Vue
vue.js是目前前端web开发最流行的工具库,由尤雨溪在2014年2月发布的。
另外几个常见的工具库:react.js /angular.js
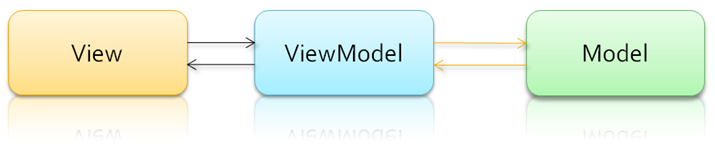
vue.js的M-V-VM思想
M-V-VM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式。
Model 指代的就是vue对象的data属性里面的数据。这里的数据要显示到页面中。
View 指代的就是vue中数据要显示的HTML页面,在vue中,也称之为“视图模板” 。
ViewModel 指代的是vue.js中我们编写代码时的vm对象了,它是vue.js的核心,负责连接 View 和 Model,保证视图和数据的一致性,所以前面代码中,data里面的数据被显示p标签中就是vm对象自动完成的。


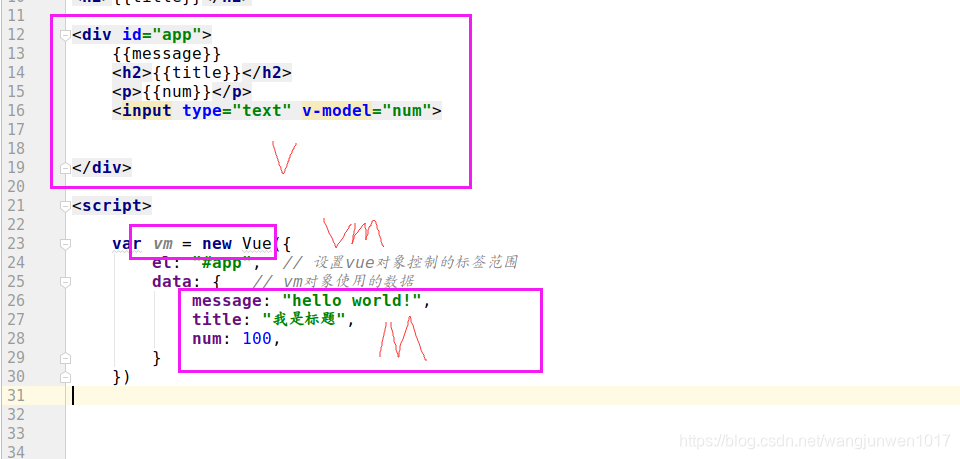
快速使用
<!DOCTYPE html>
<html lang="en">
<head>
...
<script src="js/vue.js"></script>
</head>
<body>
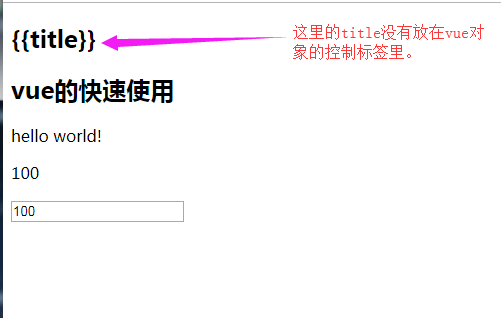
<h2>{{title}}</h2>
<!--要想正常显示vue提供的数据,必须要放在vue对象控制标签里-->
<div id="app">
<h2>{{title}}</h2>
{{message}}
<p>{{num}}</p>
<input type="number" v-model="num">
</div>
<script>
// vue.js的代码开始于一个Vue对象。所以每次操作数据都要声明Vue对象开始。
var vm = new Vue({
el: '#app', // 设置vue对象控制的标签范围
data: { // vue要操作的数据
'title': 'vue快速使用',
'message': 'Hello World!',
'num': 100,
}
})
</script>
</body>
</html>

语法:
-
vue的使用要从创建
Vue对象开始
var vm = new Vue(); -
创建vue对象的时候,需要传递参数,是
json对象,json对象对象必须至少有两个属性成员
var vm = new Vue({
el:"#app",
data: {
数据变量:"变量值",
数据变量:"变量值",
数据变量:"变量值",
},
});
el : 设置vue可以操作的html内容范围,值一般就是css的id选择器。
data : 保存vue.js中要显示到html页面的数据。
vue.js要控制器的内容外围,必须先通过id来设置。
<div id="app">
<h2>{{title}}</h2>
{{message}}
</div>
- 如果要输出data里面的数据作为普通标签的内容,需要使用
{{ }}(也可以使用v-html显示双标签的内容,{{ }}是简写,推荐简写)双花括号仅用输出文本内容,如果要输出html代码,则不能使用这个.要使用v-html来输出。
用法:
vue对象的data属性:
data:{
name:"小明",
}
标签元素:
<h1>{{ name }}</h1>
- 如果要输出data里面的数据作为表单元素的值,需要使用vue.js提供的元素属性
v-model
用法:
vue对象的data属性:
data:{
name:"小明",
}
表单元素:
<input v-model="name">
使用v-model把data里面的数据显示到表单元素以后,一旦用户修改表单元素的值,则data里面对应数据的值也会随之发生改变,甚至,页面中凡是使用了这个数据都会发生变化。
显示数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>显示数据</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
{{link}}
<p v-html="link">www</p>
<p>{{text}}</p>
<p v-html="text"></p>
<input type="text" v-model="text">
<hr>
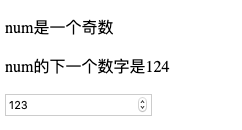
<p>num是一个{{num%2==0?'偶数':'奇数'}}</p>
<p>num的下一个数字是{{num-0+1}}</p>
<input type="number" v-model="num">
<p>message:{{message.split('').reverse().join('')}}</p>
<input type="text" v-model="message.split('').reverse().join('')">
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
link: '<a href="">baidu.com</a>',
text: '<h3>h3标签</h3>',
num: '100',
message: 'hello',
}
})
</script>
</body>
</html>

在浏览器中可以在 控制器 通过 vm对象可以直接访问el和data属性,甚至可以访问data里面的数据:


console.log(vm.$el) # #app vm对象可以控制的范围
console.log(vm.$data); # vm对象要显示到页面中的数据
console.log(vm.$data.message); # 访问data里面的数据
console.log(vm.message);# 这个 message就是data里面声明的数据,也可以使用 vm.变量名显示其他数据,message只是举例.
常用指令
操作属性
<标签名 :标签属性="data属性"></标签名>
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml" >
<head>
<meta charset="UTF-8">
<title>操作属性</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
{{text}}
<p v-html="text"></p>
<a v-bind:href="link">{{text}}</a>
<a :href="link">{{text}}</a>
<img :src="pic" alt="" height="400">
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
text: '蔡依林',
link: 'https://baike.baidu.com/item/%E8%94%A1%E4%BE%9D%E6%9E%97/138122?fr=aladdin',
pic: 'https://gss0.bdstatic.com/94o3dSag_xI4khGkpoWK1HF6hhy/baike/c0%3Dbaike180%2C5%2C5%2C180%2C60/sign=7bb830f44ea98226accc2375ebebd264/0b7b02087bf40ad1f2a575625a2c11dfa8ecceea.jpg',
}
})
</script>
</body>
</html>

绑定事件
有两种事件操作的写法,@事件名 和 v-on:事件名
<button v-on:click="num+=1">赞</button> <!-- v-on 是vue1.x版本的写法 -->
<button @click="num-=1">踩</button>
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>绑定事件</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<p>点赞数:{{num}}</p>
<button v-on:click="num+=1">赞</button>
<button @click="num-=1">踩</button>
<p>点赞数:{{num2}}</p>
<button @click="num2++">赞</button>
<button @click="num2--">踩</button>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
num: 0,
num2: 0,
}
})
</script>
</body>
</html>

总结:
-
使用@事件名来进行事件的绑定
语法:
<button @click="num--">踩</button> -
绑定的事件的事件名,全部都是js的事件名:
@submit—>onsubmit
@focus—>onfocus
…
操作购物车商品的数量案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>操作购物车商品的数量</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<span @click="sub">-</span>
<input type="text" size="1" v-model="num">
<span @click="add">+</span>
<!--也可以不加括号,有参数时,需要加括号-->
<!--<span @click="add()">+</span>-->
{{text}}
</div>
<script>
var text = "测试";
var vm = new Vue({
el: "#app",
data: {
num: 0,
text: text, // 这里可以简写成 text
// text,
},
// 定义操作data数据的方法
methods: {
add: function () {
this.num++; // this 指代vm对象
let _this = this;
setTimeout(function () {
// 因为setTimeOut不是vm提供的,所以这里的this指代的不是vm对象,
// 因此我们要在这里使用vm对象,需要在外面把vm对象(this)赋值给一个变量,我们在这里引用变量即可。
alert(_this.num)
}, 1000)
},
// 在新版本的js代码中,给对象添加方法,可以进行简写
// sub: function () {
sub(){ // 省略了 : function
this.num--;
if(this.num <=0){
this.num=0;
}
}
}
})
</script>
</body>
</html>


操作样式
- 控制标签
class类名
<h1 :class="值">元素</h1>值可以是字符串、对象、对象名、数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>操作样式</title>
<script src="js/vue.js"></script>
<style>
.p1{
background: #BBB;
color:#11B;
}
.p2{
border: 2px solid red;
}
</style>
</head>
<body>
<div id="app">
<!-- class的值是一个字符串,字符串就是class类名 -->
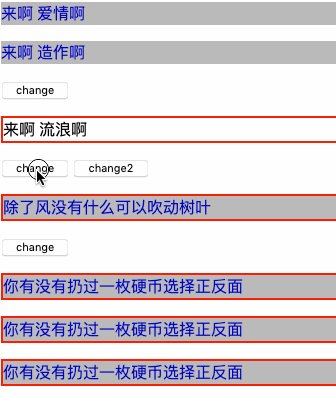
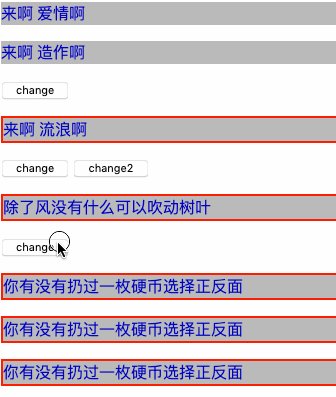
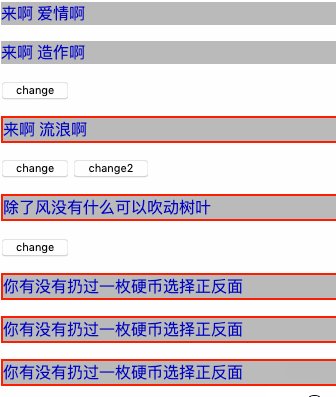
<p :class="className">来啊 爱情啊</p>
<p :class="is_add?className:''">来啊 造作啊</p>
<button @click="is_add=!is_add">change</button>
<!--class的值是一个对象, 通过对象里面的属性来输出一个或多个class类名-->
<p :class="{p1:bool1, p2:bool2}">来啊 流浪啊</p>
<button @click="bool1=!bool1">change</button>
<button @click="bool2=!bool2">change2</button>
**常用这种**
<!-- class的值是一个对象的变量名,这是上面第二种写法的调用 -->
<p :class="cls_name">除了风没有什么可以吹动树叶</p>
<button @click="cls_name.p2=!cls_name.p2">change</button>
<!-- class的值是一个数组,可以通过给元素增加多个不同的class类名 -->
<p :class="['p1','p2']">你有没有扔过一枚硬币选择正反面</p>
<p :class="[cls1,cls2]">你有没有扔过一枚硬币选择正反面</p>
<p :class="arr">你有没有扔过一枚硬币选择正反面</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data:{
className: 'p1',
is_add: true,
bool1: true,
bool2: true,
cls_name: {
p1: true,
p2: true,
},
cls1: 'p1',
cls2: 'p2',
arr: ['p1','p2']
}
})
</script>
</body>
</html>

- 控制标签
style样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>操作样式</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 用法1:style的值是一个json对象,对象格式: {样式属性名: 样式值/变量, 样式属性名: 样式值/变量 }
样式属性名,必须是css样式属性的驼峰式写法
color -> color
background-color -> backgroundColor
-->
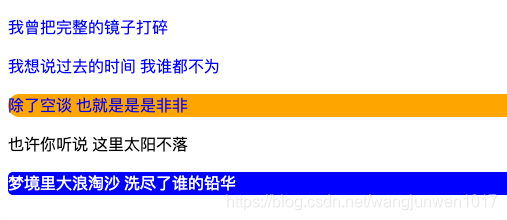
<p style="color:#00f">我曾把完整的镜子打碎</p>
<p :style="{color: '#00f'}">我想说过去的时间 我谁都不为</p>
<p :style="{color:text_color, backgroundColor: bgcolor, borderRadius: radius}">除了空谈 也就是是是非非</p>
<!--用法2:值是对象变量名,对象在data中进行声明-->
<p :styel="mystyle">也许你听说 这里太阳不落</p>
<!--用法3:值是数组-->
<p :style="[sty1,sty2]">梦境里大浪淘沙 洗尽了谁的铅华</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
// 第一种用法
text_color:"#00f",
bgcolor: "orange",
radius: '30px',
// 第二种用法
mystyle:{
color: '#ffffff',
backgroundColor: 'red',
borderRadius: '5px'
},
// 第三种用法
sty1:{
color: '#fff',
// borderRadius: "5px",
'border-radius': '5px', // 如果不喜欢驼峰式,可以属性名改成字符串写法,就可以写原生的css属性名
},
sty2: {
background: 'blue',
}
}
})
</script>
</body>
</html>

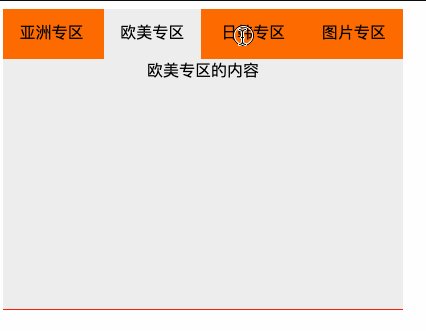
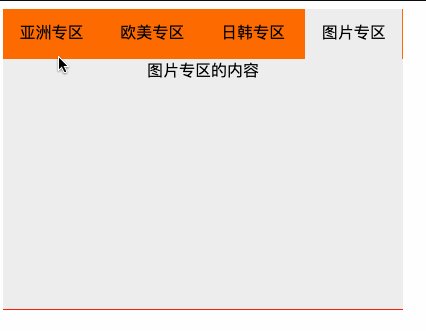
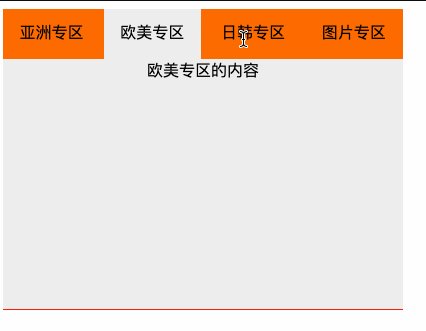
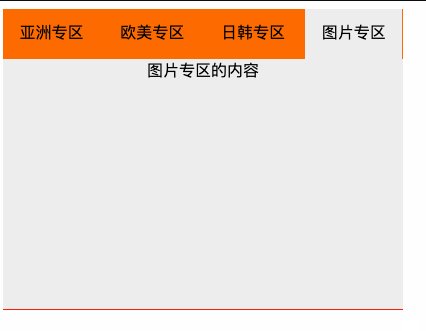
- 实例vue版选项卡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选项卡</title>
<script src="js/vue.js"></script>
<style>
.option_card{
width: 400px;
height: 300px;
background: #eeeeee;
}
.title_box{
height: 50px;
background: #ff6700;
}
span{
line-height: 50px;
display: inline-block;
width: 24.2%;
text-align: center;
}
.content_box{
height: 250px;
background: #eeeeee;
}
.active{
background: #eeeeee;
}
.item {
height: 250px;
border-bottom: 1px solid red;
display: none;
text-align: center;
}
.current{
display: block;
}
</style>
</head>
<body>
<div class="option_card">
<div class="title_box">
<span :class="index==0?'active':''" @click="index=0">亚洲专区</span>
<span :class="index==1?'active':''" @click="index=1">欧美专区</span>
<span :class="index==2?'active':''" @click="index=2">日韩专区</span>
<span :class="index==3?'active':''" @click="index=3">图片专区</span>
</div>
<div class="content_box">
<div class="item" :class="index==0?'current':''">亚洲专区的内容</div>
<div class="item" :class="index==1?'current':''">欧美专区的内容</div>
<div class="item" :class="index==2?'current':''">日韩专区的内容</div>
<div class="item" :class="index==3?'current':''">图片专区的内容</div>
</div>
</div>
<script>
var vm = new Vue({
el: '.option_card',
data: {
index: 0,
}
})
</script>
</body>
</html>

条件渲染指令
v-if
<div id="app1">
<p v-if="ok">ok</p>
</div>
<script>
var vm1 = new Vue({
el: '#app1',
data: {
ok: true,
}
});
</script>
v-else
<div id="app1">
<span v-if="token==false">
<a href="">login</a> | <a href="">register</a>
</span>
<span v-else>welcome</span>
</div>
<script>
var vm1 = new Vue({
el: '#app1',
data: {
token:false,
}
});
</script>
v-else-if
<div id="app2">
<p v-if="age>18">大了</p>
<p v-else-if="age<18">小了</p>
<p v-else>ok</p>
</div>
<script>
var vm2 = new Vue({
el: '#app2',
data: {
age:23,
}
});
</script>
v-show
用法和v-if大致一样,区别在于2点:v-if条件结果为false时,元素根本没有vue渲染出来,所以标签是没有。.v-show条件结果为false,元素还是会被vue渲染出来,是通过了display: none;隐藏起来了;v-if后面可以根据v-else-if或者v-else,而v-show不能,它只能单独使用。
<div id="app3">
<span v-show="token==false">login</span>
<span v-show="token==true">welcome</span>
</div>
<script>
var vm3 = new Vue({
el: '#app3',
data: {
token: false,
}
})
</script>
列表渲染指令
在vue中,可以通过v-for指令可以将一组数据渲染到页面中,数据可以是数组或者对象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图书展示</title>
<script src="js/vue.js"></script>
<style>
table, th, td{
border-collapse: collapse;
border: 1px solid red;
text-align: center;
}
table td,th{
width: 130px;
height: 30px;
}
.expensive{
background: orange;
}
</style>
</head>
<body>
<div id="app">
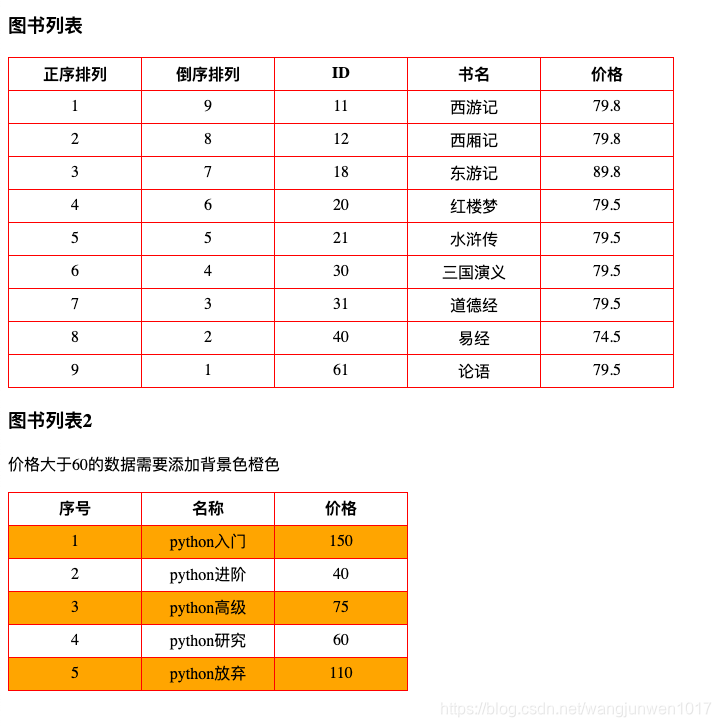
<h3>图书列表</h3>
<table>
<tr>
<th>正序排列</th>
<th>倒序排列</th>
<th>ID</th>
<th>书名</th>
<th>价格</th>
</tr>
<tr v-for="book,key in book_list">
<td>{{key+1}}</td>
<td>{{book_list.length-key}}</td>
<td>{{book.id}}</td>
<td>{{book.title}}</td>
<td>{{book.price}}</td>
</tr>
</table>
</div>
<div id="app2">
<h3>图书列表2</h3>
<p>价格大于60的数据需要添加背景色橙色</p>
<table>
<tr>
<th>序号</th>
<th>名称</th>
<th>价格</th>
</tr>
<tr v-for="good,key in goods" :class="good.price>60?'expensive':''">
<td>{{key+1}}</td>
<td>{{good.name}}</td>
<td>{{good.price}}</td>
</tr>
</table>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
book_list: [
{"id":11,"title":"西游记","price":79.8},
{"id":12,"title":"西厢记","price":79.8},
{"id":18,"title":"东游记","price":89.8},
{"id":20,"title":"红楼梦","price":79.5},
{"id":21,"title":"水浒传","price":79.5},
{"id":30,"title":"三国演义","price":79.5},
{"id":31,"title":"道德经","price":79.5},
{"id":40,"title":"易经","price":74.5},
{"id":61,"title":"论语","price":79.5},
]
}
});
var vm2 = new Vue({
el: '#app2',
data: {
goods:[
{"name":"python入门","price":150},
{"name":"python进阶","price":40},
{"name":"python高级","price":75},
{"name":"python研究","price":60},
{"name":"python放弃","price":110},
]
}
})
</script>
</body>
</html>






















 443
443

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








