表单元素有哪些
form: 定义供用户输入的表单。
fieldset: 定义域。即输入区加有文字的边框。
legend:定义域的标题,即边框上的文字。
label:定义一个控制的标签。如输入框前的文字,用以关联用户的选择。
input:定义输入域,常用。可设置type属性,从而具有不同功能。
textarea: 定义文本域(一个多行的输入控件),默认可通过鼠标拖动调整大小。
button: 定义一个按钮。
select: 定义一个选择列表,即下拉列表。
option: 定义下拉列表中的选项。
为什么使用表单元素?
可能大家第一直观印象,利用表单元素,可以实现双向绑定。那我们为什么不利用属性绑定和事件绑定去解决了?或者直接利用ngModule是解决双向绑定的问题呢?带着这些疑问,我们先看下表单元素的基本使用方法。
angular中表单的基本使用
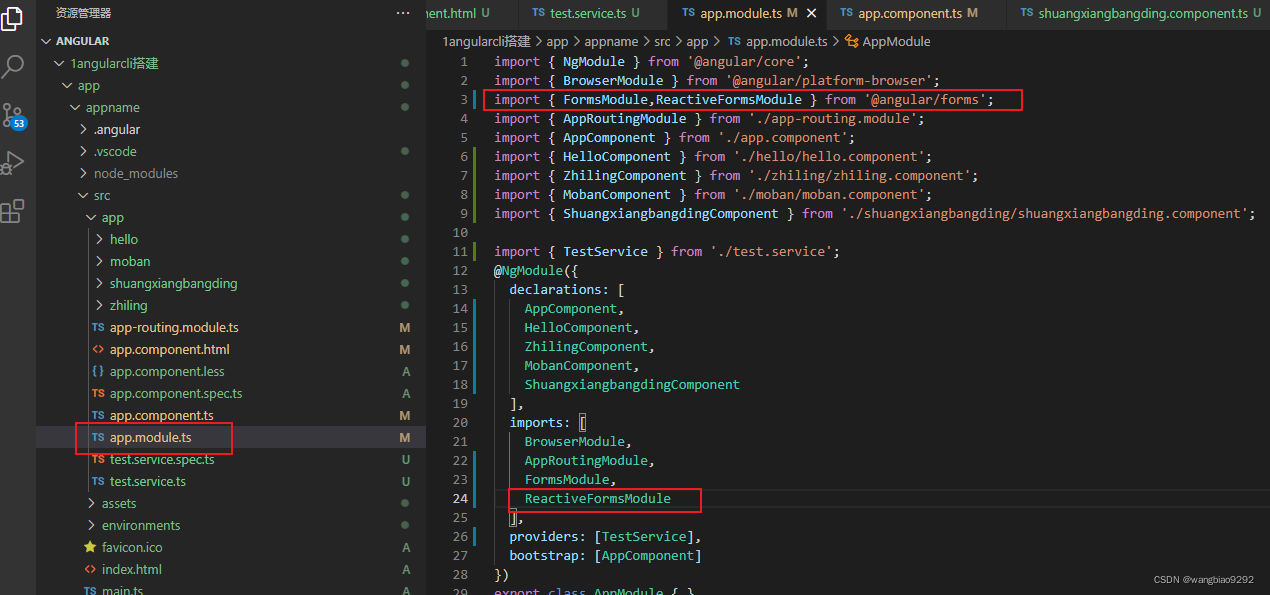
1 引入表单模块

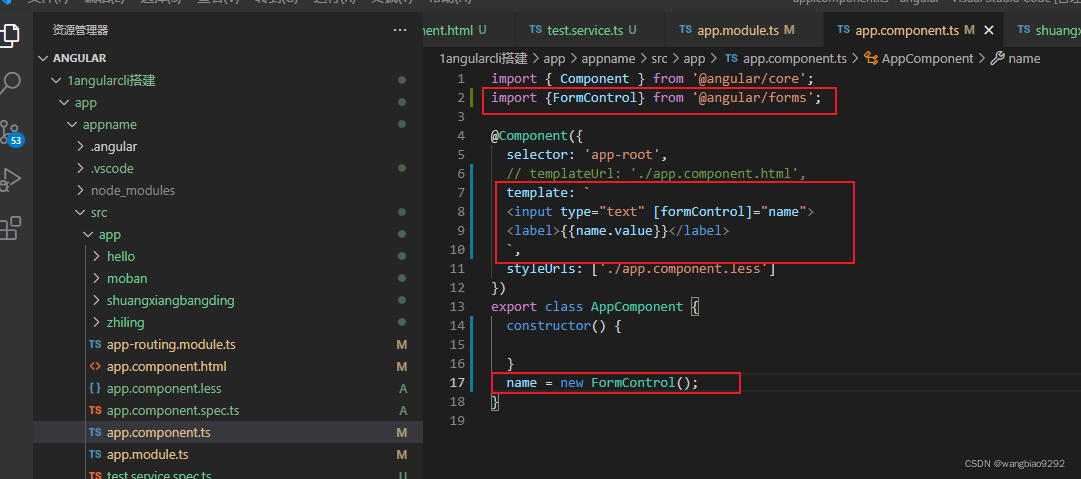
2 在使用的组件中引入formControl,实例化使用

3 这样基本就做到了跟ngModule一样的效果了

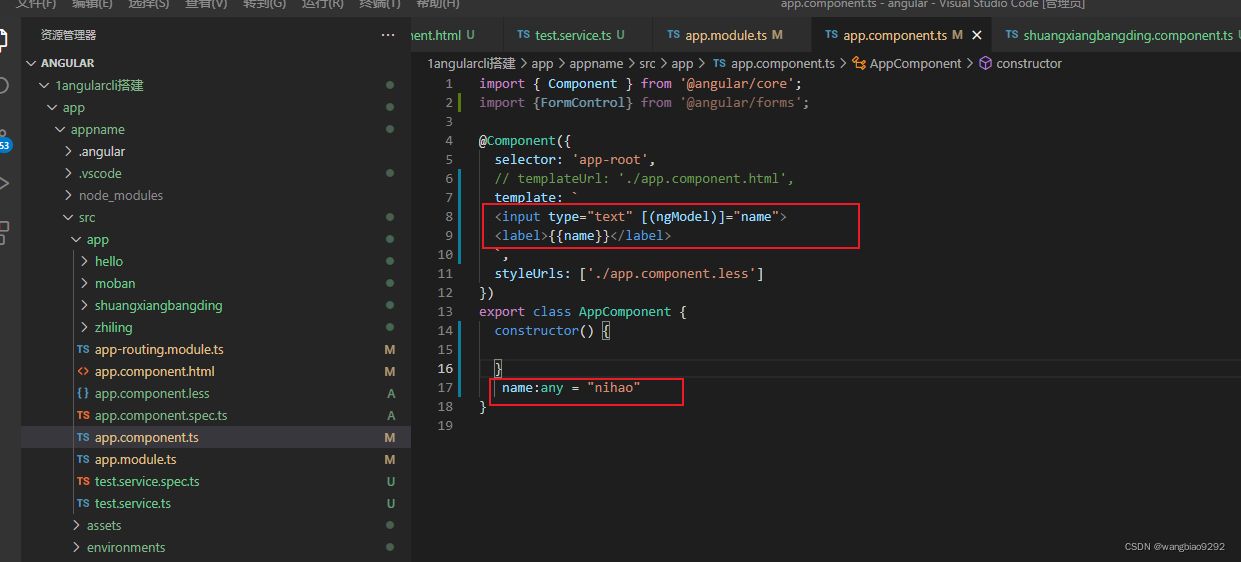
那这个时候,疑问就来了,费了这半天的功夫,我为啥不直接用ngModule啊,像下面这样


OK,我们想象一个场景,比如我们常见的用户登录的场景。我们构建一个这样的页面

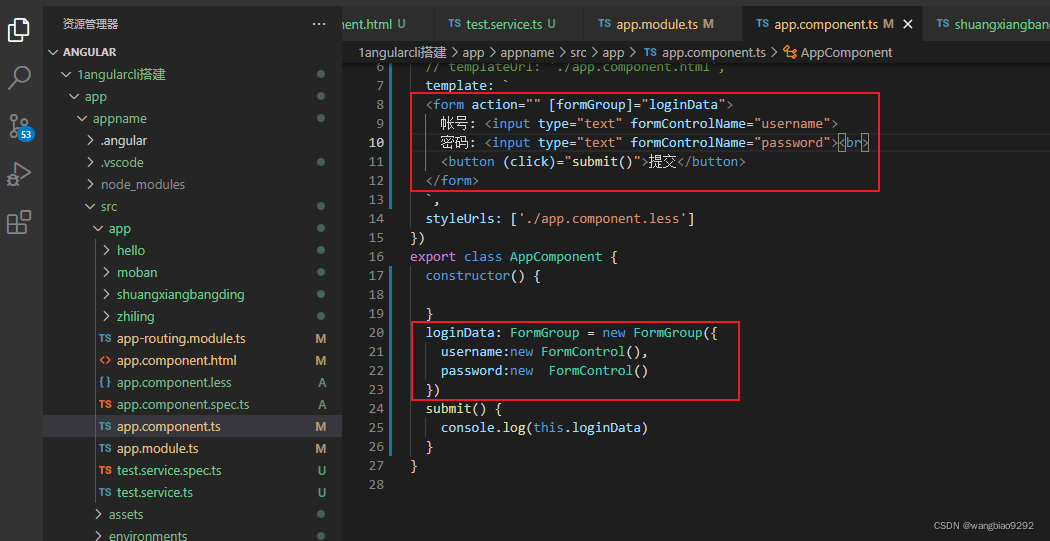
其实这就是一个表单,针对表单,我们代码是这样的

这里使用了formgroup的控件,是angular内部提供的,把帐号密码等封装到组里,方便管理。可是,我们把username和password拿出来,单独的去用ngcontrol控制也可以啊。所以到这里,我们还是没有解决我们的疑问?没关系,我们继续往下学。
经过我自己对表单验证,自定义验证的学习。。发现我们其实可以用ngcontrol去控制,但是呢,不如用angular内部提供的控件方便。当然,其提供的控件感觉也不怎么样,以后会寻找一个替代之法






















 124
124

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










