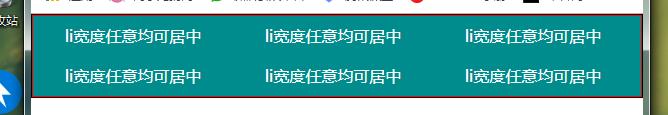
实现li的宽度任意设置,总是在ul中水平居中,实现结果:


关键一点就是给ul设置display:table;
上代码:
css样式:
* {/*重置样式*/
margin: 0;
padding: 0;
list-style: none;
color: #fff;
text-decoration: none;
}
.wrapper {
background: #008c8c;
border: 1px solid #000;
}
.wrapper ul {
display: table; /*这里是关键步骤:*/
margin: 0 auto; /*让ul在div中水平居中 */
border: 1px solid #f00;
}
.wrapper ul::after { /*清除浮动 */
content: '';
display: inline-block;
clear: both;
}
.wrapper ul li {
float: left; /*让li浮动起来 横向排列*/
text-align: center; /*让li在ul中水平居中*/
height: 40px;
line-height: 40px; /*垂直居中*/
width: 250px; /*任意设置li的宽度,不设置宽度的话也可以设置padding*/
}
htmlCode:
<div class="wrapper">
<ul>
<li><a href="">li宽度任意均可居中</a></li>
<li><a href="">li宽度任意均可居中</a></li>
<li><a href="">li宽度任意均可居中</a></li>
<li><a href="">li宽度任意均可居中</a></li>
<li><a href="">li宽度任意均可居中</a></li>
</ul>
</div>




 本文介绍了一种使用CSS实现UL内LI元素任意宽度且始终保持水平居中的方法。关键是通过设置ul的display属性为table,并结合margin:0 auto来实现水平居中效果。此外,还利用了浮动使LI元素横向排列。
本文介绍了一种使用CSS实现UL内LI元素任意宽度且始终保持水平居中的方法。关键是通过设置ul的display属性为table,并结合margin:0 auto来实现水平居中效果。此外,还利用了浮动使LI元素横向排列。

















 732
732

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








