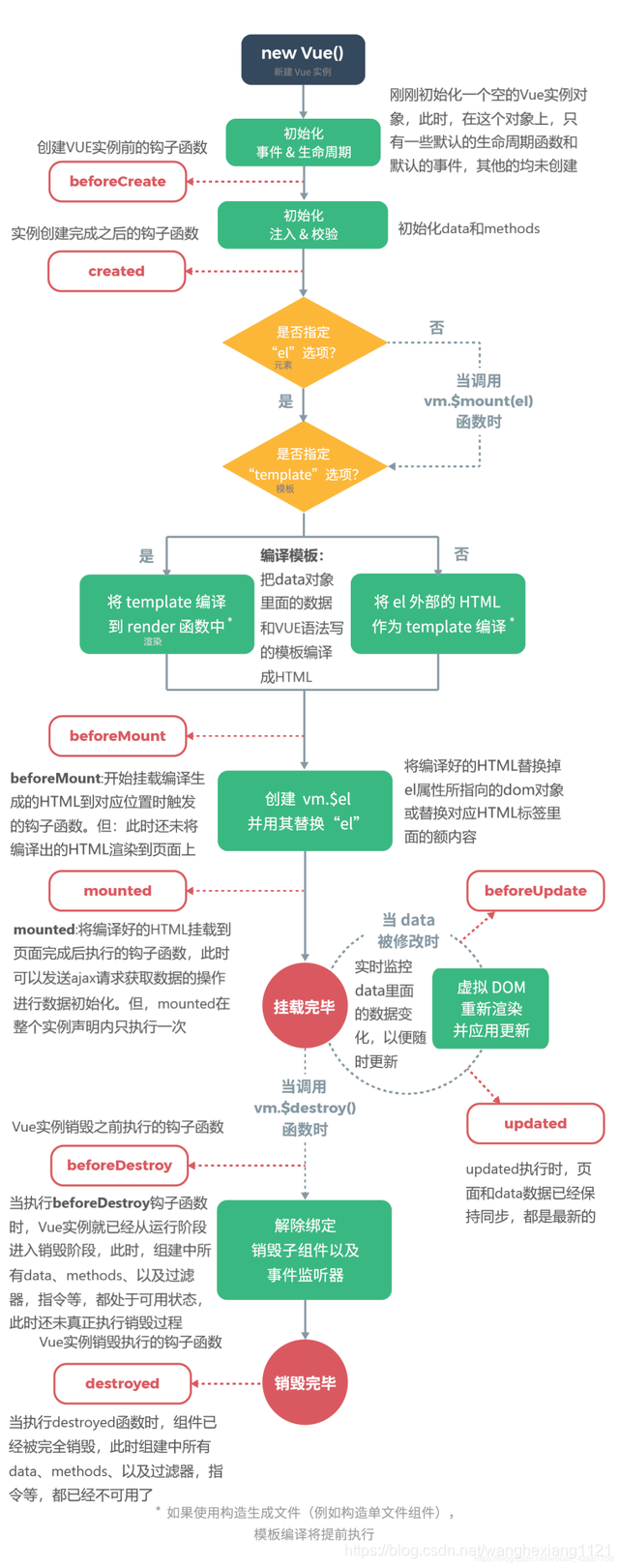
vue 生命周期一共8各阶段:
1、beforeCreate(创建前)
2、created(创建后)
3、beforMount(载入前)
4、Mount(载入后)
5、beforUpdate(更新前)
6、Updated(更新后)
7、beforDestroy(销毁前)
8、destroyed(销毁后)
vue第一次页面加载会触发哪几次钩子函数?
beforCreate
created
beforMount
mounted
Dom渲染在哪个周期中就已经完成了?
mounted

beforeMount
1、是否有el选项,有就继续,没有就停止编译i,除非调用vm.$moune(el)
2、有template参数选项,将模板编译为render函数
3、template中的模板优先级要高于outer HTML的优先级
<body>
<div id="app">
<!--html中修改的-->
<h1>{{message + '这是在outer HTML中的'}}</h1>
//有template属性的时候这个就不会被渲染了
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
template: "<h1>{{message +'这是在template中的'}}</h1>", //在vue配置项中修改的
data: {
message: 'Vue的生命周期'
}
</script>
如果vue对象中还有一个render函数的话,那么又会先渲染render函数里面的内容。所以这是有优先级的
4、模板编译完成。但是未挂载,无法获取dom
5、给实例对象添加$el成员
6、在挂载开始前调用,在beforeMount前,会找到对应的template,并编译成render函数。
mounted
1 、在mounted之前还是通过{{message}}进行占位的,因为还没有挂载到页面上,还是在js中以虚拟dom形式存在的
2 、mounted之后换成了我们想要的样子
3 、实例挂载到DOM上,此时可以通过DOM api获取到DOM节点。
4 、$ref属性可以访问
5 、常用于获取VNode信息ajax请求
beforeUpdate
1 、data中的数据发生了改变时,会触发对应组件的重新渲染
2 、响应式数据更新时调用,发生在虚拟dom打补丁之前
3 、适合在试图更新之前访问现有dom,比如手动移除或者添加事件监听器
updated
1 、虚拟dom重新渲染和打补丁之后调用,组件dom已经更新,可执行依赖dom的操作
2 、避免在这个钩子中操作数据,不然可能陷入死循环
beforeDestory
1 、实例销毁之前调用,这一步实例仍然可以使用,this仍然可以获取实例
2 、常用于销毁定时器,解绑全局事件,销毁插件对象等操作
destoryed
实例销毁之后调用,调用后,Vue实例指示的所有东西都会解绑,所有事件监听器都会被移除,所有子实例也会被销毁、
注意
1 .created阶段的ajax请求和mounted阶段请求的区别:前者页面未出现,如果请求消息太多,页面会长时间处于白屏状态
2 .mounted不会承诺所有的子组件也都一起被挂载。如果希望等到整个视图都被渲染完毕,可以使用this.$nextTick





















 1685
1685

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








