18之前好像可以
setState 在同步逻辑中,异步更新状态,更新真实dom
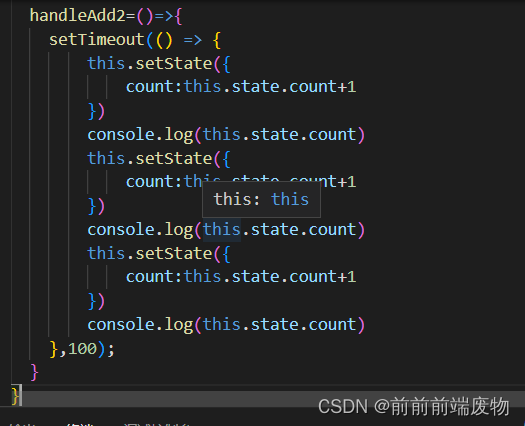
setState 在异步逻辑中,同步更新状态,更新真实dom
setState 接受第二个参数,第二个参数式回调函数,状态和dom更新完后就会被触发
18之后好像有变动

打印结果是123
如果把定时器去掉打印结果是111
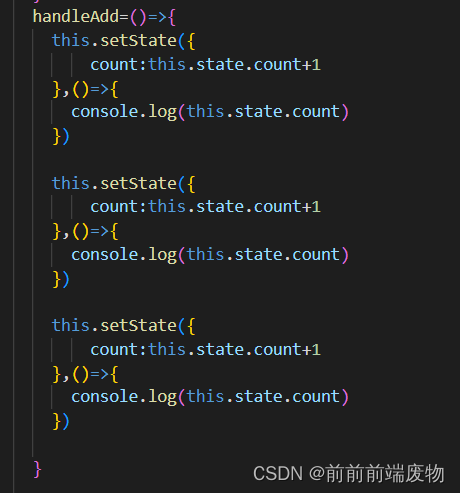
下面是上述第三种情况,如果有回执的话

这样的话好像也是123
react中的setState同步异步问题
最新推荐文章于 2025-03-06 16:02:21 发布
 本文详细解析了React框架中setState方法在不同场景下的行为,包括18版之前的同步更新DOM和异步更新状态,以及18版之后的变化。通过示例展示了在同步逻辑和异步逻辑中setState的执行顺序,以及回调函数在状态和DOM更新后的触发。讨论了setState的回调机制如何影响组件更新流程,并通过实例展示了其工作原理。
本文详细解析了React框架中setState方法在不同场景下的行为,包括18版之前的同步更新DOM和异步更新状态,以及18版之后的变化。通过示例展示了在同步逻辑和异步逻辑中setState的执行顺序,以及回调函数在状态和DOM更新后的触发。讨论了setState的回调机制如何影响组件更新流程,并通过实例展示了其工作原理。





















 1377
1377

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








