无意中瞥到的,总结的不错,举一反三讲解了appium的手势滑动相关的方法,值得我们以后发帖学习!!!
原文地址:http://qa.blog.163.com/blog/static/190147002201452031611789/
一、Appium中,经常会遇到滑动操作,但往往用各种手势操作后还是滑动不了,今天主要讲下如何正确使用appium的手势操作。系统环境为最新的iOS 7.1+ Xcode 5.1
首先讲下滑动操作的几个基本方法。
1.swipe操作,主要用于缓慢拖动,代码示例
JavascriptExecutor js = (JavascriptExecutor) driver;
HashMap<String, Double> swipeObject = new HashMap<String, Double>();
swipeObject.put("startX", startX);
swipeObject.put("startY", startY);
swipeObject.put("endX", endX);
swipebject.put("endY", endY);
swipeObject.put("duration", duration);
swipeObject.put("element", Double.valueOf(((RemoteWebElement) element).getId()));
js.executeScript("mobile: swipe", swipeObject);
①X,Y可为coordinator,也可以是percent,duration单位为秒
②可以指定的element,也可以不指定
③appium mac端有swipe的按钮可以试下
2.flick操作,类似swipe,但没有duration,用于快速滑动,如ViewController的切换,代码示例
JavascriptExecutor js = (JavascriptExecutor) driver;
HashMap<String, Double> flickObject = new HashMap<String, Double>();
flickObject.put("startX", 0.8);
flickObject.put("startY", 0.5);
flickObject.put("endX", 0.2);
flickObject.put("endY", 0.5);
flickObject.put("element", Double.valueOf(((RemoteWebElement) element).getId()));
js.executeScript("mobile: flick", flickObject););
3.scroll操作,专为iOS 7.x而生,官方的解释如下
An unfortunate bug exists in the iOS 7.x Simulator where ScrollViews don't recognize gestures initiated by UIAutomation (which Appium uses under the hood for iOS). To work around this, we have provided access to a different function, scroll, which in many cases allows you to do what you wanted to do with a ScrollView, namely, scroll it!
简而言之,iOS 7的系统ScrollView无法识别手势操作,使用scroll方法可完美替代,代码见例子
二、接下来以三个不同app的引导图为例,分别为看游戏,云阅读和云音乐,演示下不同方法实现的滑动操作
1.看游戏,引导图以ScrollView引导,只需要使用srcoll方法即可
JavascriptExecutor js = (JavascriptExecutor) driver;
HashMap<String, String> scrollObject = new HashMap<String, String>();
scrollObject.put("direction", "right");
js.executeScript("mobile: scroll", scrollObject
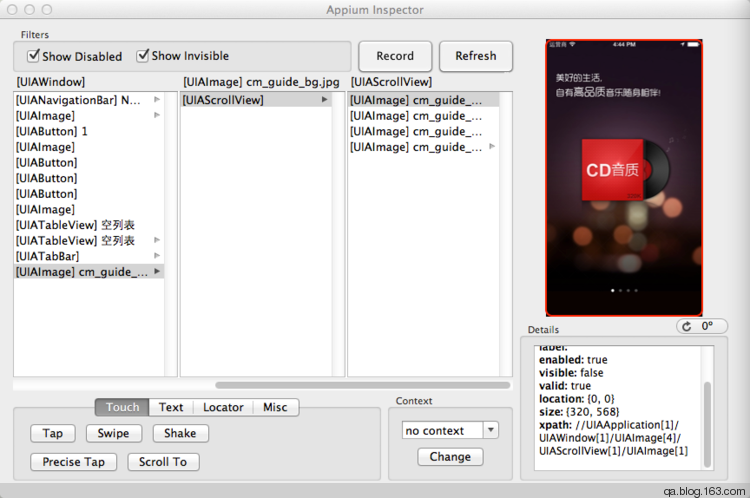
2.云音乐,引导图以ScrollView引导,分别为4张image
Inspector中显示如下:
如上所示,如果使用swipe或flick方法是不可以滑动引导图的,而用Scroll的方向模式也不行,这里采用如下方法
JavascriptExecutor js = (JavascriptExecutor) driver;
WebElement element = driver.findElementByXPath("4张image的xpath路径");
HashMap<String, String> scrollObject = new HashMap<String, String>();
scrollObject.put("element", ((RemoteWebElement) element).getId());
js.executeScript("mobile: scroll", scrollObject);
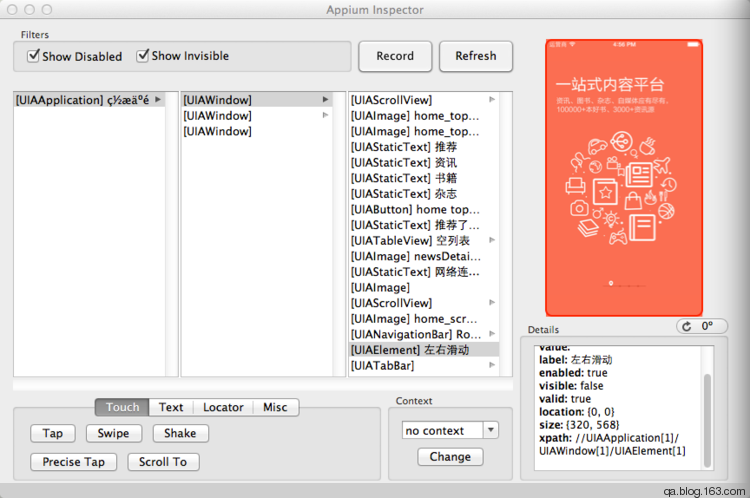
3.云阅读,云阅读的引导图并不是存在于ScrollView中,而是专门有一个UIAElement存放,那就只需要用swipe拖动这个UIAElement就好了,如图所示。
代码见swipe方法。





 本文详细介绍了Appium中手势滑动的相关方法,包括swipe、flick和scroll等操作的具体应用。通过实例展示了在iOS7.x环境下针对不同类型的引导图进行滑动操作的有效策略。
本文详细介绍了Appium中手势滑动的相关方法,包括swipe、flick和scroll等操作的具体应用。通过实例展示了在iOS7.x环境下针对不同类型的引导图进行滑动操作的有效策略。



















 606
606

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








