
创建components文件夹 用于 存放组件
在components文件夹下创建 文件夹 用于写组件

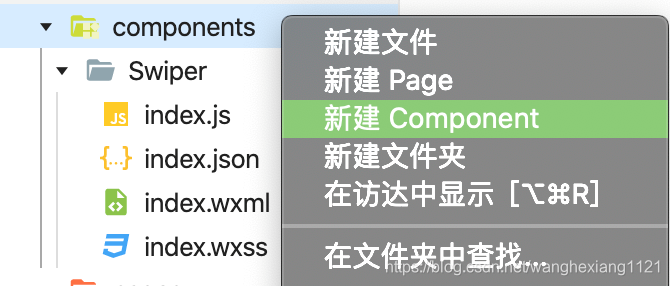
在文件夹下新建 component
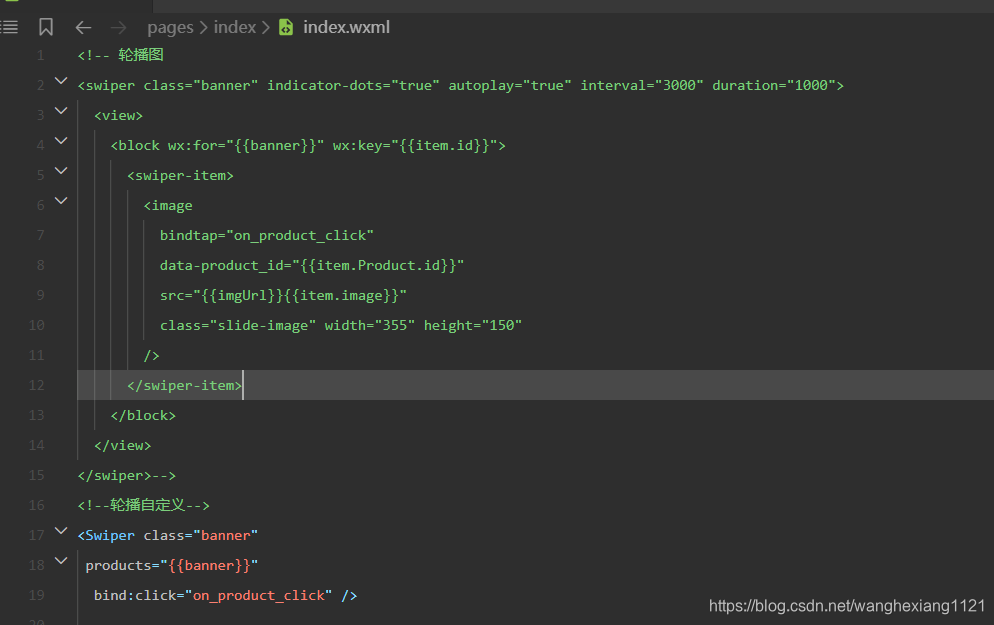
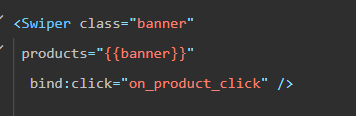
以轮播图为例:

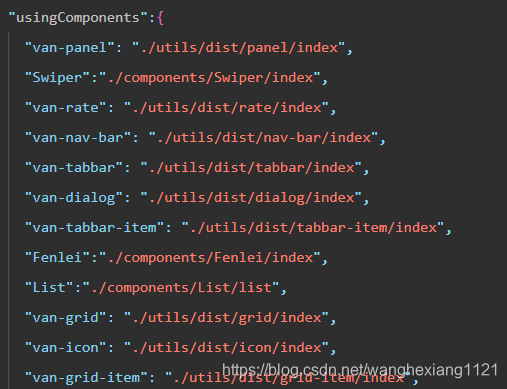
app.json 里存放组件路径

如果只是单页面需要那个组件,可以在那个页面里的 .json 下配置组件路径
组件的js文件
// components/Swipt/index.js
const app=getApp()
Component({
/**
* 组件的属性列表
*/
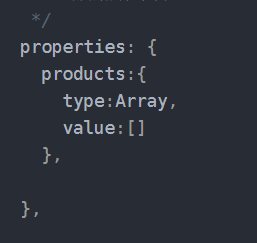
properties: {
products:{
type:Array,
value:[]
},
},
/**
* 组件的初始数据
*/
data: {
imgUrl: app.imgURL,
},
/**
* 组件的方法列表
*/
methods: {
on_click(e){
console.log(e)
this.triggerEvent('click',{product_id:e.currentTarget.dataset.id});
}
},
ready(){
console.log(this.properties)
}
})
methods中可以存放组件需要应用的函数
data里存放组件需要的数据数据
properties里
需要与 相对应。
相对应。





















 191
191

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








