知识点
1 什么是BFC
2 BFC的作用
3 常见的创建BFC的方式
解答:
1 什么是BFC
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
深度解释:
参考文档:https://blog.youkuaiyun.com/sinat_36422236/article/details/88763187
2 BFC的作用
(1) 避免margin重叠
3 常见的创建BFC的方式
- 浮动元素:float 除 none 以外的值。
- 绝对定位元素:position (absolute、fixed)。
- display 为 inline-block、table-cells、flex。
- overflow 除了 visible 以外的值 (hidden、auto、scroll)。
面试题
如何利用BFC解决margin塌陷问题,并说出哪种方法比较好
<div class="dv">
<div class="dv1"> </div>
</div>
<style>
*{
margin:0;
padding: 0;
}
.dv{
width: 200px;
height: 200px;
background-color: red;
}
.dv1{
margin-top:20px;
width: 50px;
height: 50px;
background-color: rgb(51, 185, 129);
}
</style>
 两个盒子,给里面的盒子设置margin时,会使外边的盒子向下移动,这种现象叫做margin塌陷。
两个盒子,给里面的盒子设置margin时,会使外边的盒子向下移动,这种现象叫做margin塌陷。
常用的解决方式就是上面说的4种,最优的解决方式是使用overfloe:hiden.
推论及注意事项
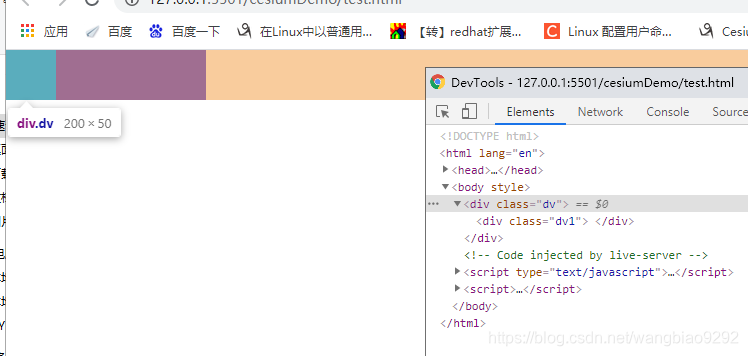
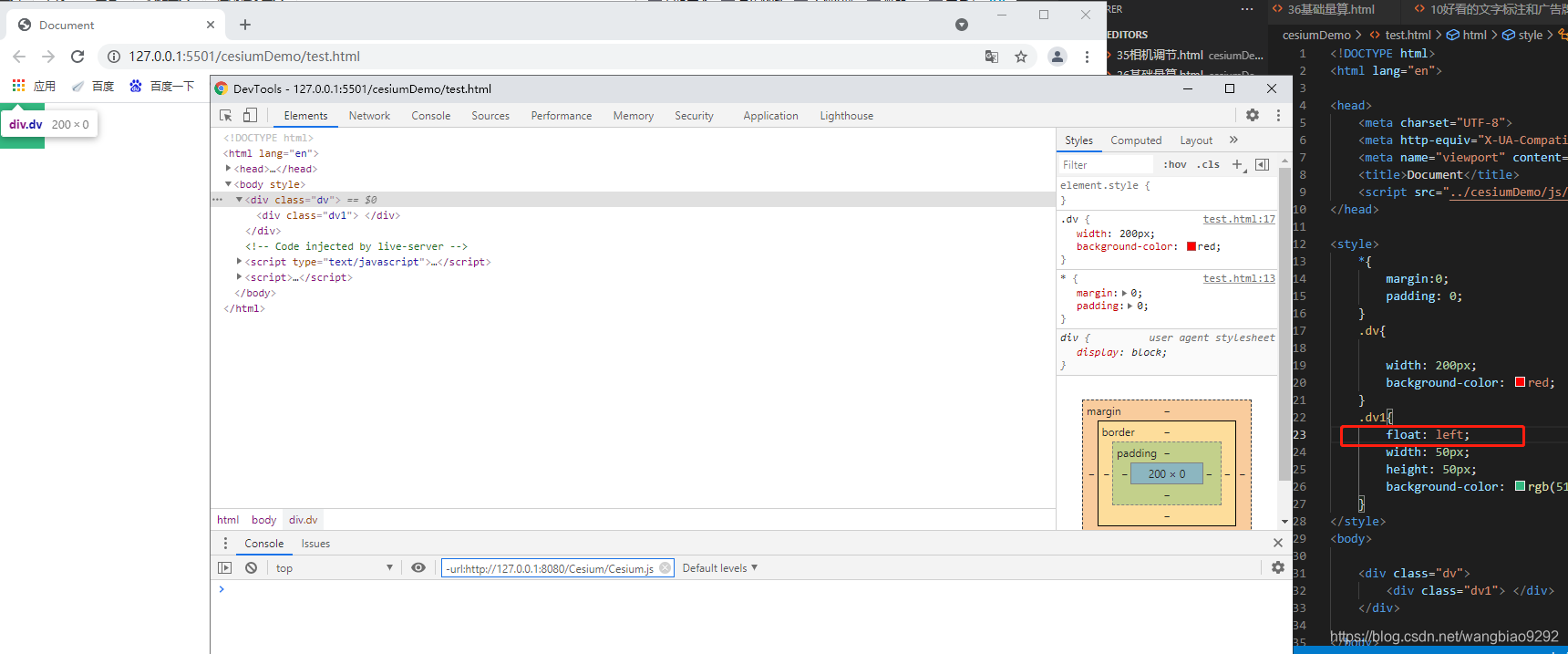
什么时候是没有形成BFC的?
<div class="dv">
<div class="dv1"> </div>
</div>
*{
margin:0;
padding: 0;
}
.dv{
width: 200px;
background-color: red;
}
.dv1{
width: 50px;
height: 50px;
background-color: rgb(51, 185, 129);
}
 这种情况下,父元素是有高度的,就是子元素的高度,自适应的;
这种情况下,父元素是有高度的,就是子元素的高度,自适应的;
当我们把子元素清除文档流时,父元素,没有办法形成BFC,高度总是零。
常见的有float,absolute等等,我们试一下
 解决办法,可以在父元素上设置overflow:hiden;
解决办法,可以在父元素上设置overflow:hiden;






















 836
836

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










