弹性布局是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
使用方法:父元素设置display:flex
注意:父元素属性设置了flex布局其子元素的float,clear,vertical-align将无效
常用属性
flex-direction
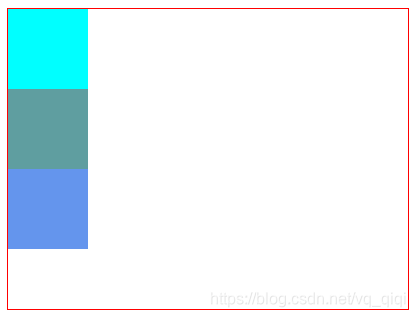
flex-direction 调整子元素的排列方向(默认水平方向row)column(垂直)
.main{
width:400px;
height:300px;
border:1px solid red;
margin: 0 auto;
display: flex;
flex-direction:column;
}

justify-content
justify-content:设置水平对齐
| 值 | 描述 |
|---|---|
| flex-start | 子元素左对齐;类似子元素全部左浮动 |
| flex-end | 子元素右对齐(不改变盒子顺序);类似子元素全部右浮动 |
| center | 水平居中 |
| space-between | 左右的盒子贴近父盒子,中间盒子平均分布 |
| space-around | 子元素平均分布在父元素中,子元素的margin值都一样,中间的盒子左右间距会看着比较大 |
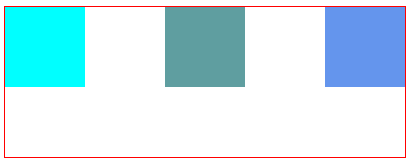
space-between

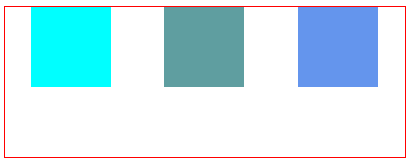
space-around

align-items
align-items:调整侧轴对齐(设置单行垂直对齐)
| 值 | 描述 |
|---|---|
| flex-start | 顶部对齐 |
| flex-end | 底部对齐 |
| center | 垂直居中 |
| stretch | 默认,使子元素的高度拉伸填充父容器(在子元素不指定高度的情况) 子元素会自动和父元素等高 |
justify-content 是在水平情况下,align-items是在竖直情况下
flex-warp
flex-warp控制是否换行
| 值 | 描述 |
|---|---|
| nowrap | 不换行(压缩形式显示) |
| wrap | 自动换行 |
| wrap-reverse | 自动换行(以相反的顺序) |
align-content
align-content设置多行垂直对齐
前提:必须设置父元素display:flex flex-direction:row
| 值 | 描述 |
|---|---|
| flex-start | 顶部对齐 |
| flex-end | 底部对齐 |
| center | 垂直居中 |
| stretch | 使子元素的高度拉伸填充父容器(在子元素不指定高度的情况) |
| space-between | 左右的盒子贴近父盒子,中间盒子平均分布 |
| space-around | 子元素平均分布在父元素中,子元素的margin值都一样,中间的盒子左右间距会看着比较大 |
子元素属性
- order:设置元素排列顺序,值越小排在最前,默认0
- flex-grow num:定义子元素的放大比例;
如果父元素还有剩余空间,可指定相应子元素占满父元素空间 - flex-shrink:定义子元素的缩小比例;
如果父元素空间不够,可指定相应子元素缩小相应比例,。默认自动 - flex flex-grow和flex-shrink的复合属性
- anign-self:设置单个子元素的对齐方式
| 值 | 描述 |
|---|---|
| flex-start | 顶部对齐 |
| flex-end | 底部对齐 |
| center | 垂直居中 |
注意: Internet Explorer 和 Safari 浏览器不支持 align-self 属性。




 本文详细介绍了Flex布局的主要属性,包括flex-direction、justify-content、align-items、flex-wrap、align-content等,以及子元素的相关属性,如order、flex-grow、flex-shrink和align-self,帮助开发者掌握在不同场景下灵活运用Flex布局的技巧。
本文详细介绍了Flex布局的主要属性,包括flex-direction、justify-content、align-items、flex-wrap、align-content等,以及子元素的相关属性,如order、flex-grow、flex-shrink和align-self,帮助开发者掌握在不同场景下灵活运用Flex布局的技巧。
















 1243
1243

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








