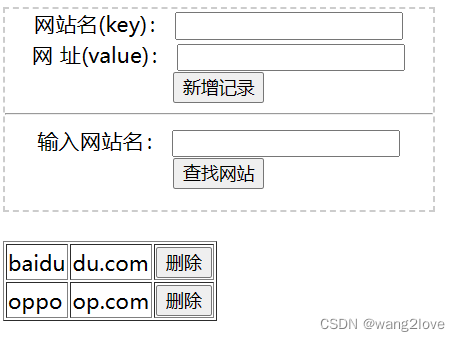
做一个这样的效果:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5本地存储之Web Storage篇</title>
</head>
<body>
<div style="border: 2px dashed #ccc;width:320px;text-align:center;">
<label for="sitename">网站名(key):</label>
<input type="text" id="sitename" name="sitename" class="text" />
<br />
<label for="siteurl">网 址(value):</label>
<input type="text" id="siteurl" name="siteurl" />
<br />
<input type="button" onclick="save()" value="新增记录" />
<hr />
<label for="search_phone">输入网站名:</label>
<input type="text" id="search_site" name="search_site" />
<input type="button" onclick="find()" value="查找网站" />
<p id="find_result"></p>
</div>
<br />
<div id="list">
</div>
<script>
// 载入所有存储在localStorage的数据
loadAll();
//保存数据
function save() {
let name = sitename.value;
let url = siteurl.value;
localStorage[name] = url
loadAll()
}
//查找数据
function find() {
let find = search_site.value
find_result.innerHTML = localStorage[find]
}
//将所有存储在localStorage中的对象提取出来,并展现到界面上
function loadAll() {
let a = '';
for (let i = 0; i < localStorage.length; i++) {
let sitename = localStorage.key(i)
let sitevalue = localStorage[sitename]
a += `<tr><td>${sitename}</td>
<td>${sitevalue}</td>
<td><button onclick="del('${sitename}')">删除</button></tr>`
console.log(sitename);
}
console.log(localStorage);
list.innerHTML = `<table border=1>${a}</table>`
if (localStorage.length === 0) {
list.innerHTML = '数据为空'
}
}
function del(name) {
localStorage.removeItem(name)
loadAll()
}
</script>
</body>
</html>




 该代码示例展示了如何使用HTML5的WebStorageAPI进行数据的保存、查找和删除操作。用户可以输入网站名和网址,点击‘新增记录’按钮存储数据,通过输入网站名查找数据,查找结果会显示在页面上。此外,还有一个功能用于删除特定的存储记录。
该代码示例展示了如何使用HTML5的WebStorageAPI进行数据的保存、查找和删除操作。用户可以输入网站名和网址,点击‘新增记录’按钮存储数据,通过输入网站名查找数据,查找结果会显示在页面上。此外,还有一个功能用于删除特定的存储记录。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








