创建一个新的 vue3 项目
1、

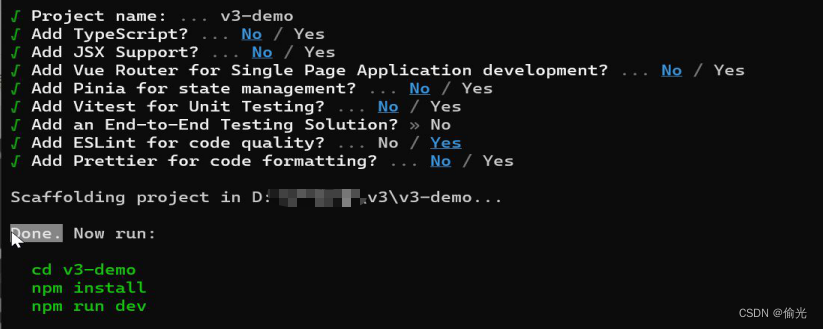
2、

3、进入你创建好的项目中在 npm i 一下,最后在打开你的项目
vue3 具体使用:
<script>
export default {
setup() {
// 数据
const text = '高尚是高尚者的墓志铭'
// 事件
const but = () => {
console.log('123')
}
// return 出去
return {
text,
but
}
}
}
</script>
<template>
<div>
<p>setup: {{text}}</p>
<button @click="but">but</button>
</div>
</template>
<style scoped>
</style>
每次 return 太麻烦,vue3 提供了语法糖来解决这个问题 ,直接在 script 标签上加上 setup
<script setup>
// 数据
const text = '高尚是高尚者的墓志铭'
// 事件
const but = () => {
console.log('123')
}
</script>
<template>
<div>
<p>setup: {{text}}</p>
<button @click="but">but</button>
</div>
</template>
<style scoped>
</style>
响应式 reactive
<script setup>
// 导入
import {reactive} from 'vue'
// 响应式对象
let change = reactive({
num:9
})
const add = () => {
change.num++
}
// setInterval(() => {
// change.num++
// },1000)
</script>
<template>
<button @click="add">{{change.num}}</button>
</template>
<style scoped>
</style>
响应式 ref
<script setup>
// 导入
import {ref} from 'vue'
// 响应式 ref,加 value
let num = ref(9)
const changeNum = () => {
console.log(num)
num.value++
}
let text = ref({
name:'张三'
})
// 注意写法
const changeText = () =>{
console.log(text)
text.value.name = '李四'
}
</script>
<template>
<button @click="changeNum">{{num}}</button>
<button @click="changeText">{{text.name}}</button>
</template>
<style scoped>
</style>
ref 和 reactive 的区别
1相同点:都是用来生成响应式数据
2不同点
areactive不能处理简单类型的数据
ref 参数类型支持更好,但是必须通过.value做访问修改
ref 函数内部的实现依赖于reactive函数
推荐使用ref函数
watch 监听事件
watch 监听事件-监听基本类型
<script setup>
// 导入
import {ref, watch} from 'vue'
// 响应式
let num = ref(0)
let number = ref(9)
// 事件处理
const but = () => {num.value++}
const button = () => {number.value++}
// 监听事件变化, 在 watch 中不用加 .value
// 监听单个值
watch(num,(newVale,oldVale) => {
console.log('单个值变化',newVale,oldVale)
})
// 监听多个值,方法一
watch([num,number],(newVale,oldValue) => {
console.log('多个值变化一',newVale,oldValue)
})
// 监听多个值,方法二
watch([num,number],([newVale,oldValue],[newNum,oldNum]) => {
console.log('多个值变化二num',newVale,oldValue)
console.log('多个值变化二number',newNum,oldNum)
})
// 立即侦听
watch(num,(newValue,oldValue) => {
console.log('立即执行',newValue,oldValue)
},{immediate: true})
</script>
<template>
<div>
<button @click="but">{{ num }}</button>
<button @click="button">{{ number }}</button>
</div>
</template>
watch 监听事件-监听对象
<script setup>
// 导入
import {ref, watch} from 'vue'
// 响应式
let numObj = ref({
name:'张三',
age:18
})
// 处理事件
const butNum = () => {
numObj.value.age++
}
// 监听事件变化, 在 watch 中不用加 .value
// 监听对象事件 deep
watch(numObj,(newValue,oldValue) => {
console.log('事件',newValue,oldValue)
},{ deep:true })
/*
开启deep 可以监听当前对象深层的变化
缺点:
1、它会遍历每个属性去监听,影响性能
2、任意一个属性的变化都会触发,不能精确定位
*/
// 在不开启deep 的情况下监听对象
watch(() => numObj.value.age, (newValue,oldValue) => {
console.log('不开启deep 监听', newValue,oldValue)
})
</script>
<template>
<div>
<button @click="butNum">{{ numObj.age }} </button>
</div>
</template>
-




















 1405
1405

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








