1.注释不能少于代码的三分之一
2.一般是:获取查询列表使用get请求、保存数据用post请求
3.生命周期函数
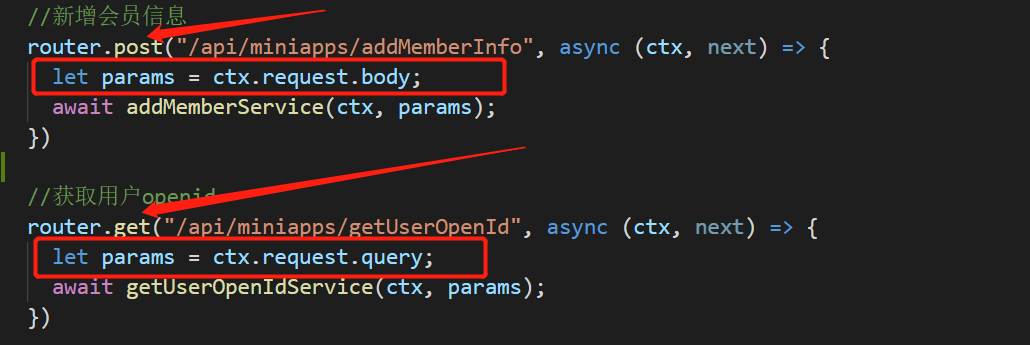
4.get请求 接收使用ctx.request.query
post请求 接收使用ctx.request.body

5.登录后返回userId给前台,前台接收后存入cookie(首选)、localstorage 、sessionstorage(网上看下三者的区别)
https://www.cnblogs.com/candy-xia/p/11561542.html
============================================
axios官网:http://www.axios-js.com/
let sql = SELECT * FROM petgoods GoodsNo=${params.goodsNo};
//新增会员信息
async function addMemberService (ctx, params) {
let param = [];
let key = [];
for (let item in params) {
let value = "'" + params[item] + "'"
param.push(value)
key.push(item)
}
let sql = insert into member (${key.join(",")}) values(${param.join(",")});
try {
let data = await query(sql);
ctx.body = {
"success": true,
"data": data
};
} catch (error) {
ctx.body = {
"success": false,
"message": error
};
}
}




 本文探讨了编码中注释的重要性,建议注释至少占代码的三分之一。详细讲解了HTTP请求方法的选择,如GET用于获取数据,POST用于发送数据,并介绍了如何在不同请求类型中接收参数。此外,还提到了生命周期函数的概念,以及前后端交互中cookie、localStorage和sessionStorage的使用场景。
本文探讨了编码中注释的重要性,建议注释至少占代码的三分之一。详细讲解了HTTP请求方法的选择,如GET用于获取数据,POST用于发送数据,并介绍了如何在不同请求类型中接收参数。此外,还提到了生命周期函数的概念,以及前后端交互中cookie、localStorage和sessionStorage的使用场景。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








