一、mac设置
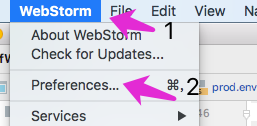
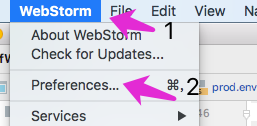
webStorm -> preferences -> Languages & Frameworks -> JavaScript -> Webpack
设置项目配置的js


二、windows设置
1、file -> Settings -> Languages&Frameworks -> Javascript -> Webpack


三、点击当前项目中的node_modules目录找到对应文件 以下是本人的项目找的路径


 本文介绍了如何在Mac和Windows环境下,通过WebStorm设置JavaScript项目的Webpack配置,以实现更高效地管理和构建项目。主要步骤包括在WebStorm的 preferences 或 Settings 中找到 Languages & Frameworks -> JavaScript -> Webpack 进行配置,确保与项目中的node_modules目录中对应的Webpack配置文件同步。
本文介绍了如何在Mac和Windows环境下,通过WebStorm设置JavaScript项目的Webpack配置,以实现更高效地管理和构建项目。主要步骤包括在WebStorm的 preferences 或 Settings 中找到 Languages & Frameworks -> JavaScript -> Webpack 进行配置,确保与项目中的node_modules目录中对应的Webpack配置文件同步。
一、mac设置
webStorm -> preferences -> Languages & Frameworks -> JavaScript -> Webpack
设置项目配置的js


二、windows设置
1、file -> Settings -> Languages&Frameworks -> Javascript -> Webpack


三、点击当前项目中的node_modules目录找到对应文件 以下是本人的项目找的路径


 2172
2172

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


