在JS编程中,如果能监测变量的内容,当变量值发生变化时,实时发出通知,这定是一项很有用的功能。

下面就来实现它。
监听效果
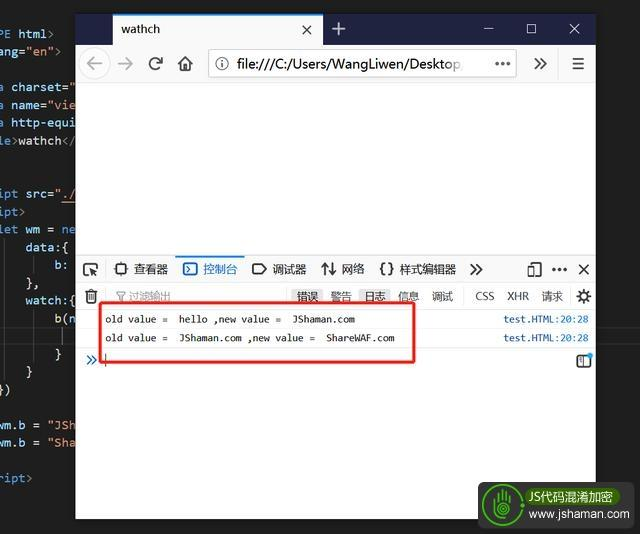
先来看效果,当变量值发生变化时,自动提示出旧值和新值:

实现方式
用一个例程实现上述效果。
一个js、一个html。
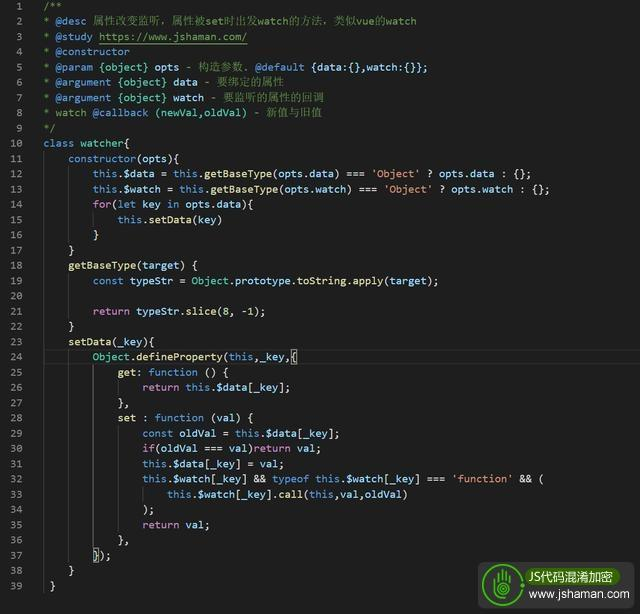
js内容:

/**
* @desc 属性改变监听,属性被set时出发watch的方法,类似vue的watch
* @study https://www.jshaman.com/
* @constructor
* @param {object} opts - 构造参数. @default {data:{},watch:{}};
* @argument {object} data - 要绑定的属性
* @argument {object} watch - 要监听的属性的回调
* watch @callback (newVal,oldVal) - 新值与旧值
*/
class watcher{
constructor(opts){
this.$data = this.getBaseType(opts.data) === 'Object' ? opts.data : {};
this.$watch = this.getBaseType(opts.watch) === 'Object' ? opts.watch : {};
for(let key in opts.data){
this.setData(key)
}
}
getBaseType(target) {
const typeStr = Object.prototype.toString.apply(target);
return typeStr.slice(8, -1);
}
setData(_key){
Object.defineProperty(this,_key,{
get: function () {
return this.$data[_key];
},
set : function (val) {
const oldVal = this.$data[_key];
if(oldVal === val)return val;
this.$data[_key] = val;
this.$watch[_key] && typeof this.$watch[_key] === 'function' && (
this.$watch[_key].call(this,val,oldVal)
);
return val;
},
});
}
}
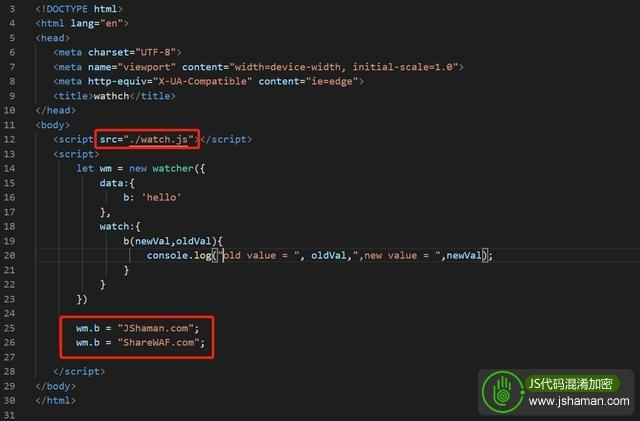
html内容:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>wathch</title>
</head>
<body>
<script src="./watch.js"></script>
<script>
let wm = new watcher({
data:{
b: 'hello'
},
watch:{
b(newVal,oldVal){
console.log("old value = ", oldVal,",new value = ",newVal);
}
}
})
wm.b = "JShaman.com";
wm.b = "ShareWAF.com";
</script>
</body>
</html>
将两个文件存放在同一目录下,打开html文件即可看到效果。




 本文介绍了一种在JavaScript中实现变量监听的方法,通过自定义Watcher类,能在变量值改变时触发回调,类似于Vue的watch机制。
本文介绍了一种在JavaScript中实现变量监听的方法,通过自定义Watcher类,能在变量值改变时触发回调,类似于Vue的watch机制。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








