接入秀米图文编辑 将秀米生成的图文排版内容粘贴(选择对勾后)到项目中UEditor富文本编辑器时,样式丢失,解决办法如下:
找到ueditor.config.js配置文件中xss过滤白名单部分,将section行修改为下图部分,不过滤class和style类型。
造成原因:section标签丢失了所有属性,而div、span等标签样式、类名都在,可能是ueditor的某种规则过滤了section标签的属性复制,发现ueditor配置文件ueditor.config.js有xss过滤器,默认是启用状态,按照配置文件中的白名单列表,不在其中的将去除。

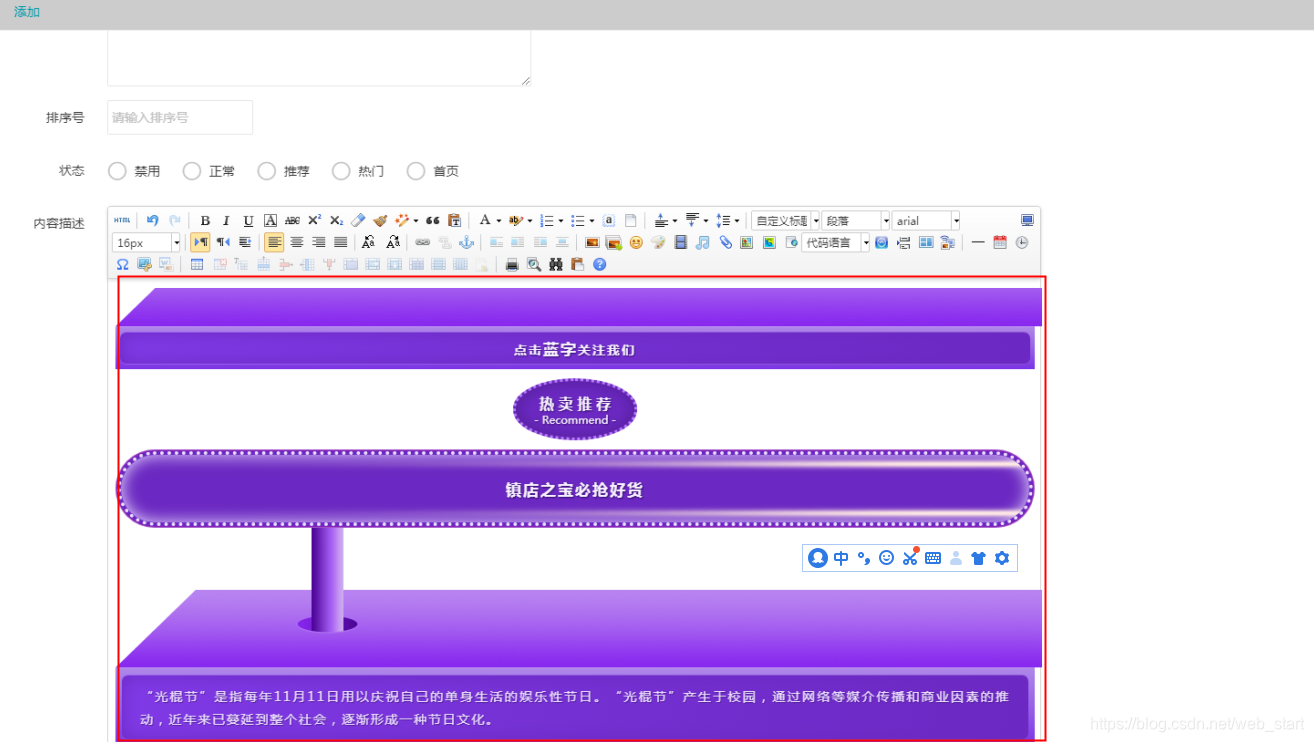
修改好后效果如下:





 本文介绍了解决秀米图文编辑器生成的内容在UEditor富文本编辑器中粘贴时样式丢失的问题。通过调整ueditor.config.js配置文件中的xss过滤白名单,允许class和style类型的属性通过,从而保留section标签的样式。
本文介绍了解决秀米图文编辑器生成的内容在UEditor富文本编辑器中粘贴时样式丢失的问题。通过调整ueditor.config.js配置文件中的xss过滤白名单,允许class和style类型的属性通过,从而保留section标签的样式。
















 1062
1062

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








