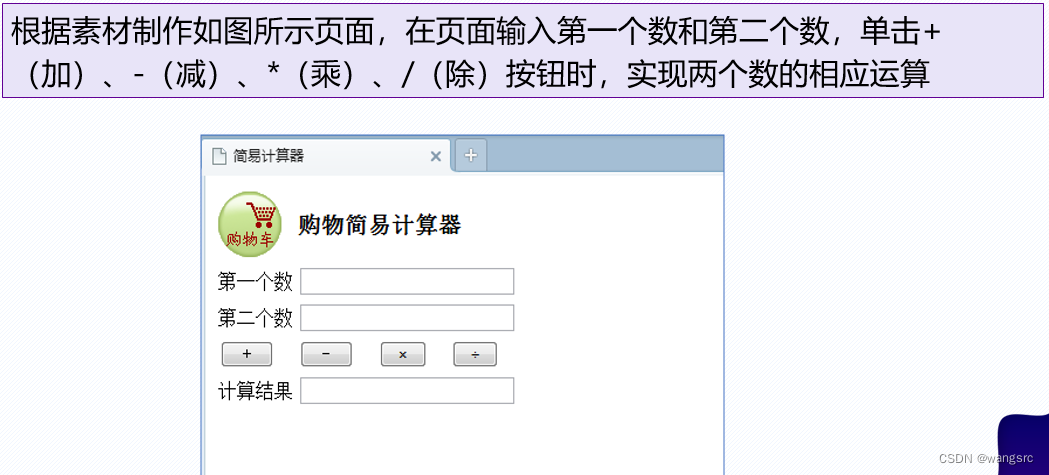
需求:根据素材制作如图所示页面,在页面输入第一个数和第二个数,单击+(加)、-(减)、*(乘)、/(除)按钮时,实现两个数的相应运算
Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Calculator</title>
<style>
.btn-spacing {
margin-right: 24px;
/* 可以根据需要调整间距 */
}
button {
width: 40px;
height: 20px;
}
</style>
</head>
<body>
<!-- 输入框用于输入两个数字 -->
<label for="num1">第一个数 </label>
<input type




 该文章详细描述了一个HTML页面如何通过JavaScript实现基本的加减乘除运算功能,用户可实时看到计算结果。
该文章详细描述了一个HTML页面如何通过JavaScript实现基本的加减乘除运算功能,用户可实时看到计算结果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 7270
7270

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








