路由
1. vue-router 基本使用
vue-router 是 Vue.js 官方的路由插件,适合用户构建单页面应用。
vue-roter 是基于路由和组件的:
- 路由用于1访问设定路径,将路径和组件映射起来。
- 在 vue-roter 的单页面应用中,页面的路径的改变就是组件的切换。
安装
步骤一:按照 vue-router
npm install vue-router --save
步骤二:在模块化工程中使用它(因为是一个插件,所以可以通过Vue.use()来安装路由功能)
- 第一步:导入路由对象,并且调用
Vue.use(VueRouter) - 第二步:创建路由实例,并且传入路由映射配置
- 第三步:在 Vue 实例中挂载创建的路由实例


使用
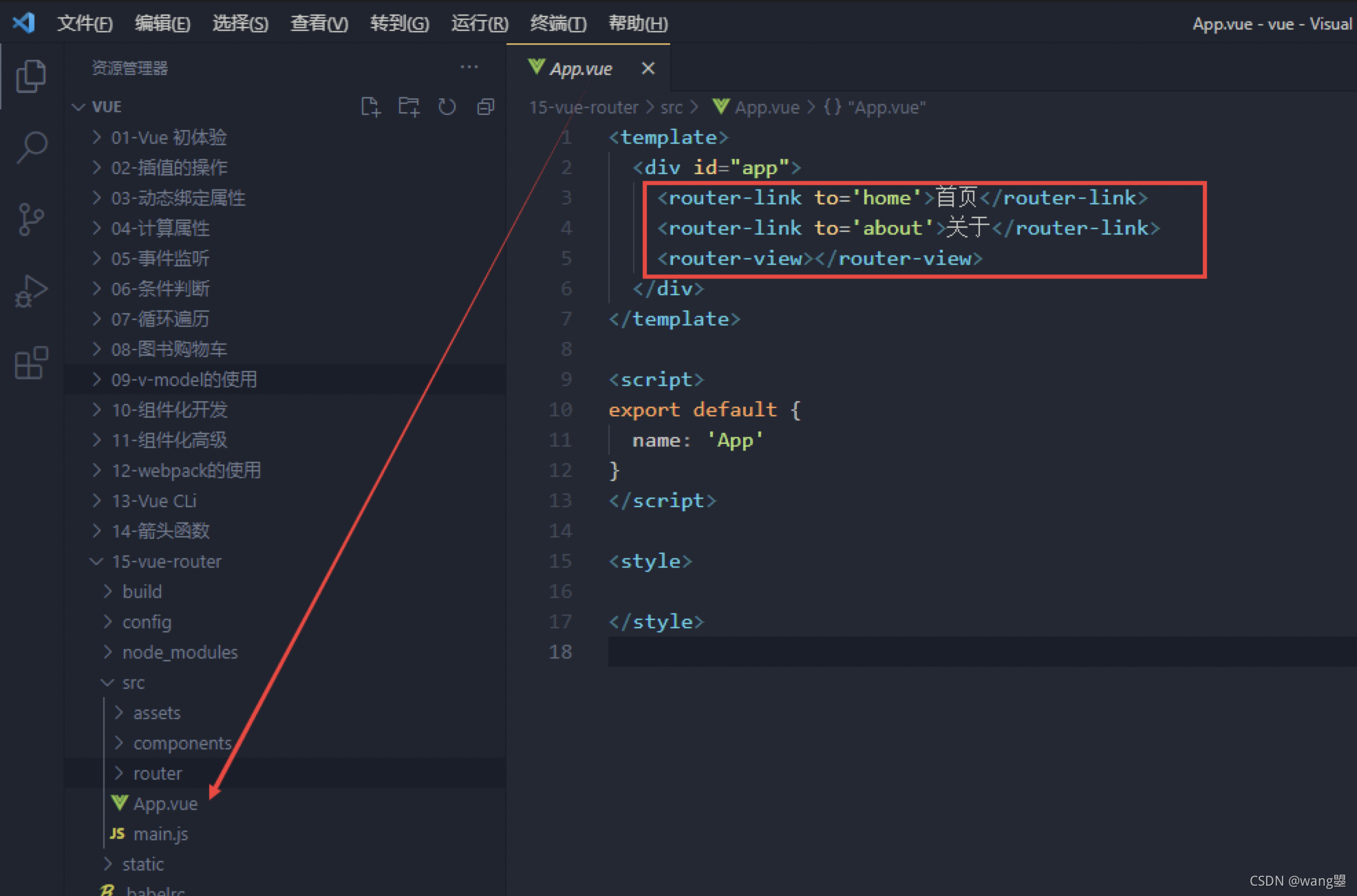
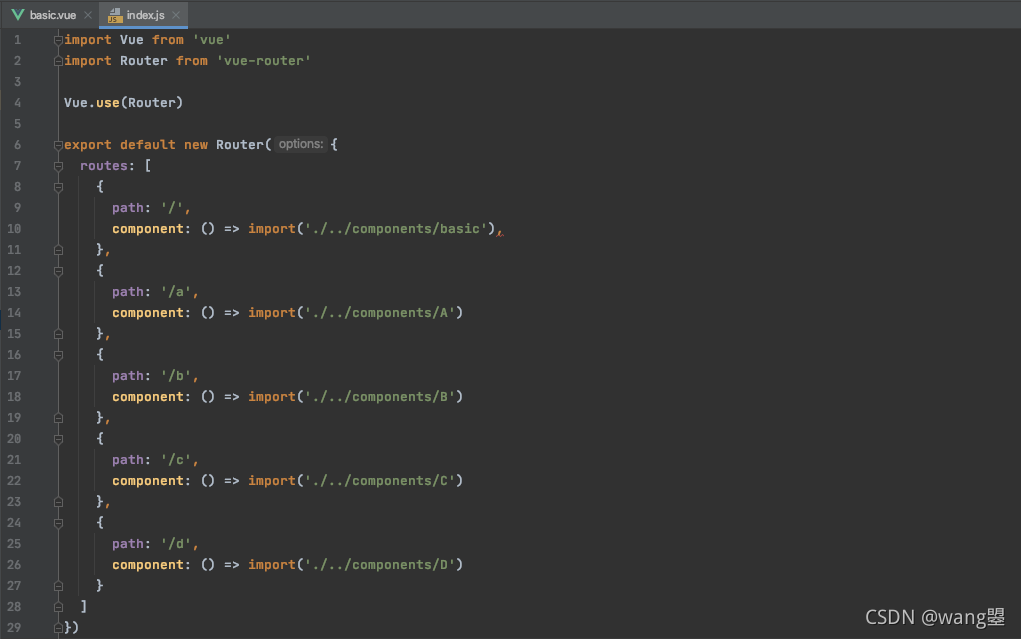
首先,建立路由和组件之间的映射关系。


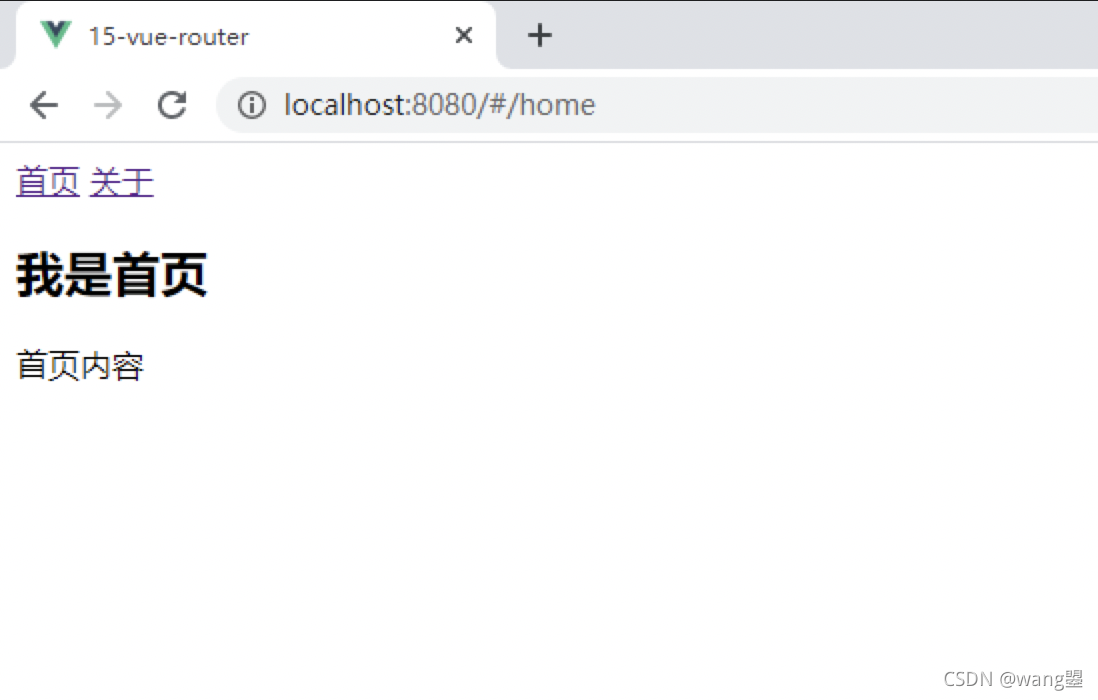
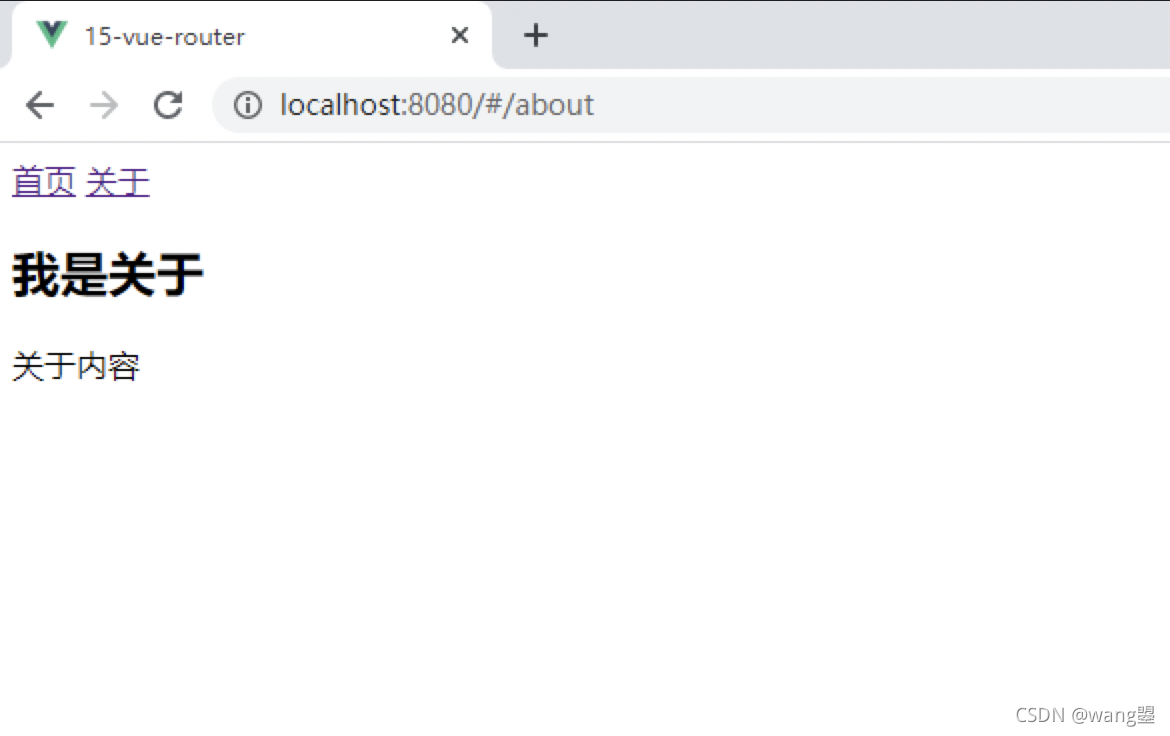
通过 router-link控制路由的跳转。


随着路由的跳转,router-view被对应组件替换。


说明
<router-link> 该标签是一个 vue-router 中已经内置的组件,它会被渲染成一个<a>标签。
<router-view>该标签会根据当前的路径,动态地将路径对应的组件渲染到<router-view>的位置。
网页的其他内容,比如顶部的标题、导航,或者底部的一些版权信息等会和<router-view>处于同一个等级。在路由切换时,切换的是<router-view>挂载的组件,其他内容不会发生改变。
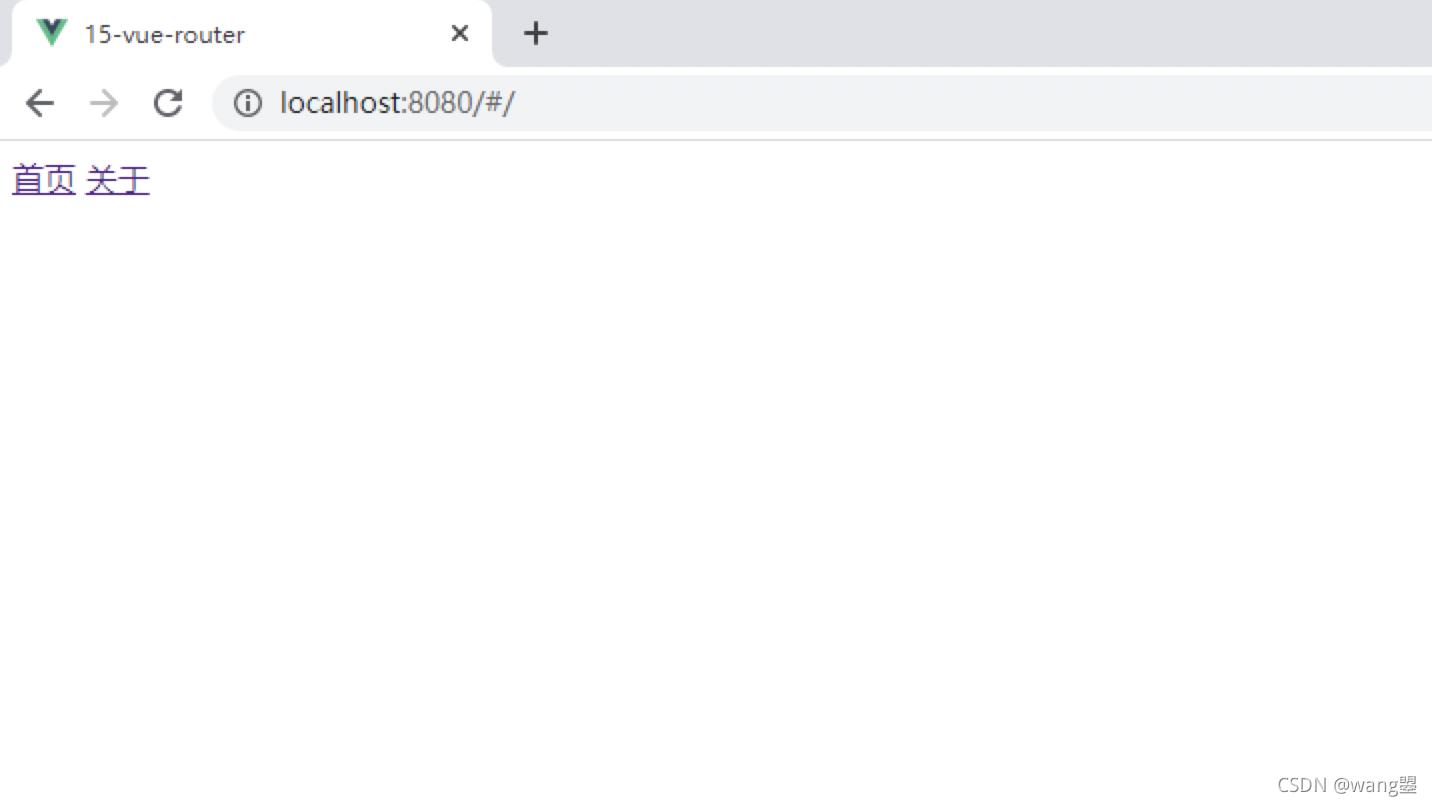
路由的默认路径

修改为 history 模式

router-link 补充

tag


replace

linkActiveClass

代码路由跳转

动态路由

路由懒加载

懒加载效果

懒加载方式

2. vue-router 嵌套路由





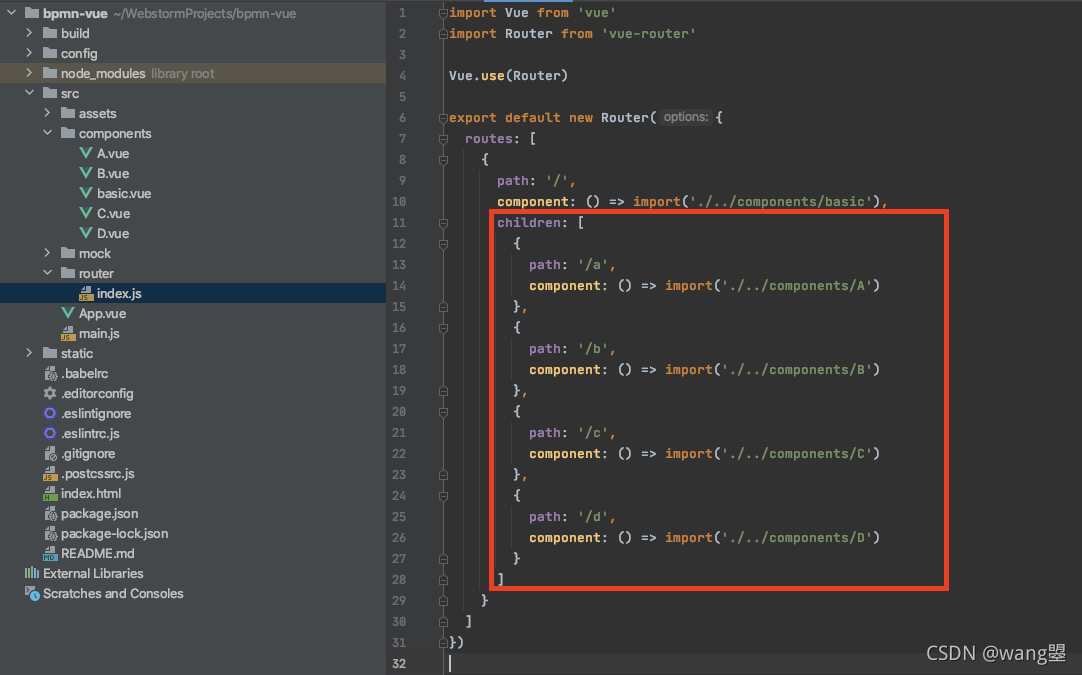
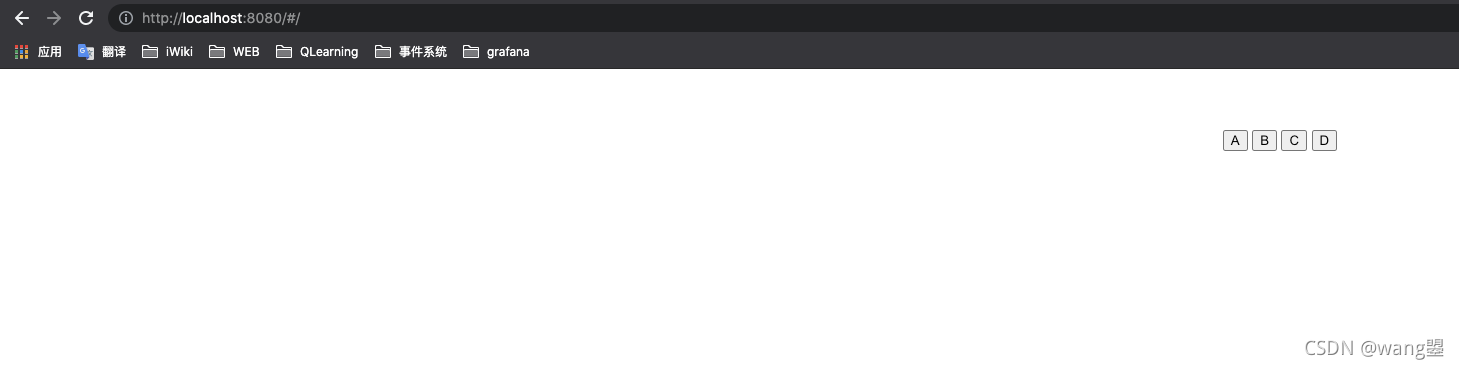
如果我们路由配置如下后,猜猜会发生什么?


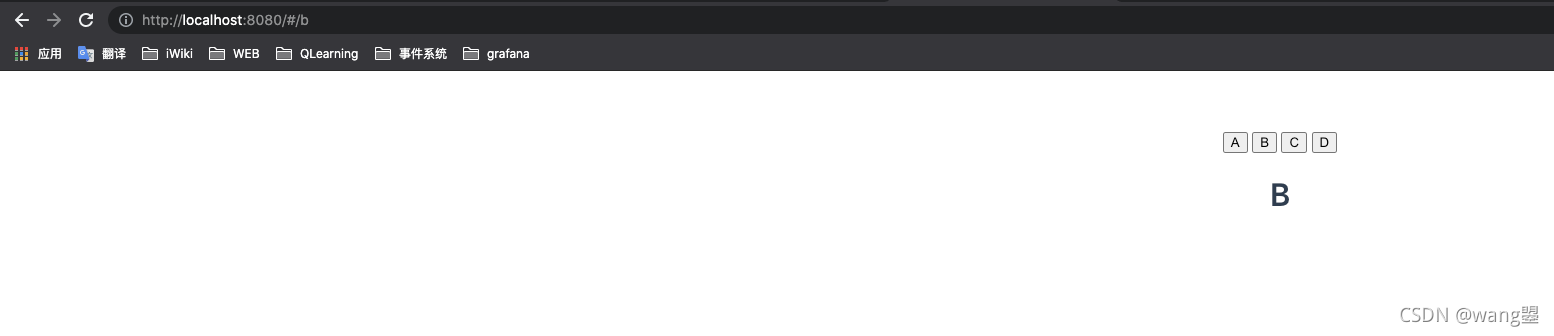
可以看到按钮消失了,这是因为B的组件直接替换了basic组件。
所以,我们可以知道children属性的作用就是如果路由匹配了children中的组件,那么将children中的组件在将在父路由组件中的<router-view>的位置进行替换。
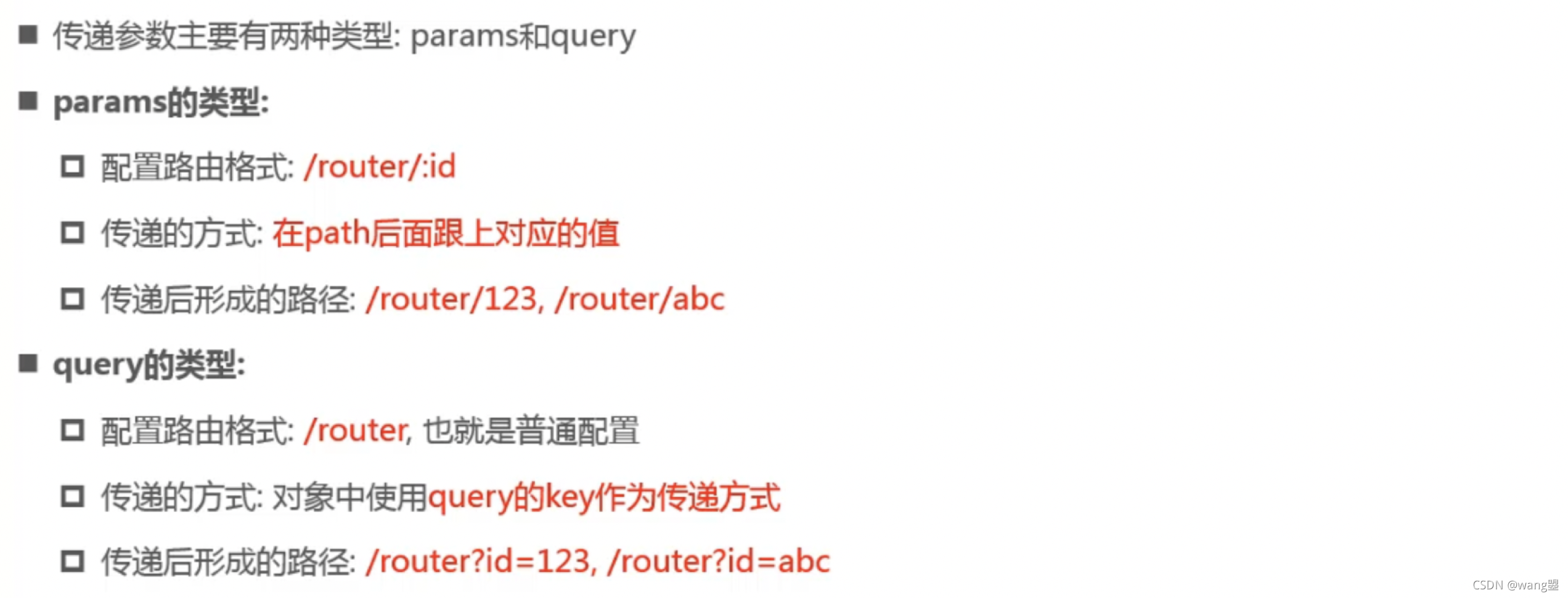
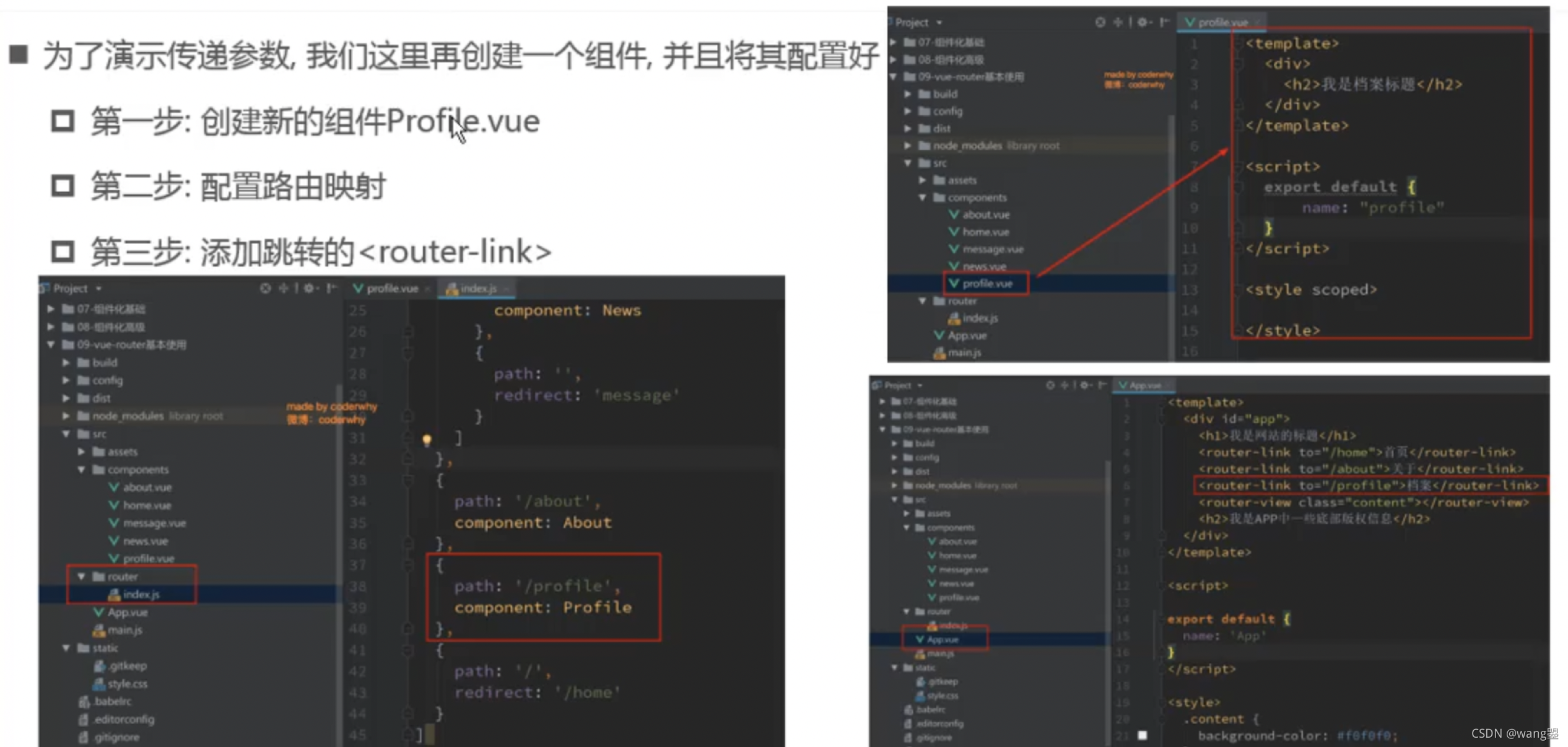
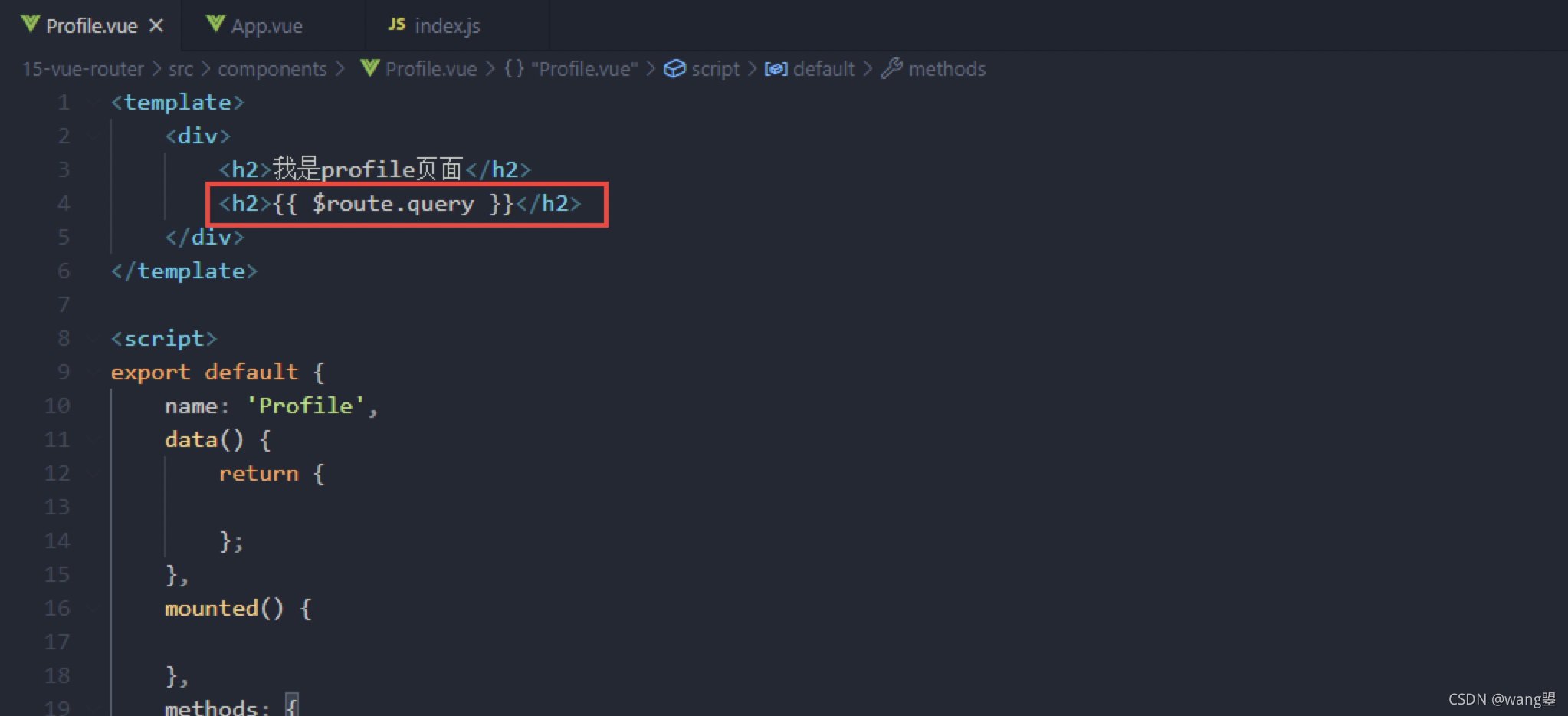
3. 参数传递






4. 导航守卫



5. keep-alive






 本文详细介绍了Vue Router的基本使用、安装、路由跳转、动态路由、嵌套路由、参数传递、导航守卫和keep-alive功能。涉及历史模式、路由链接、懒加载技术,助你快速掌握SPA应用的路由管理。
本文详细介绍了Vue Router的基本使用、安装、路由跳转、动态路由、嵌套路由、参数传递、导航守卫和keep-alive功能。涉及历史模式、路由链接、懒加载技术,助你快速掌握SPA应用的路由管理。

















 887
887

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








