一、了解Thymeleaf
Thymeleaf是面向Web和独立环境的现代服务器端Java模板引擎,能够处理HTML,XML,JavaScript,CSS甚至纯文本。
Springboot体系内推荐使用Thymeleaf作为前端页面模板,并且Springboot2.0中默认使用Thymeleaf3.0,性能提升幅度很大。
可用于静态、动态页面。
各种引擎的语法都可以在Thymeleaf中使用,非常方便,同时也很混乱,很庞大。
Thymeleaf提供Spring标准方言和一个与SpringMVC完美集成的可选模块,可以快速的实现表单绑定、属性编辑器、国际化等功能。
官方文档:https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html#introducing-thymeleaf
二、Thymeleaf在springboot中的快速入门
1、添加依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
2、properties配置不开启Thymeleaf缓存
spring.thymeleaf.cache=false
3、HTML文件引入对Thymeleaf的支持
<html lang="en" xmlns:th="http://www.thymeleaf.org">
Thymeleaf文件默认后缀为.html,默认存放路径为:classpath:/templates/

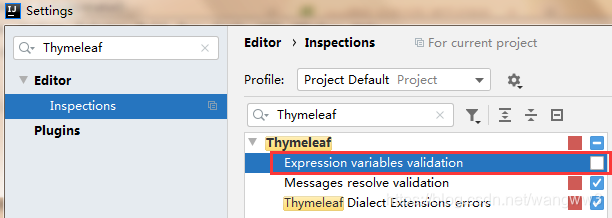
4、去掉html页面错误验证波浪线警告

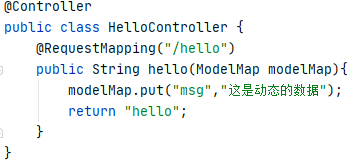
5、编写Controller

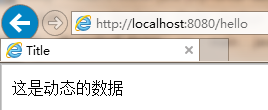
6、效果展示

三、Thymeleaf基本语法
1、Thymeleaf的th属性
文本属性:
文本拼接:||
文本信息:th:text,th:id,th:value...
文本信息:th:utext 可解析HTML
条件属性:
if判断:th:if
unless判断:th:unless
switch判断:th:switch...th:case
循环属性-th:each:
th:each迭代list
th:each迭代map
th:each的内置属性
2、标准表达式语法
${...}变量表达式:也叫OGNL表达式,或Spring EL表达式,用于调用各种属性和方法
a.可以获取对象的属性和方法
b.可以使用ctx、vars、locale、request、response、session、servletContext内置对象
c.可用使用dates、numbers、strings、objects、arrays、lists、sets、maps等内置方法
@{...}链接表达式:不管是静态资源的引用,form表单的请求,凡是链接都可以用@{...}
a.无参:@{/xxx}
b.有参:@{/xxx(k1=v1,k2=v2)},对应的url结构:xxx?k1=v1&k2=v2
c.引入本地资源:@{/项目本地的资源路径}
d.引入外部资源:@{/webjars/资源在jar包中的路径}
#{...}消息表达式:用于从消息源中提取消息内容实现国际化
a.语法和变量表达式相比多了个获取参数的方式
b.消息源主要是properties文件
~{...}代码块表达式:把某一段定义好的代码插入到另一个页面中,一般用于定义出一套通用的header或者是footer
*{...}选择变量表达式:是另一种类似${...},某些时候是等价的,*{...}是在执行时是在选择的对象上求解(使用th:object选择对象),而${...}是在上下文的变量Map上求解
3、Thymeleaf中表达式支持的语法
字面、文字操作、算术运算、布尔运算、比较运算、条件运算符
4、Thymeleaf中的内置对象
#ctx:上下文对象
#vars:上下文对象
#locale:区域对象
#request:HttpServletRequest对象(仅web环境可用)
#response:HttpServletResponse对象(仅web环境可用)
#session:HttpSession对象(仅web环境可用)
#servletContext:ServletContext(仅web环境可用)
param:获取请求的参数
session:访问session属性
application:获取应用程序/servlet上下文属性
以上三个不带#的内置对象,都拥有以下方法:size()、isEmpty()、containsKey()、.key
5、Thymeleaf中的内联标签-body内的内联
[[...]]等价于th:text(结果将被HTML转义)
[(...)]等价于th:utext(结果不会被HTML转义)
对比写法:
[[${name}]]
th:text="${name}"
body默认开启内联标签的使用,可设置关闭不使用内联标签:
<body th:inline="none">
6、Thymeleaf中的内联标签-js里的内联
在JavaScript中使用内联标签,默认不开启支持。
在script标签引入对内联的支持:<script th:inline="javascript">
在script标签中同样使用[[]]、[()]来获取后端数据
使用js注释实现前后端分离:var msg = /*[[${name}]]*/'666666'; 这样服务器打开页面时展示${name}值,静态打开时展示666666
JavaScript中内联的特性:内联表达式的计算结果不限于字符串,能够自动将后台的数据序列化为javascript对象。即后台写入的是什么类型的数据,在JavaScript中会序列化为对应类型的javascript对象数据。写入List对象,取出也是JavaScript的list对象
注意:js中开启内联标签模式只能在html文件内部的JavaScript代码,不能在引入的外部JavaScript文件中进行操作
7、Thymeleaf中的内联标签-css里的内联
在CSS中使用内联标签,默认不开启支持
在style标签上引入对内联的支持:<style th:inline="css">
在style标签中同样使用[[]]、[()]来获取后端数据
也可通过注释实现前后端分离,但Thymeleaf会自动忽略掉css注释之后和分号之前的代码。/*[[${color}]]*/red 动态显示${color}颜色,静态显示红色
注意:css中开启内联标签模式只能在html文件内嵌的<style>标签中使用,不能在外部关联的CSS文件中进行使用
四、Thymeleaf在springboot中的应用





















 2718
2718

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








