Shader:对应子类有BitmapShader、LinearGradient、ComposeShader、RadialGradient、SweepGradient
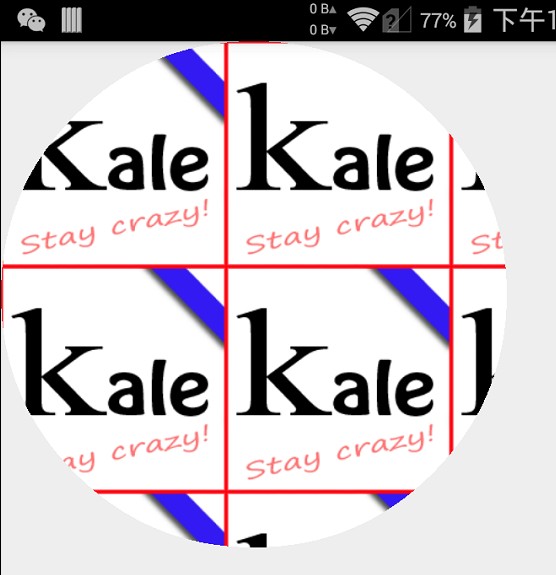
经典案例一


对应代码如下:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Bitmap bitmap = BitmapFactory.decodeResource(mContext.getResources(), R.drawable.kale);
// 设置shader
mPaint.setShader(new BitmapShader(bitmap, Shader.TileMode.REPEAT, Shader.TileMode.REPEAT));
// 用设置好的画笔绘制一个圆形
//canvas.drawRect(0, 0, 800, 800, mPaint);
canvas.drawCircle(300, 300, 300, mPaint);
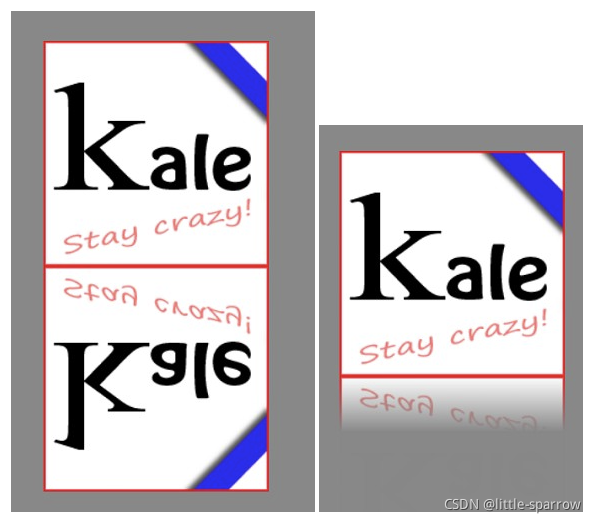
}经典案例二

对应代码如下:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 为了突出效果,先绘制一个灰色的画布
canvas.drawColor(Color.GRAY);
int x = 200, y = 200;
// 获取源图
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.kale);
// 实例化一个矩阵对象
Matrix matrix = new Matrix();
matrix.setScale(1F, -1F);
// 产生和原图大小一样的倒影图
Bitmap refBitmap = Bitmap.createBitmap(bitmap,
0, 0, bitmap.getWidth(), bitmap.getHeight(), matrix, true);
// 绘制好原图
canvas.drawBitmap(bitmap, x, y, null);
// 保存图层,这里保存的图层宽度是原图绘制区域的宽度,高度是原图绘制区域两倍的高度,包含了绘制倒影的区域
int sc = canvas.saveLayer(
x,
y + bitmap.getHeight(),
x + bitmap.getWidth(),
y + bitmap.getHeight() * 2, null, Canvas.ALL_SAVE_FLAG);
// 绘制倒影图片,绘制的区域紧贴原图的底部
canvas.drawBitmap(refBitmap, x, y + bitmap.getHeight(), null);
// 设置好混合模式
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN));
// 设置线性渐变模式。
// 这里绘制的高度是原图的1/4,也就说倒影最终的区域也就是原图的1/4
// 颜色是从Color.BLACK到透明,用于和倒影图做混合模式。
// 模式是边缘拉伸模式,这里没用到
mPaint.setShader(new LinearGradient(x, y + bitmap.getHeight(),
x, y + bitmap.getHeight() + bitmap.getHeight() / 4,
Color.BLACK, Color.TRANSPARENT, Shader.TileMode.CLAMP));
// 画一个矩形区域,作为目标图片,用来做混合模式
canvas.drawRect(x,
y + bitmap.getHeight(),
x + refBitmap.getWidth(),
y + bitmap.getHeight() * 2, mPaint);
mPaint.setXfermode(null);
// 恢复图层
canvas.restoreToCount(sc);
}参考文档:详解Paint的setShader(Shader shader) - developer_Kale - 博客园
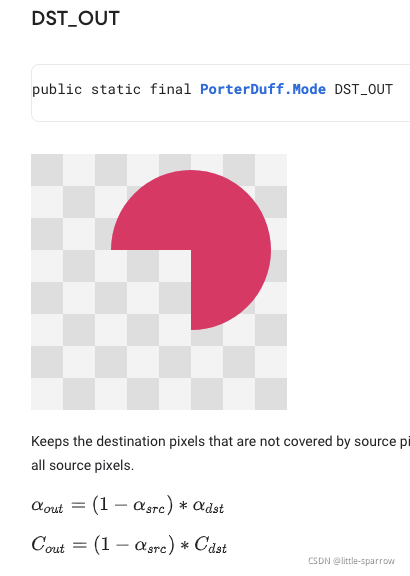
https://developer.android.com/reference/android/graphics/PorterDuff.Mode#DST_OUT






 本文通过两个经典案例介绍了Android中Shader的使用,包括BitmapShader创建位图着色器,以及利用Matrix和PorterDuff.Mode.DST_IN实现图片倒影效果。示例代码详细展示了如何在自定义视图中绘制带有重复背景的圆形以及添加倒影,涉及Bitmap、Matrix、Shader和PorterDuff模式等概念。
本文通过两个经典案例介绍了Android中Shader的使用,包括BitmapShader创建位图着色器,以及利用Matrix和PorterDuff.Mode.DST_IN实现图片倒影效果。示例代码详细展示了如何在自定义视图中绘制带有重复背景的圆形以及添加倒影,涉及Bitmap、Matrix、Shader和PorterDuff模式等概念。

















 538
538

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










