一、文本
1、文本颜色
color 属性用于设置文本的颜色。颜色以一下值决定:
颜色名:red
十六进制值:#00ffff
RGB值:rgb(255,0,0)
2、文本对齐
text-align 属性用于设置文本的水平对齐方式。
文本可以左对齐或右对齐,或居中对齐。
如:
h1 {
text-align: center;
}
h2 {
text-align: left;
}
h3 {
text-align: right;
}
当 text-align 属性设置为 justify 后,将拉伸每一行,以使每一行具有相等的宽度,并且左右边距是直的(常用在杂志和报纸中):
p {
text-align: justify;
}
3、垂直对齐
vertical-align 属性设置元素的垂直对齐方式。
.top {
vertical-align: top;
}
.middle {
vertical-align: middle;
}
.bottom {
vertical-align: bottom;
}
4、文本装饰
text-decoration 属性用于设置或删除文本装饰。
text-decoration: none; 通常用于从链接上删除下划线:

其他 text-decoration 值用于装饰文本:
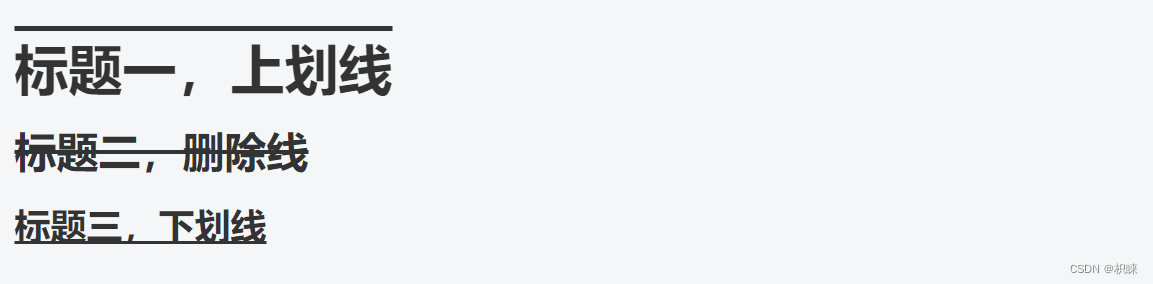
h1 {
text-decoration: overline;
}
h2 {
text-decoration: line-through;
}
h3 {
text-decoration: underline;
}
效果为:
5、文本缩进
text-indent 属性用于指定文本第一行的缩进。
6、字符间距
letter-spacing 属性用于指定文本中字符之间的间距。

7、文本阴影
text-shadow 属性为文本添加阴影。
最简单的用法是只指定水平阴影(2px)和垂直阴影(2px):
.index {
text-shadow: 2px 2px;
}
如果要向阴影添加颜色(红色):
.index{
text-shadow: 2px 2px red;
}
向阴影添加模糊效果(5px):
.index{
text-shadow: 2px 2px 5px red;
}
二、字体
1、字体选择的重要性
选择正确的字体会对网站的用户体验产生巨大影响。
正确的字体可以为商业品牌创造强有力的形象。
使用易于阅读的字体很重要。为字体选择正确的颜色和文本大小也很重要。
2、font-family 属性
在 CSS 中,我们使用 font-family 属性规定文本的字体。
font-family 属性应包含多个字体名称作为备用字体,以确保浏览器/操作系统之间的最大兼容性。字体名称应以逗号分隔。
.p1 {
font-family: "Times New Roman", Times, serif;
}
.p2 {
font-family: Arial, Helvetica, sans-serif;
}
.p3 {
font-family: "Lucida Console", "Courier New", monospace;
}
3、字体样式
font-style 属性主要用于指定斜体文本。
normal - 文本正常显示
italic - 文本以斜体显示
文本正常显示
.a1 {
font-style: normal;
}
文本以斜体显示
.a2 {
font-style: italic;
}
4、字体粗细
font-weight 属性指定字体的粗细。
5、字体大小
font-size 属性设置文本的大小。
在网页设计中,能够管理文本大小很重要。但是,不应使用调整字体大小来使段落看起来像标题,或是使标题看起来像段落。请始终使用正确的 HTML 标签,例如 <h1> - <h6> 用于标题,而 <p> 仅用于段落。
font-size 值可以是绝对或相对大小。
绝对尺寸:
-
将文本设置为指定大小
-
不允许用户在所有浏览器设置中更改文本大小(可访问性不佳)
-
当输出的物理尺寸已知时,绝对尺寸很有用
相对尺寸:
-
设置相对于周围元素的大小
-
允许用户在浏览器中更改文本大小
以em设置字体大小
为了允许用户调整文本大小(在浏览器菜单中),许多开发人员使用 em 而不是像素。
W3C 建议使用 em 尺寸单位。
1em 等于当前字体大小。浏览器中的默认文本大小为 16px。因此,默认大小 1em 为 16px。
可以使用这个公式从像素到 em 来计算大小:pixels/16=em。
h1 {
font-size: 2.5em; /* 40px/16=2.5em */
}
h2 {
font-size: 1.875em; /* 30px/16=1.875em */
}
p {
font-size: 0.875em; /* 14px/16=0.875em */
}
6、响应式字体大小
可以使用 vw 单位设置文本大小,它的意思是“视口宽度”。
这样,文本大小将遵循浏览器窗口的大小。当调整浏览器窗口的大小时,字体大小将会缩放。





 本文介绍了CSS中如何设置文本的颜色、对齐方式、垂直对齐、装饰效果、缩进及字符间距等,并详细讲解了字体的选择、font-family属性、字体样式、字体粗细、字体大小及响应式字体大小等关键概念。
本文介绍了CSS中如何设置文本的颜色、对齐方式、垂直对齐、装饰效果、缩进及字符间距等,并详细讲解了字体的选择、font-family属性、字体样式、字体粗细、字体大小及响应式字体大小等关键概念。
















 551
551

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








