展开操作符…
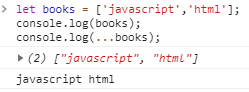
let books = ['javascript','html'];
console.log(books);
console.log(...books);

直接输出books是一个数组,使用展开操作符…books之后,我们看到,输出的是数组中每一项的值
接下来再来看一下
let books = ['javascript','html'];
let books1 = ['css3',...books]
console.log(books1);
输出的是[“css3”, “javascript”, “html”]
我们可以用展开操作符把一个数组插入到另一个数组中去。
剩余操作符
function books(js,h5,...others){
console.log(js,h5,others);
}
books("javascript","html","css3","vue");
如果这个函数中有多个参数,则剩下的参数都将已数组的形式存在others参数中
既然是数组,那我们当然也可以使用展开操作符
function books(js,h5,...others){
console.log(js,h5,...others);
}
books("javascript","html","css3","vue");





















 1594
1594

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








