npm install file-saver -S
<template>
<div class="download_align">
<p style="width:73px" @click="onSubmit">查询</p>
</div>
</template>
<script>
// 插件 -- 下载文件
import FileSaver from 'file-saver'
export default {
name: 'Query',
data() {
return {
tableDAta: [
{
"date": "2016-05-02",
"name": "王小虎",
"address": "上海市普陀区金沙江路 1518 弄"
},
{
"date": "2016-05-04",
"name": "王小虎",
"address": "上海市普陀区金沙江路 1517 弄"
},
{
"date": "2016-05-01",
"name": "王小虎",
"address": "上海市普陀区金沙江路 1519 弄"
},
{
"date": "2016-05-03",
"name": "王小虎",
"address": "上海市普陀区金沙江路 1516 弄"
}
]
}
},
methods: {
onSubmit() {
this.exportData(this.tableDAta)
},
// JSON 格式下载
exportData(jsonList) {
let data = JSON.stringify(jsonList, null, 2) //重点 第三参数代表缩进多少个空格
let blob = new Blob([data], { type: 'application/json' })
FileSaver.saveAs(blob, `query_messsage.json`)
},
},
}
</script>
<style scoped>
</style>
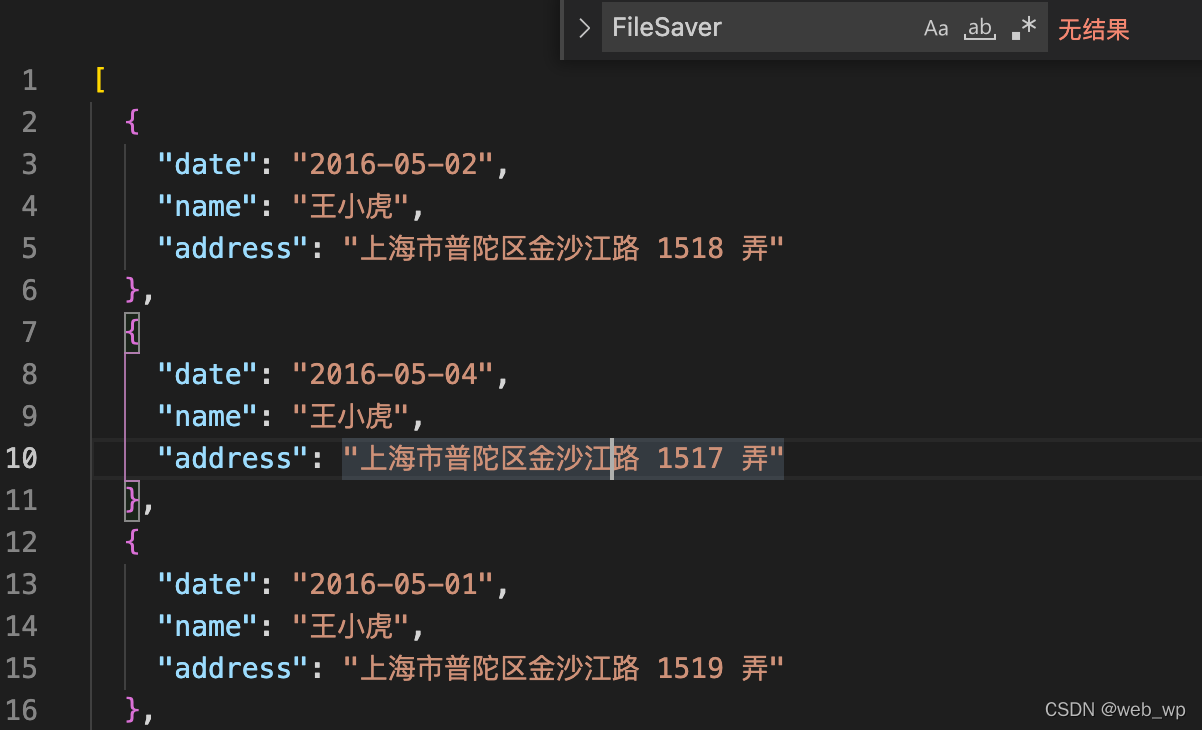
效果展示





 该博客展示了如何在Vue项目中利用file-saver插件将表格数据导出为JSON文件。通过点击查询按钮,数据会被转换为JSON格式并以blob形式保存,文件名为query_message.json。
该博客展示了如何在Vue项目中利用file-saver插件将表格数据导出为JSON文件。通过点击查询按钮,数据会被转换为JSON格式并以blob形式保存,文件名为query_message.json。
















 375
375

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








