraphics();//画笔对象
g.setColor(Color.PINK);//设置画笔颜色
g.fillRect(0, 0, width, height);
//2.2画边框
g.setColor(Color.BLUE);
g.drawRect(0, 0, width - 1, height - 1);
String str = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghigklmnopqrstuvwxyz0123456789";
//生成随机角标
Random ran = new Random();
ArrayList<Character> chars = new ArrayList<Character>();
for (int i = 1; i <= 4; i++) {
int index = ran.nextInt(str.length());
//获取字符
char ch = str.charAt(index);//随机字符
//2.3写验证码
g.drawString(ch + "", width / 5 * i, height / 2);
chars.add(ch);
}
System.out.println(chars);
//2.4画干扰线
g.setColor(Color.GREEN);
//随机生成坐标点
for (int i = 0; i < 10; i++) {
int x1 = ran.nextInt(width);
int x2 = ran.nextInt(width);
int y1 = ran.nextInt(height);
int y2 = ran.nextInt(height);
g.drawLine(x1, y1, x2, y2);
}
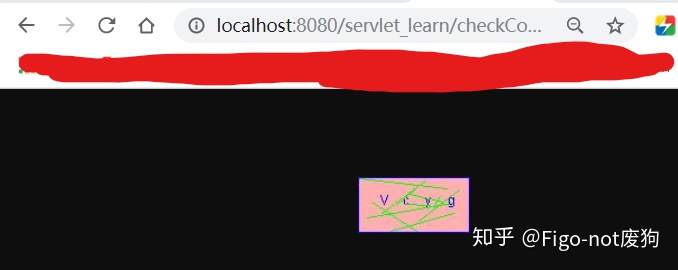
//3.将图片输出到页面展示
ImageIO.write(image, "jpg", response.getOutputStream());
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
输出

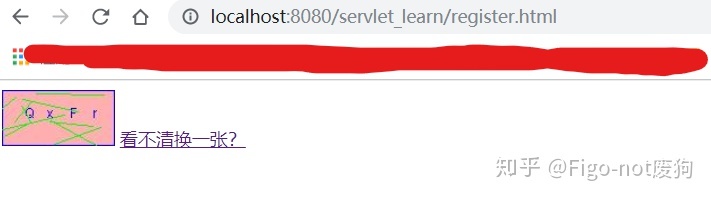
并且我们可以写一个简单的网页,来实现点击更新验证码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*
分析:
点击超链接或者图片,需要换一张
1.给超链接和图片绑定单击事件
2.重新设置图片的src属性值
*/
window.onload = function(){
//1.获取图片对象
var img = document.getElementById("checkCode");
//2.绑定单击事件
img.onclick = function(){
//加时间戳
var date = new Date().getTime();
//浏览器会缓存图片,url不变,图片不会变,因此需要加一个date来欺骗浏览器,实现图片的刷新
img.src = "/servlet_learn/checkCodeServlet?"+date;
}
}
</script>
</head>
<body>
<img id="checkCode" src="/servlet_learn/checkCodeServlet" />
<a id="change" href="">看不清换一张?</a>
</body>
</html>




 本文介绍了一个使用Java Servlet生成验证码图片的方法,包括如何创建验证码图片、添加背景颜色、边框、随机字符及干扰线,并通过Servlet输出到客户端。同时提供了一种简单的方式使用户能够通过点击更新验证码。
本文介绍了一个使用Java Servlet生成验证码图片的方法,包括如何创建验证码图片、添加背景颜色、边框、随机字符及干扰线,并通过Servlet输出到客户端。同时提供了一种简单的方式使用户能够通过点击更新验证码。
















 870
870

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








