jq实现弹框和手机正则验证
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* wai作为遮罩层 */
.wai {
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, .3);
z-index: 1;
transition: 2s;
}
/* wai_contain弹框面版 */
.wai_contain {
position: fixed;
margin: 0 auto;
width: 100%;
height: 100%;
z-index: 2;
}
.wai_body {
width: 550px;
background-color: #fff;
margin: auto;
margin-top: 200px;
}
ul {
list-style: none;
padding: 0px 30px 10px 30px;
}
ul li {
height: 40px;
line-height: 40px;
overflow: hidden;
margin: 20px;
}
ul li input {
height: 30px;
}
.detail_top {
height: 30px;
line-height: 30px !important;
text-align: center;
}
.tan_title {
background-color: #eaeaea;
height: 35px;
text-align: center;
line-height: 35px;
font-size: 20px;
}
.tan_list .em {
display: inline-block;
width: 100px;
text-align: right;
font-size: 14px;
}
.tan_list_detail {
font-size: 12px;
color: #777676;
line-height: 20px;
}
.userphone {
width: 230px;
}
.confirm input {
width: 110px;
}
input {
background: none;
outline: none;
border: 1px solid #ccc;
}
.confirm button {
border: 1px solid #ccc;
background-color: orangered;
color: #fff;
width: 110px;
margin-left: 6px;
height: 35px;
outline: none;
}
.confirm button:hover {
cursor: pointer;
}
.submit button {
width: 140px;
color: #fff;
height: 40px;
outline: none;
border: none;
margin-right: 20px;
}
.submit button:hover {
cursor: pointer;
}
.submit {
text-align: center;
vertical-align: middle;
}
.cancel {
background-color: #777676;
}
.ok {
background-color: #1fbf58;
}
.img {
display: inline-block;
vertical-align: middle;
width: 25px;
height: 25px;
}
.img img {
width: 100%;
height: 100%;
display: none;
}
</style>
</head>
<body>
<button id="tanchuang_show">弹窗</button>
<!-- 弹窗 -->
<div class="wai">
<div class="wai_contain">
<div class="wai_body">
<p class="tan_title">绑定手机号</p>
<ul class="tan_list">
<li class="tan_list_detail detail_top"> 请输入您要绑定的手机号码,绑定后即可使用新贵州网所有功能服务 </li>
<li>
<span class="em">
手机号码:
</span>
<input class="userphone" type="text" placeholder="请输入手机号">
<span class="img">
<img class="rightimg" src="./imgs/ok.png" alt="">
<img class="errimg" src="./imgs/no-f .png" alt="">
</span>
</li>
<li class="confirm">
<span class="em">
验证码:
</span>
<input type="text">
<button>发送验证码</button>
</li>
<li class="submit">
<button class="cancel">取消</button>
<button class="ok">确定</button>
</li>
<p class="tan_list_detail">
1.您可使用此手机号找回密码及登录。<br /> 2.根据网信办规定,互联网注册用户要提供基于移动电话号码等的真实身份。<br /> 3.可用于新贵州网通知服务。
</p>
</ul>
</div>
</div>
</div>
<script src="./jquery-3.6.0.min.js"></script>
<script>
// 打开弹窗
$("#tanchuang_show").click(function () {
$(".wai").show()
})
// 点击取消关闭弹窗
$(".cancel").click(function () {
$(".wai").hide()
})
// 验证手机号
function forconfirm() {
var userphone = $('.userphone').val();
var reg = /^1[3|4|5|7|8|9][0-9]\d{4,8}$/;//定义手机号正则表达式
if (!(reg.test(userphone))) {
// alert("手机号输入有误!");
$('.rightimg').hide();
$('.errimg').show();
$('.userphone').val('');
$('.userphone').focus();
return false;
} else {
$('.errimg').hide();
$('.rightimg').show();
}
}
$('.userphone').change(function () {
forconfirm()
})
</script>
</body>
</html>
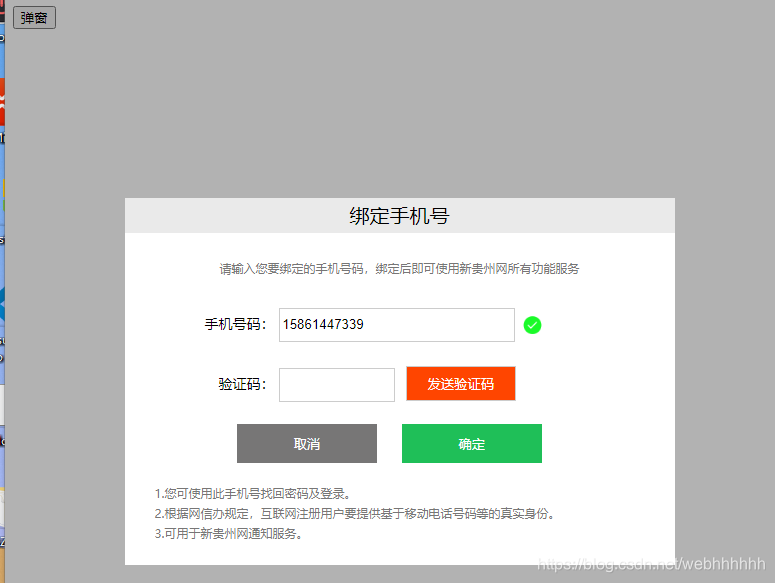
结果截图:






 本文介绍了如何使用jQuery开发一个带有手机正则验证的弹出窗口,用户可以输入手机号并接收验证码,确保信息安全和用户体验。
本文介绍了如何使用jQuery开发一个带有手机正则验证的弹出窗口,用户可以输入手机号并接收验证码,确保信息安全和用户体验。
















 986
986

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








