
QHBoxLayout:按照水平方向从左到右布局;
QVBoxLayout:按照竖直方向从上到下布局;
QGridLayout:在一个网格中进行布局,类似于HTML的table;
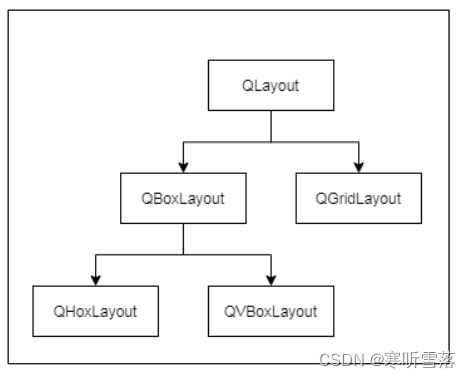
基本布局管理类包括:QBoxLayout、QGridLayout、QFormLayout 和 QStackedLayout。这些类都从QLayout继承而来,它们都来源于QObject(而不是 QWidget)。创建更加复杂的布局,可以让它们彼此嵌套完成。其中QBoxLayout提供了水平和垂直的布局管理;QFormLayout提供了将输入部件和标签成组排列的布局管理;QGridLayout提供了网格形式的布局管理QStackedLayout 提供了一组布局后的部件,可以对它们进行分布显示。
继承关系如下

一,QBoxLayout:继承QLayout
QBoxLayout类提供水平或垂直地排列子部件。QBoxLayout获取从它的父布局或从parentWidget()中所获得的空间,将其分成一列框,并使每个托管小部件填充一个框。
mainwindow.h 编程后的代码
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QHBoxLayout>
#include <QVBoxLayout>
#include <QPushButton>
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
/* 声明按钮对象数组 */
QPushButton *pushButton[6];
/* 定义两个 widget,用于容纳排布按钮 */
QWidget *hWidget;
QWidget *vWidget;
/* QHBoxLayout 与 QVBoxLayout 对象 */
QHBoxLayout *hLayout;
QVBoxLayout *vLayout;
};
#endifmainwindow.cpp 编程后的代码
#include "mainwindow.h"
#include <QList>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
/* 设置主窗口的位置与大小 */
this->setGeometry(0, 0, 800, 480);
/* 实例化与设置位置大小 */
hWidget = new QWidget(this);
hWidget->setGeometry(0, 0, 800, 240);
vWidget = new QWidget(this);
vWidget->setGeometry(0, 240, 800, 240);
hLayout




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 1441
1441

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










