layui的基本元素之一-----表单
以下是我个人的表单验证代码,视图显示层
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>表单验证</title>
<!--导入css文件,路径为自己本地路径-->
<link rel="stylesheet" href="layui/css/layui.css" media="all">
</head>
<body>
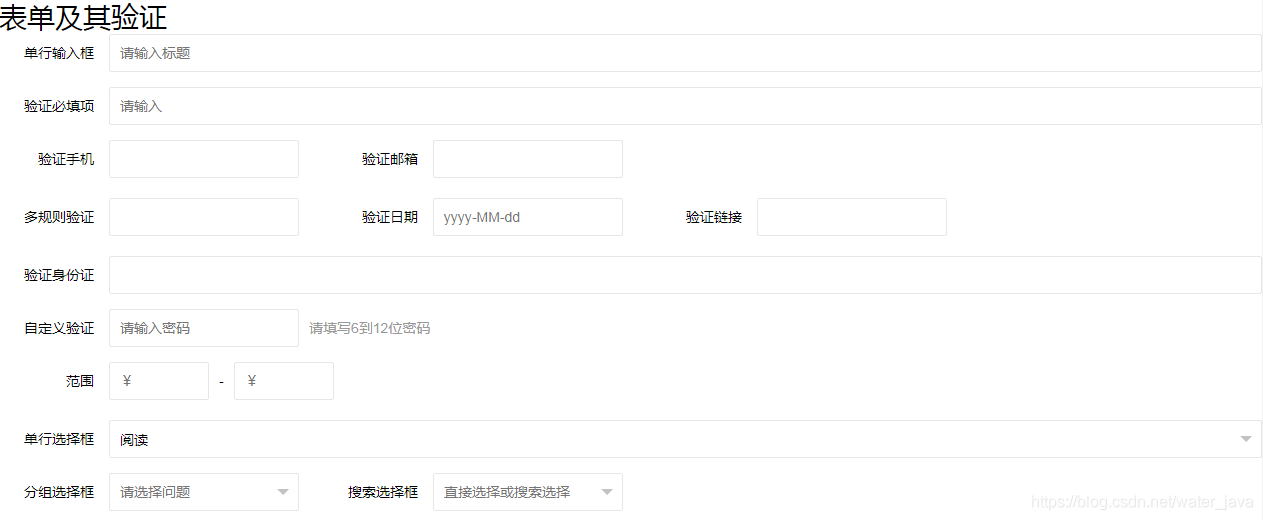
<h1>表单及其验证</h1>
<!--
form 表单添加 layui-form-pane 的class,来设定表单的方框风格
-->
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">单行输入框</label><!--文本-->
<div class="layui-input-block">
<input type="text" name="title" lay-verify="title" autocomplete="off" placeholder="请输入标题" class="layui-input">
<!--placeholder属性:让输入框有个提示的显示。-->
<!--lay-verify属性:注册form模块需要验证的类型-->
<!--autocomplete="off"属性 -->
<!--
当我们在浏览器中输入表单信息的时候,
往往input文本输入框会记录下之前提交表单的信息,
以后每次只要双击 input文本输入框就会出现之前输入的文本,
这样有时会觉得比较方便,但有时也会暴露用户的隐藏数据, 所以
autocomplete="off"属性
是为了让input表单输入框不记录输入过信息的方法
-->
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">验证必填项</label>
<div class="layui-input-block">
<input type="text" name="username" lay-verify="required" lay-reqtext="用户名是必填项,岂能为空?" placeholder="请输入" autocomplete="off" class="layui-input">
<!--
lay-verify="required":必填项
lay-reqtext="用户名是必填项,岂能为空?":提示信息
-->
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">验证手机</label>
<div class="layui-input-inline">
<input type="tel" name="phone" lay-verify="required|phone" autocomplete="off" class="layui-input">
<!--
lay-verify="required|phone":验证手机格式且必填
-->
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">验证邮箱</label>
<div class="layui-input-inline">
<input type="text" name="email" lay-verify="email" autocomplete="off" class="layui-input">
<!--
lay-verify="email" :验证邮箱格式
-->
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">多规则验证</label>
<div class="layui-input-inline">
<input type="text" name="number" lay-verify="required|number" autocomplete="off" class="layui-input">
<!--
lay-verify="required|number":验证数字
-->
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">验证日期</label>
<div class="layui-input-inline">
<input type="text" name="date" id="date" lay-verify="date" placeholder="yyyy-MM-dd" autocomplete="off" class="layui-input">
<!--
lay-verify="date":验证日期
-->
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">验证链接</label>
<div class="layui-input-inline">
<input type="tel" name="url" lay-verify="url" autocomplete="off" class="layui-input">
<!--
lay-verify="url":验证链接格式
-->
</div>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">验证身份证</label>
<div class="layui-input-block">
<input type="text" name="identity" lay-verify="identity" placeholder="" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">自定义验证</label>
<div class="layui-input-inline">
<input type="password" name="password" lay-verify="pass" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">请填写6到12位密码</div>
<!--自定义密码格式,下面会用js代码实现验证-->
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">范围</label>
<div class="layui-input-inline" style="width: 100px;">
<input type="text" name="price_min" placeholder="¥" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid">-</div>
<div class="layui-input-inline" style="width: 100px;">
<input type="text" name="price_max" placeholder="¥" autocomplete="off" class="layui-input">
<!--
class="layui-inline":定义外层行内
class="layui-input-inline":定义内层行内
-->
</div>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">单行选择框</label>
<div class="layui-input-block">
<select name="interest" lay-filter="aihao">
<option value=""></option>
<option value="0">写作</option>
<option value="1" selected="">阅读</option><!--默认选中-->
<option value="2">游戏</option>
<option value="3">音乐</option>
<option value="4">旅行</option>
</select>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">分组选择框</label>
<div class="layui-input-inline">
<select name="quiz">
<option value="">请选择问题</option>
<optgroup label="城市记忆"><!--小标题-->
<option value="你工作的第一个城市">你工作的第一个城市</option>
</optgroup>
<optgroup label="学生时代">
<option value="你的工号">你的工号</option>
<option value="你最喜欢的老师">你最喜欢的老师</option>
</optgroup>
</select>
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">搜索选择框</label>
<div class="layui-input-inline">
<select name="modules" lay-verify="required" lay-search="">
<!--
lay-search="":
搜索匹配功能
-->
<option value="">直接选择或搜索选择</option>
<option value="1">layer</option>
<option value="2">form</option>
<option value="3">layim</option>
</select>
</div>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">复选框</label>
<div class="layui-input-block">
<input type="checkbox" name="like[write]" title="写作">
<input type="checkbox" name="like[read]" title="阅读" checked="">
<input type="checkbox" name="like[game]" title="游戏">
</div>
</div>
<div class="layui-form-item" pane="">
<label class="layui-form-label">原始复选框</label>
<div class="layui-input-block">
<!--
lay-skin:可设置复选框的风格
-->
<input type="checkbox" name="like1[write]" lay-skin="primary" title="写作" checked="">
<input type="checkbox" name="like1[read]" lay-skin="primary" title="阅读">
<input type="checkbox" name="like1[game]" lay-skin="primary" title="游戏" disabled="">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">开关-默认关</label>
<div class="layui-input-block">
<!--
lay-skin="switch" 形成了开关风格
lay-text:可自定义开关两种状态的文本
-->
<input type="checkbox" name="close" lay-skin="switch" lay-text="ON|OFF">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">开关-默认开</label>
<div class="layui-input-block">
<input type="checkbox" checked="" name="open" lay-skin="switch" lay-filter="switchTest" lay-text="ON|OFF">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">单选框</label>
<div class="layui-input-block">
<input type="radio" name="sex" value="男" title="男" checked="">
<input type="radio" name="sex" value="女" title="女">
<input type="radio" name="sex" value="禁" title="禁用" disabled="">
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">普通文本域</label>
<div class="layui-input-block">
<textarea placeholder="请输入内容" class="layui-textarea"></textarea>
</div>
</div>
<!-- 提交 -->
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit="" lay-filter="demo1">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
<script src="layui/layui.js" charset="utf-8"></script>
<!--本地js路径-->
<script>
//加载
layui.use(['form', 'layedit', 'laydate'], function(){
var form = layui.form
,layer = layui.layer
,layedit = layui.layedit
,laydate = layui.laydate;
//日期
laydate.render({
elem: '#date'
});
laydate.render({
elem: '#date1'
});
//自定义验证规则
form.verify({
title: function(value){
if(value.length < 5){
return '标题至少得5个字符啊';
}
}
,pass: [
/^[\S]{6,12}$/
,'密码必须6到12位,且不能出现空格'
]
}
});
//监听指定开关
form.on('switch(switchTest)', function(data){
layer.msg('开关checked:'+ (this.checked ? 'true' : 'false'), {
offset: '6px'
});
layer.tips('温馨提示:请注意开关状态的文字可以随意定义,而不仅仅是ON|OFF', data.othis)
});
//监听提交
form.on('submit(demo1)', function(data){
layer.alert(JSON.stringify(data.field), {
title: '最终的提交信息'
})
return false;
});
});
</script>
</body>
</html>
效果:


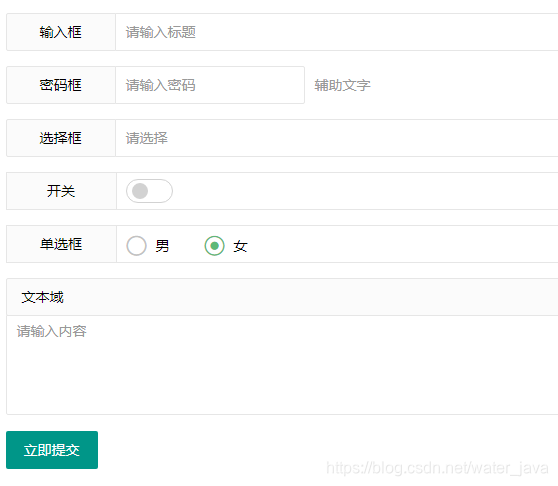
方框风格:






 本文详细介绍了使用layui框架进行表单验证的实践方法,包括必填项、手机号、邮箱、日期等多种格式验证,以及自定义验证规则和开关、单选等表单元素的使用。
本文详细介绍了使用layui框架进行表单验证的实践方法,包括必填项、手机号、邮箱、日期等多种格式验证,以及自定义验证规则和开关、单选等表单元素的使用。
















 2450
2450

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








