1.去github上下载要初始化的模板 [https://github.com/vuejs-templates ](https://github.com/vuejs-templates )【webpack、webpack-simple等】或者直接用git去clone你要的模板。
2.将下载好的模板【解压】或 `git clone https://github.com/vuejs-templates/webpack.git` 的不用解压。
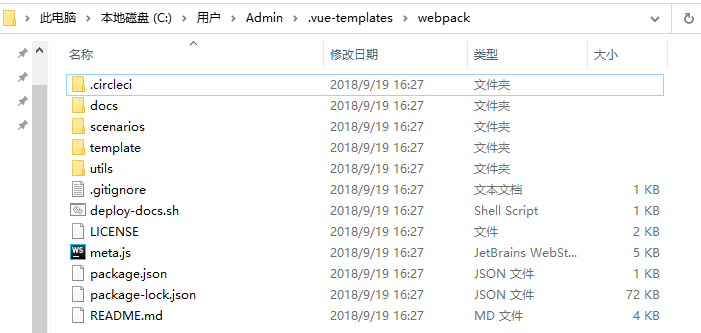
3.将文件夹放到`C:\Users\Admin\.vue-templates(没有就新建)\下载文件`(每个人的路径不同,视情况……)

4.准备工作就做完了,在你的项目文件下执行【vue init <webpack/webpack-simple 等等> (project-name) –-offline】
`vue init webpack demo --offline`




 本文指导如何从GitHub上的Vue.js模板库下载并初始化项目,包括使用`vueinit`命令结合webpack或webpack-simple模板,并配置离线模式。
本文指导如何从GitHub上的Vue.js模板库下载并初始化项目,包括使用`vueinit`命令结合webpack或webpack-simple模板,并配置离线模式。

















 339
339

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










