重要参数
type 这是图标的种类
1,success
2,success_no_circle
3,info
4,warn
5,waiting
6,cancel
7,download
8,search
9,clear
size 图标的大小,填写数字就行
color 图标的颜色,就正常写颜色
分析
全都没用,毫无意义!为什么这样讲呢?因为全都不好看。就算好看,因为人人都用,也变的不好看了,对吧?人是有审美疲劳的,人人都用这几个图标,它能好看了吗?
不过,如果你对美没有那么高的追求,你也并不打算标新立异,独出心裁,推陈出新,破釜沉舟,一鸣惊人的话,那么用用这些图标,也未尝不可。
简单使用
这种图标的使用,没什么好学的,简单来说就是,看图说话,对吧,看就行了
<view>这是success</view>
<icon type="success"></icon>
<view>这是success_no_circle</view>
<icon type="success_no_circle"></icon>
<view>这是info</view>
<icon type="info"></icon>
<view>这是warn</view>
<icon type="warn"></icon>
<view>这是waiting</view>
<icon type="waiting"></icon>
<view>这是cancel</view>
<icon type="cancel"></icon>
<view>这是download</view>
<icon type="download"></icon>
<view>这是search</view>
<icon type="search"></icon>
<view>这是clear</view>
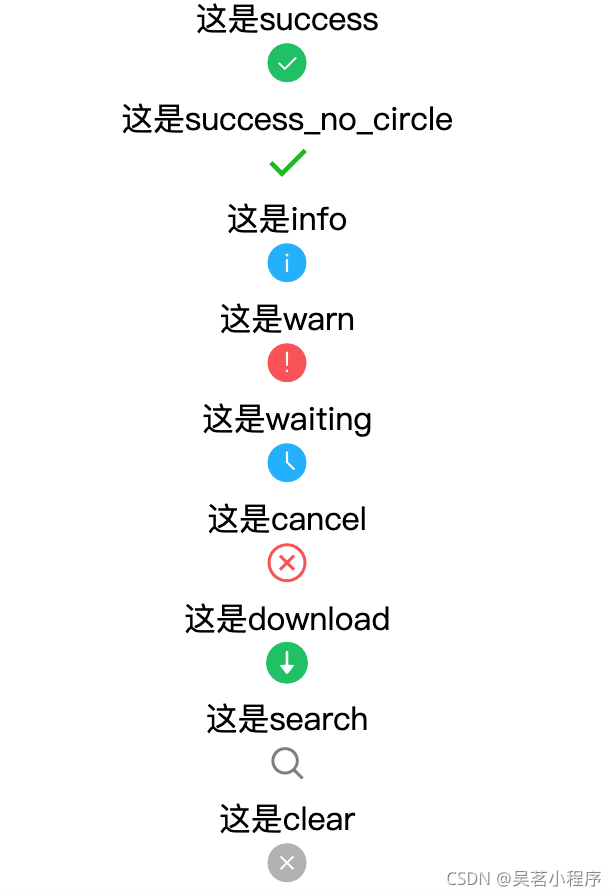
<icon type="clear"></icon>以上代码,你可以自己拿去运行,看看结果是什么,如果你不想那么麻烦,看这张图就行了。

再分析
我说icon都没用,肯定会有人觉得我太狂妄,居然敢这样讲。
那我们就照着上图再来分析分析,你们说,哪个图标是好看的呢?
回到小程序快速文档-吴茗





 本文分析了小程序中常用的图标类型,如success、info、warn等,并指出由于过度使用导致的审美疲劳问题。尽管批评了这些图标的普遍性,但同时也指出在不追求独特设计的情况下,它们仍可作为快捷的视觉元素使用。文中提供了代码示例展示如何在小程序中应用这些图标,并引发了对于图标美观性的讨论。
本文分析了小程序中常用的图标类型,如success、info、warn等,并指出由于过度使用导致的审美疲劳问题。尽管批评了这些图标的普遍性,但同时也指出在不追求独特设计的情况下,它们仍可作为快捷的视觉元素使用。文中提供了代码示例展示如何在小程序中应用这些图标,并引发了对于图标美观性的讨论。
















 484
484

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








