Web前端安全需重视:map文件导致的源码泄露案例。
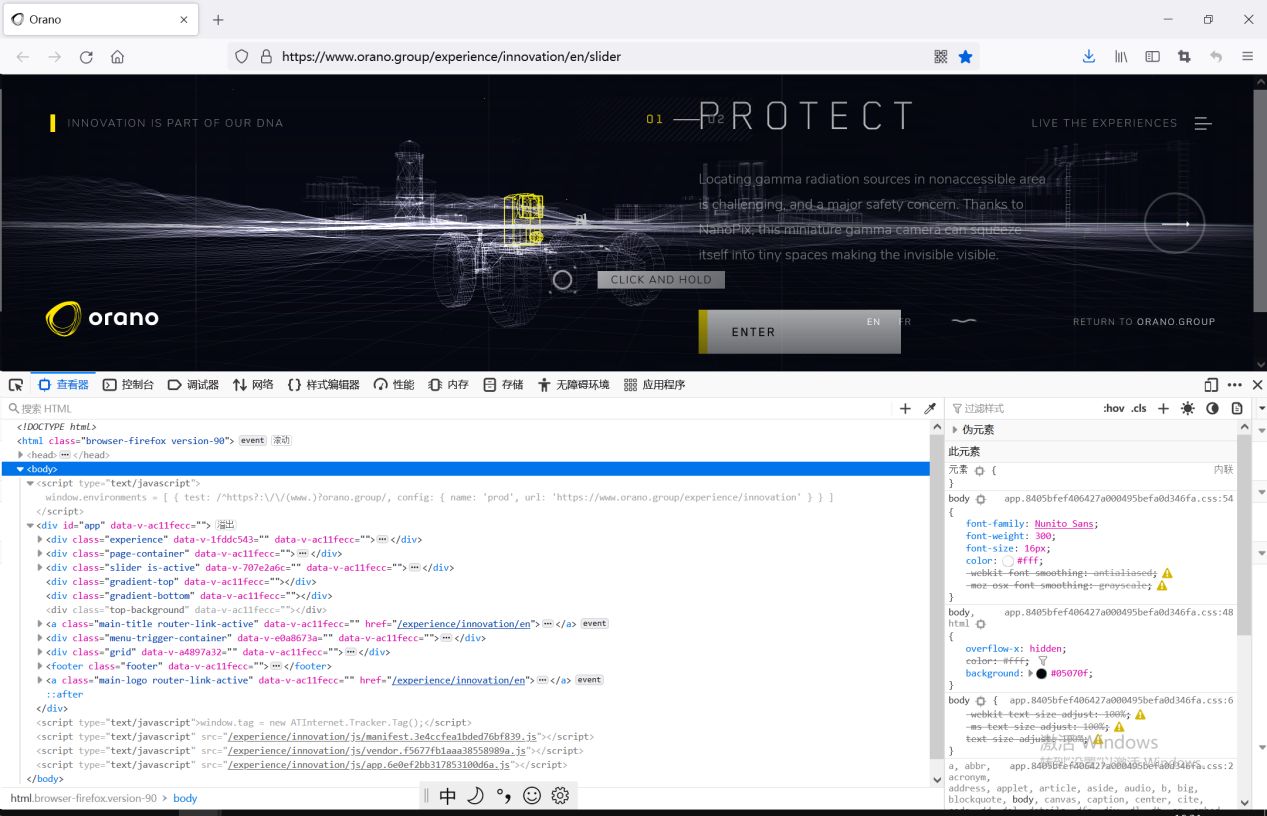
偶然间,看到一个很高端、大气、科幻的网站:

立即就有学习该网站技术的想法。
查看源码、调出开发者工具,看到如上内容。
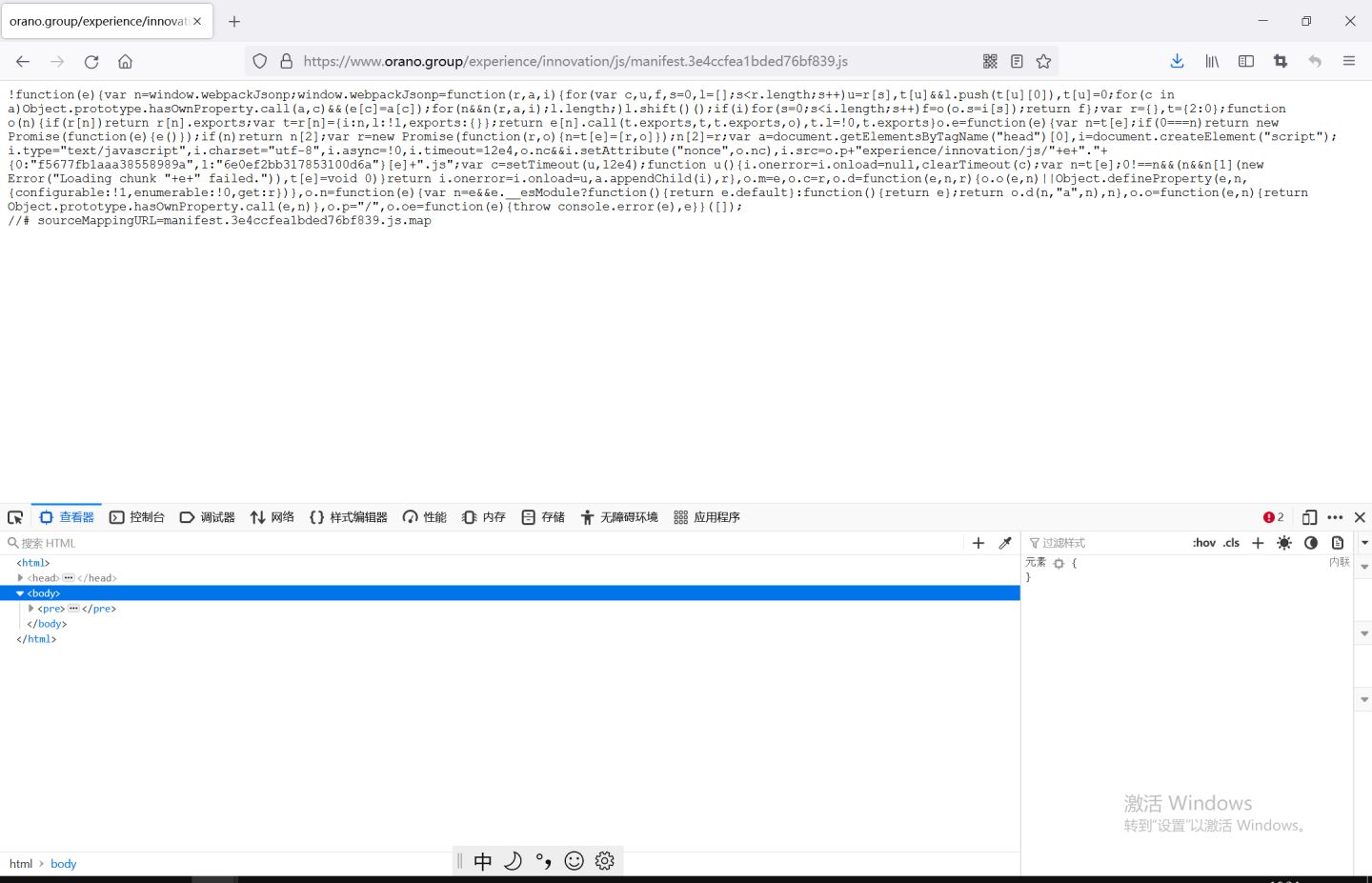
简单分析发现,这是一个经webpack打包的js:

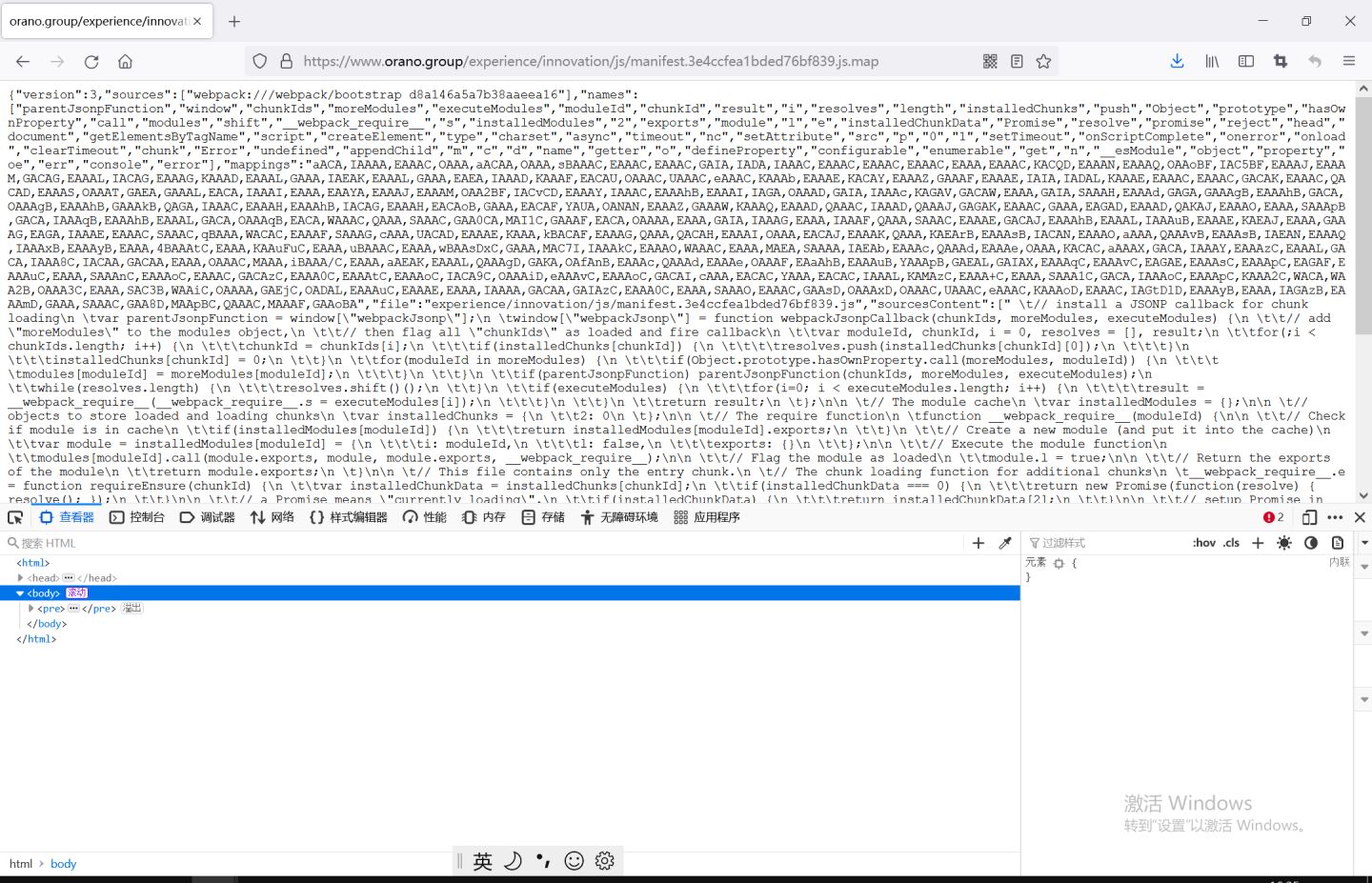
而且map文件也存在:

有js、map两个文件,可以很轻松的还原出源码。
NodeJS环境下,安装shuji,这是一个webpack还原工具,借助它,可以很轻松恢复出源代码。
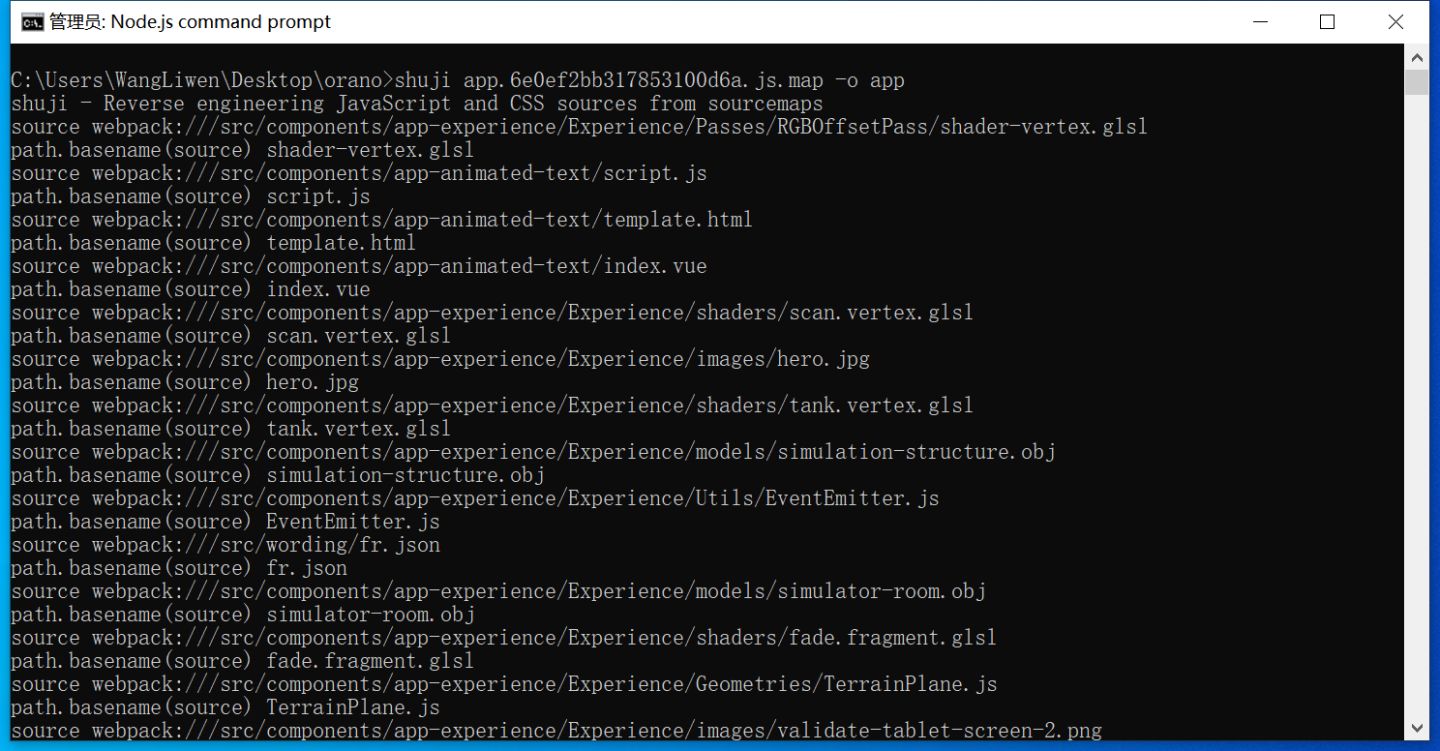
安装过程略。执行还原:

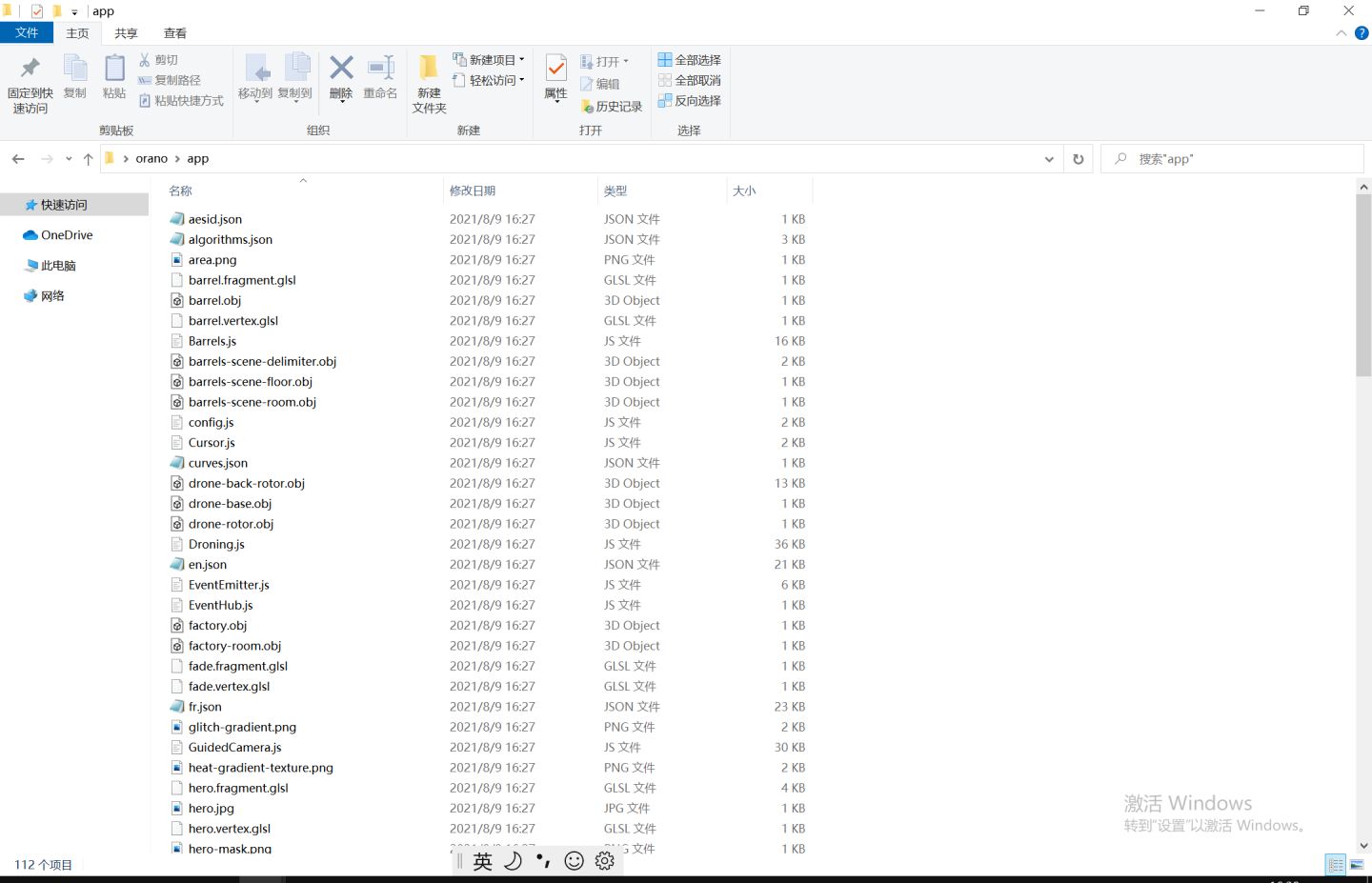
瞬间得到项目源文件,js代码、obj模型、贴图等。Index.vue文件的存在,说明这是一个vue构建的工程:

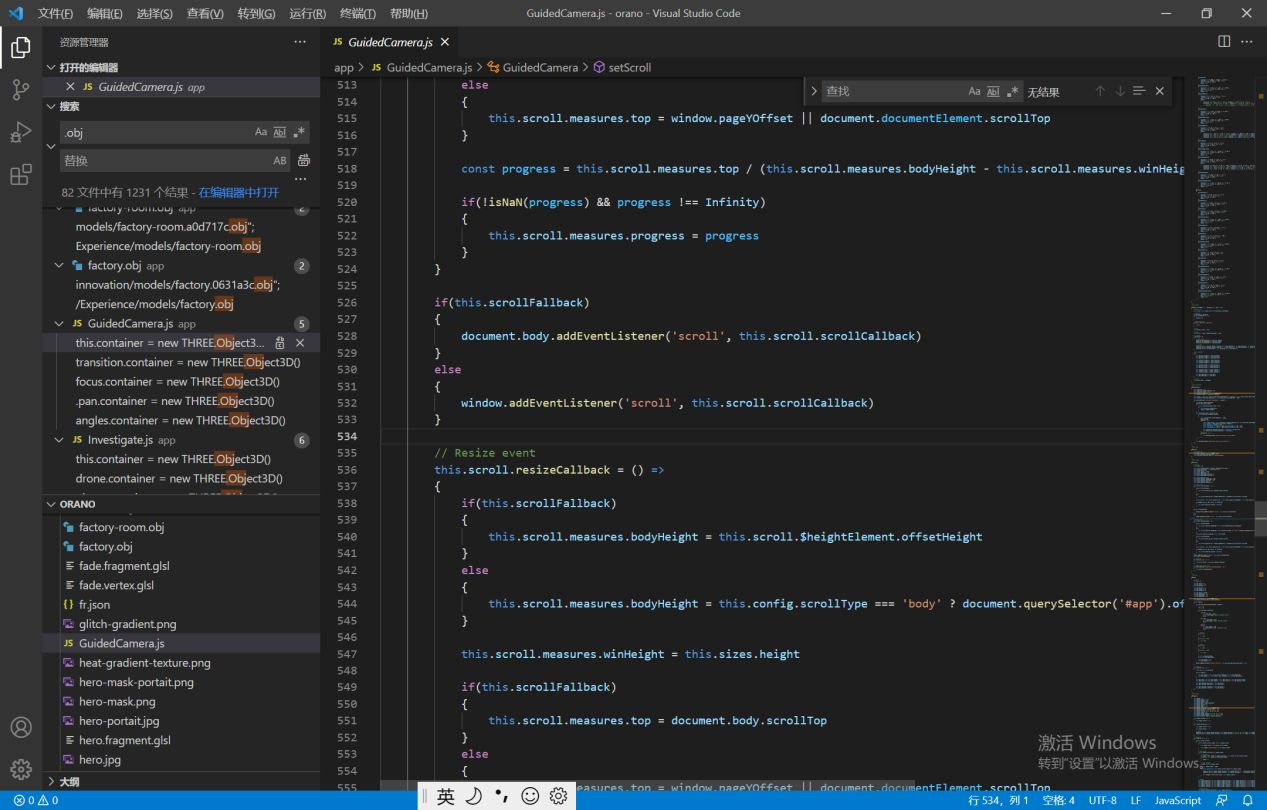
用同样的方法,还原其它几个map文件,这样,基本上就得到了完整的项目源码:

Threejs、vue结合的一个项目,得到源码,可以开始学习了。
在安全角度来看,这算的上是一起因为map文件外泄导致的源码安全问题,属于web安全问题一类。
可以导致的后果:源码泄露、源码可以被他人分析、可以复制出一个高度雷同的网站,可能导致网站用户被欺诈等。
如何解决呢?
- map文件不应该随网站一起存放到服务器。这应该是网站开发人员疏忽大意所致。
- 网站js源代码未进行保护,用webpack打包前,可以将重要的js代码使用JShaman之类的混淆加密工具进行保护,加密保护后的js代码,即使泄露,也不会被分析盗用,因为加密代码无法被二次开发利用。
 Web前端安全:源码泄露风险与防范
Web前端安全:源码泄露风险与防范





 本文通过一个实际案例展示了Web前端安全中常见的源码泄露问题,由于地图(map)文件的不当暴露,导致整个项目的源代码被轻易还原。这种安全疏漏可能使网站面临源码被盗用、复制相似网站的风险。为防止此类问题,建议开发人员不要将map文件部署到服务器,并在打包前使用混淆加密工具保护关键代码。
本文通过一个实际案例展示了Web前端安全中常见的源码泄露问题,由于地图(map)文件的不当暴露,导致整个项目的源代码被轻易还原。这种安全疏漏可能使网站面临源码被盗用、复制相似网站的风险。为防止此类问题,建议开发人员不要将map文件部署到服务器,并在打包前使用混淆加密工具保护关键代码。
















 1463
1463










