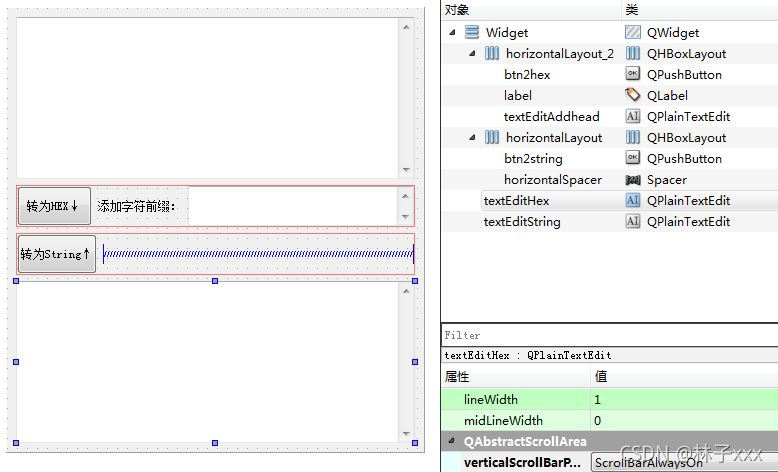
1.布局
如图所示。

2.代码
不废话,直接上。
#include "widget.h"
#include "ui_widget.h"
#include <QtDebug>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_btn2hex_clicked()
{
if( !ui->textEditString->toPlainText().isEmpty())
{
QString head = ui->textEditAddhead->toPlainText();
QByteArray arr = ui->textEditString->toPlainText().toUtf8().toHex(' ').toUpper();
QString dst = QString(arr) ;
dst.prepend(head);
head.prepend(" ");
dst.replace(" ",head);
ui->textEditHex->setPlainText(dst);
}
}
void Widget::on_btn2string_clicked()
{
if( !ui->textEditHex->toPlainText().isEmpty())
{
bool res;
QString dst;
QStringList list = ui->textEditHex->toPlainText().trimmed().split(QRegExp("\t|\n|\r\n|\r| |,|;")); //去除头尾空白,再分割
qWarning()<<list.count();
foreach (QString n, list )
{
if(n.isEmpty())continue;
int d= n.toInt(&res,16);
if(d>255)continue;
char c = d;
if(res)
dst.append(c);
else
{
qWarning()<<"toInt:err!";
}
}
ui->textEditString->setPlainText(dst);
}
}
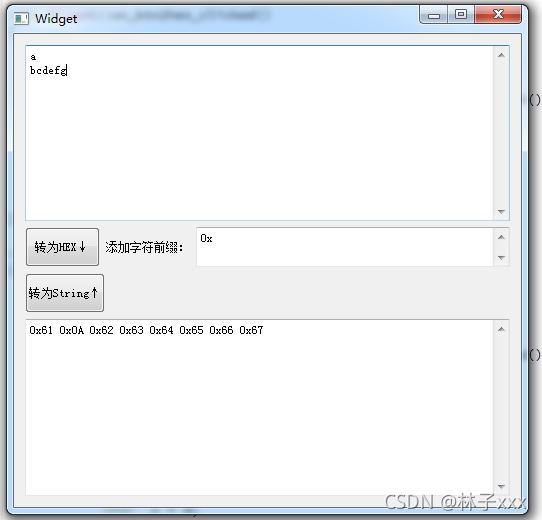
3.效果









 本文介绍了一个使用Qt开发的简单应用程序,涉及将文本转换为十六进制并逆过程。展示了如何从`TextEdit`获取内容,进行十六进制转换,然后将结果插入`TextEditHex`,以及如何解析十六进制字符串回原文本。
本文介绍了一个使用Qt开发的简单应用程序,涉及将文本转换为十六进制并逆过程。展示了如何从`TextEdit`获取内容,进行十六进制转换,然后将结果插入`TextEditHex`,以及如何解析十六进制字符串回原文本。
















 3994
3994

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








