问题
在使用iSroll v4插件时,无法滚动到底部,从源码得知最大滚动位置由maxScrollY决定。从源码摘录出计算maxScrollY的部分
that.wrapperH = that.wrapper.clientHeight || 1;
that.scrollerH = m.round((that.scroller.offsetHeight + that.minScrollY) * that.scale);
that.maxScrollY = that.wrapperH - that.scrollerH + that.minScrollY;
当scale为1时,可以简单的认为
maxScrollY = 父元素.clientHeight - 子元素.offsetHeight
因为父元素.clientHeight=0,所以可滚动区域减小,无法滑动到底部。那么子元素有高度的情况下,为什么父元素的clientHeight为0呢?
父元素高度塌陷
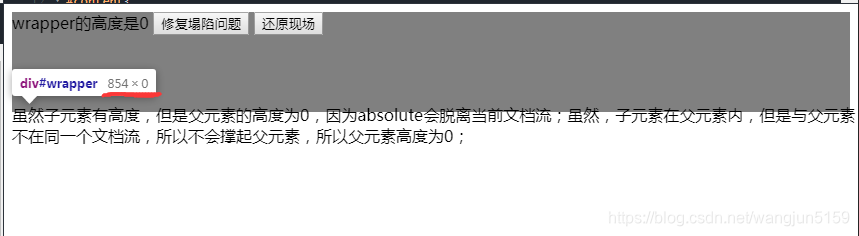
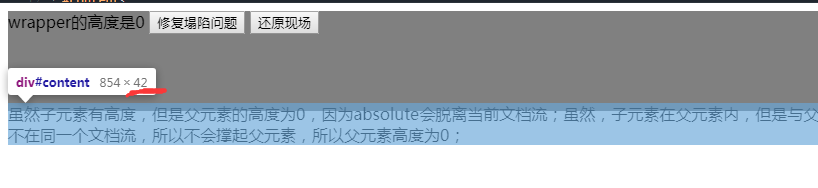
我们用demo还原这个问题,审查元素可以发现,子元素有高度,h但父元素高度为0,这不科学呀?!


一番尝试后,发现是position:absolute捣的鬼,absolute是绝对定位,它会脱离当前文档流,所以不会撑起父元素。解决办法就是,设置父元素的最小高度,min-height ,通常会设置为
min-height: calc(100% - 其它元素的高度)
absolute
The element is removed from the normal document flow, and no space is created for the element in the page layout. It is positioned relative to its closest positioned ancestor, if any; otherwise, it is placed relative to the initial containing block. Its final position is determined by the values of top, right, bottom, and left.





 本文探讨了使用iScroll v4插件时遇到的无法滚动到底部的问题,分析了maxScrollY的计算原理,指出在特定CSS定位下父元素高度塌陷的原因,并提供了解决方案。
本文探讨了使用iScroll v4插件时遇到的无法滚动到底部的问题,分析了maxScrollY的计算原理,指出在特定CSS定位下父元素高度塌陷的原因,并提供了解决方案。
















 1499
1499

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








