基本组件拆分和嵌套
为了不是项目看起来复杂难懂。所以我们采用组件化开发。所有的组件单独放。在需要使用的地方嵌套即可。
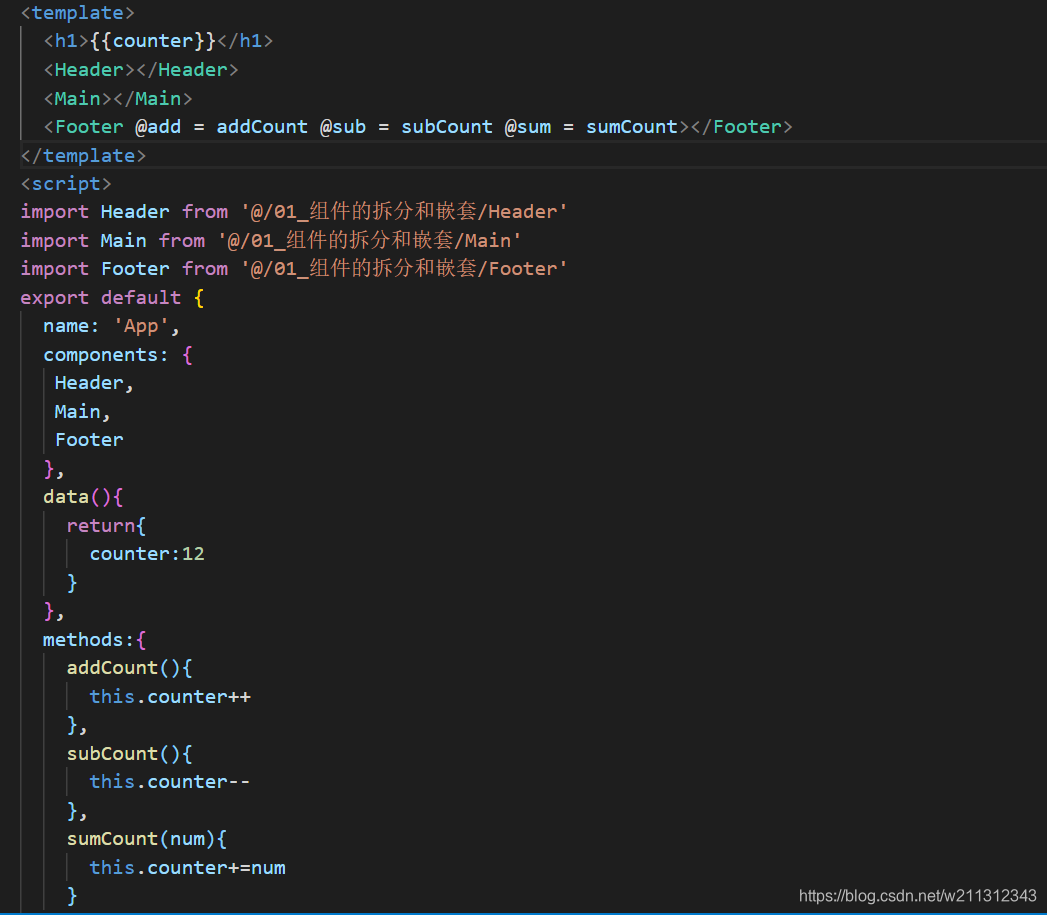
app.vue
<template>
<Header></Header>
<Main></Main>
<Footer></Footer>
</template>
<script>
import Header from '@/01_组件的拆分和嵌套/Header'
import Main from '@/01_组件的拆分和嵌套/Main'
import Footer from '@/01_组件的拆分和嵌套/Footer'
export default {
name: 'App',
components: {
Header,
Main,
Footer
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
app.vue中引入了3个组件。
最终将这三个组件嵌套在一个页面展示。
提示:在引入代码的时候加上后缀名,方便vscode对代码提示;
像这样是没有代码提示的

加上后缀名以后是可以得到提示的
组件嵌套中样式想要保持唯一性,可以在style标签中加入scoped属性;注意 样式避免用标签选择器,应该使用类选择器选择相应的标签。
嵌套组件之间形成了父子组件那么父子组件如何通信呢?
- 父组件传递给子组件:通过props属性
- 子组件传递给父组件:通过$emit触发事件
什么是props?
props是你可以在组件上注册一些自定义的attribute;父组件给这些attribute赋值,子组件通过这些attribute的名称获取到对应的值;
props有两种常见的用法:
一种是字符串数组,数组中的数组就是attribute;
export default {
props:["title","content"]
}
一种是对象类型,对象类型我们可以在指定的attribute名称的同时,指定它需要传递的类型,是否为必传,默认值等;
export default {
props:{
title:String,
content:{
type: String,
required:true,
default(){
return: '123'
}
}
}
}
prop的大小写命名:当你使用dom模板的时候,驼峰命名法的prop名需要使用其等价的kebab-case(短横线分割命名)命名
注意当父组件传值是非prop的时候,例如style,class等,会发生属性继承;如果子组件有多个根可以在子组件上使用v-bind指定要继承的根元素如 :id="$attrs.id"
什么情况下子组件需要传递内容到父组件呢?
- 当子组件有一些事件发生的时候,比如在组件中发生了点击,父组件需要切换内容;
- 子组件有一些内容需要传递给子组件的时候
该如何做?
首先在子组件上定义好在某些情况下触发的事件名称;
其次,在父组件在以v-on的方式传入要监听的事件名称,并且绑定到对应的方法中去;
最后在子组件中发生某个事件的时候,根据事件名称触发对应的事件;
子组件:
父组件:





 本文详细介绍了Vue.js中的组件拆分与嵌套,以app.vue为例,展示了如何将Header、Main和Footer组件引入并嵌套在同一个页面中。同时,探讨了组件间的通信方式,包括父组件通过props向子组件传递数据和子组件通过$emit向父组件发送事件。还提到了props的使用方式,包括字符串数组和对象类型的声明,并强调了样式隔离和命名规范。最后,讨论了父子组件通信的场景及实现方法。
本文详细介绍了Vue.js中的组件拆分与嵌套,以app.vue为例,展示了如何将Header、Main和Footer组件引入并嵌套在同一个页面中。同时,探讨了组件间的通信方式,包括父组件通过props向子组件传递数据和子组件通过$emit向父组件发送事件。还提到了props的使用方式,包括字符串数组和对象类型的声明,并强调了样式隔离和命名规范。最后,讨论了父子组件通信的场景及实现方法。

















 1482
1482

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








