需求描述:
1- 项目部署时存在两个Nginx, 一个Nginx支持vue项目的基本配置, 但是项目入口要配置在上一层Nginx上, 而且上一层Nginx包装了一层上下文;
2- 页面跳转时要保持上一层Nginx的上下文;
3- URL可以正常刷新
方案一:
上层Nginx的上下文转发时不转发到下层Nginx, 只做一层上下文的包装.
问题1: 静态资源加载失败
原因: 默认打包状态中静态资源加载路径单独设置.
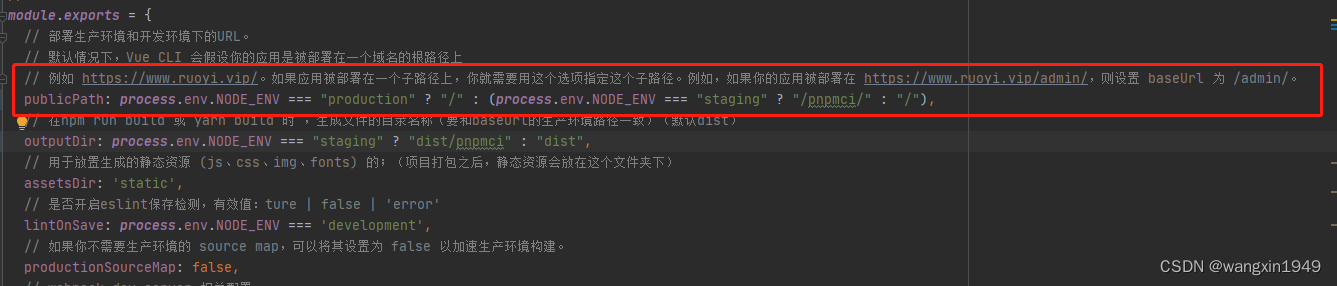
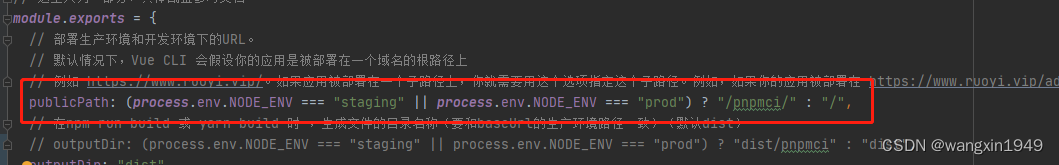
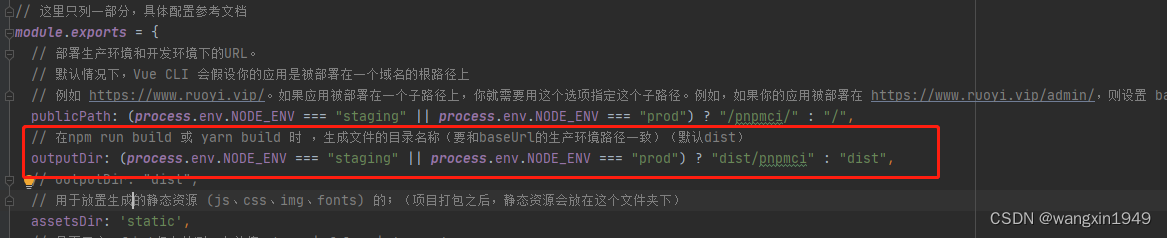
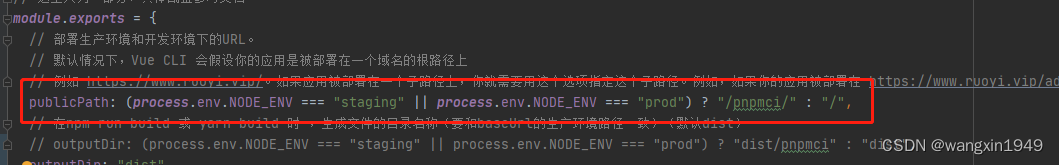
解决方案: vue.config.js文件中找到modules.export中的publicPath参数, 该参数前面拼接上上层Nginx上下文即可;

问题2: 上层Nginx上下文丢失
原因: 在vue的导航守卫中, 当检测到用户未登录,会直接跳转到/login路径,该跳转并不会进行服务器的访问,所以可以成功显示登陆页面, 但是同时也造成了上层Nginx的上下文丢失
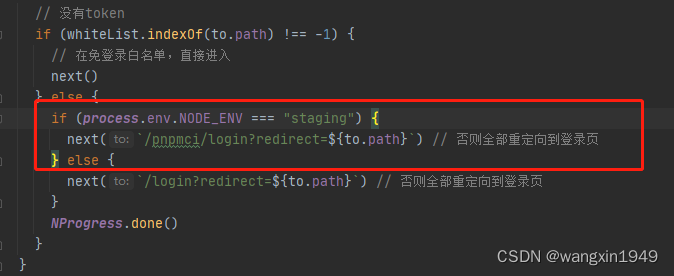
解决方案: 修改导航守卫,当用户未登录时跳转路径增加上下文.

??????? 这种方案可能会造成页面儿无法访问, 因为在原因分析中提到登录页面并不是访问服务器获得,而是根据vue的路由规则在前端自动跳转的, 如果增加了上下文可能造成路由无法命中, 可能直接显示无该页面, 也可能陷入登录页面调用循环, 有待进一步验证
问题3: 刷新后页面丢失
原因:
1- 由于问题2中上下文已经丢失, 在上层Nginx中配置的转发策略失效,造成刷新丢失.
解决方案: 优先解决问题2
方案二:
上层Nginx的上下文转发时带到下层Nginx, vue项目中也要同步增加该上下文
问题1: 找不到页面
原因: 由于多了上下文, 在寻找入口index.html时,会在dist中上下文文件夹中寻找入口文件
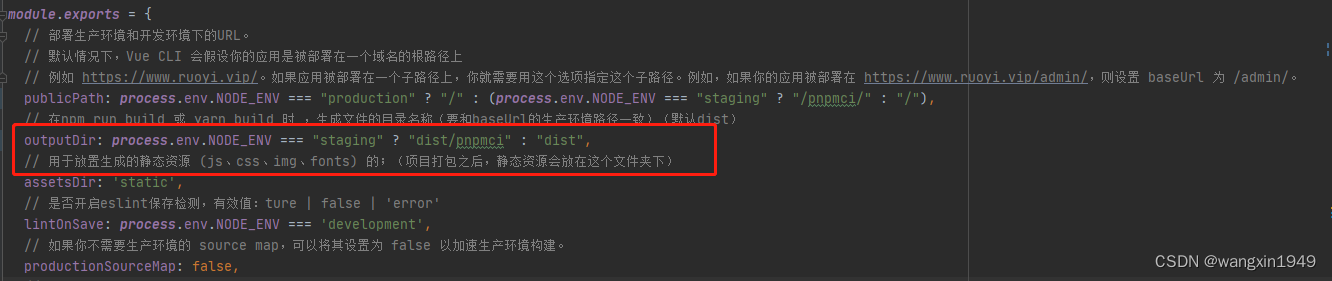
解决方案: vue打包是在dist中增加上下文路径, 在vue.config.js中修改

问题2: 上层Nginx上下文丢失
解决方案同方案一的问题2, 对于由此引起的问题, 可以修改vue中登录页面的路由,增加上下文
问题3: 静态资源加载失效
同方案一的问题1
问题4: 登录页面循环很多次进入
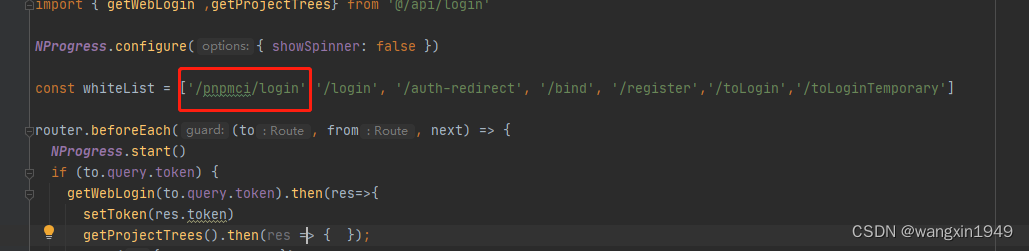
原因分析: 含上下文的登录接口没有加入白名单中, 在导航守卫白名单中添加新路径

问题5: 后台接口访问错误
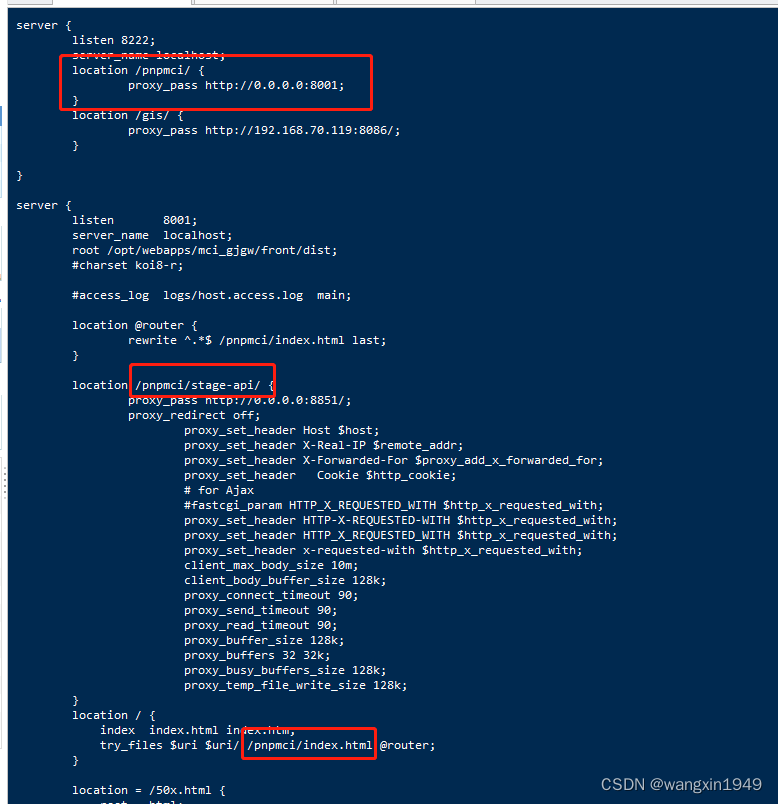
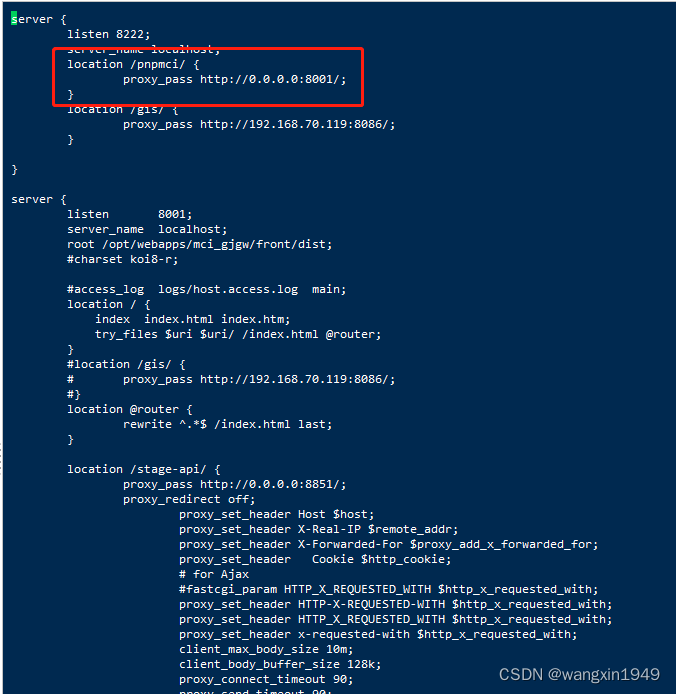
原因分析: 下层Nginx配置中,需要在跳转后台接口转发策略中增加新的上下文;
问题6: 进入用户页面后依然没有上下文
原因分析: 在登录界面代码中, 登录成功后跳转页面是写死的,这里增加上下文;
总结:
经测试两种方式均可以完成增加上下文的功能,具体配置方案如下:
方案一
1- 修改publicPath值,该参数会在访问静态资源时拼接到静态资源路径前面。

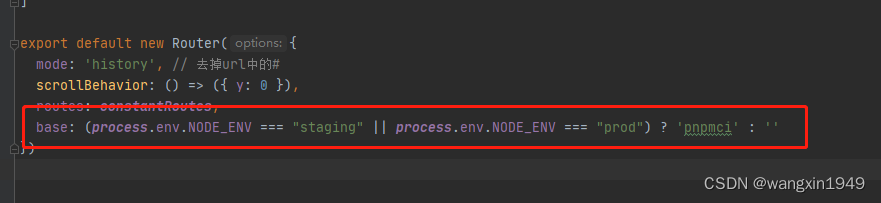
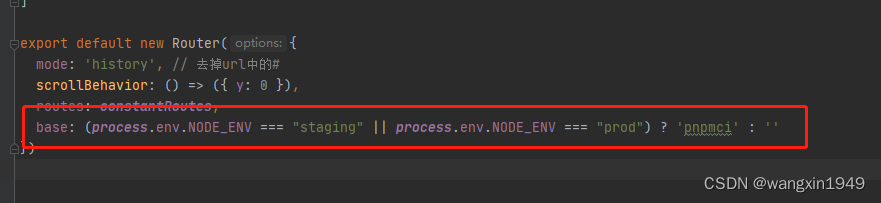
2- 修改前端路由,添加统一上下文。该参数会拼接到所有定义路由前面。

3- 修改vue打包路径。多加一层路径与上下文一致

4- 在白名单中加入添加上下文的登录请求

5- Nginx配置, 采用连同上下文一起转发策略。

方案二
1- 修改publicPath值,该参数会在访问静态资源时拼接到静态资源路径前面。

2- 修改前端路由,添加统一上下文。该参数会拼接到所有定义路由前面。

3- Nginx配置,采用转发后不带上下文策略。





 本文讨论了在Vue2项目中如何处理上下文问题,以确保在部署时能够正确处理Nginx的上下文包装。提出了两种方案:一是上层Nginx不转发上下文,二是上下文转发到下层Nginx。每种方案都详细分析了遇到的问题,如静态资源加载失败、上下文丢失、刷新后页面丢失,并提供了相应的解决方案,涉及vue.config.js的配置修改、路由管理和Nginx配置调整。
本文讨论了在Vue2项目中如何处理上下文问题,以确保在部署时能够正确处理Nginx的上下文包装。提出了两种方案:一是上层Nginx不转发上下文,二是上下文转发到下层Nginx。每种方案都详细分析了遇到的问题,如静态资源加载失败、上下文丢失、刷新后页面丢失,并提供了相应的解决方案,涉及vue.config.js的配置修改、路由管理和Nginx配置调整。
















 887
887

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








