需求是这样的:

首先 不能用
<router-link :to=“{name:Orderinfo}”>跳到一级路由</router-link>
,这样是无法跳到一级路由的。
改成这样就可以了,
不能用变量:<router-link to=“/Orderinfo">跳到一级路由</router-link>
或
<a href="/Orderinfo">跳到一级路由</a>
下面是传一个变量参数的问题

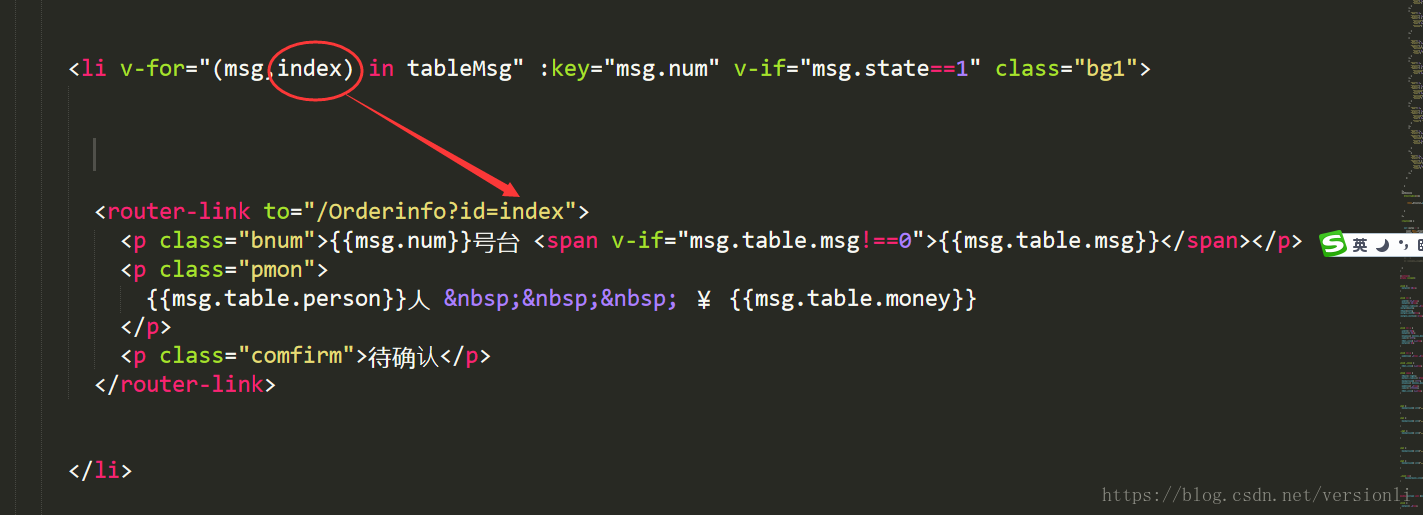
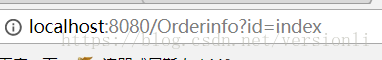
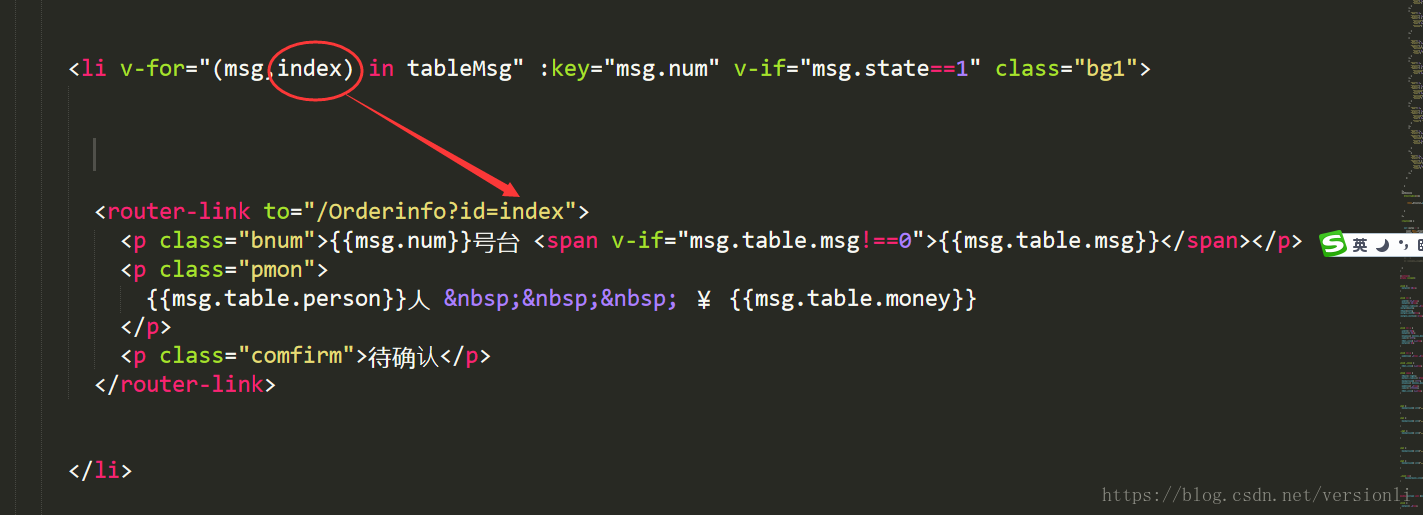
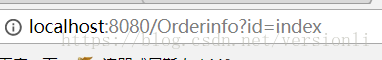
把for循环 里的index 传进去,没有效果

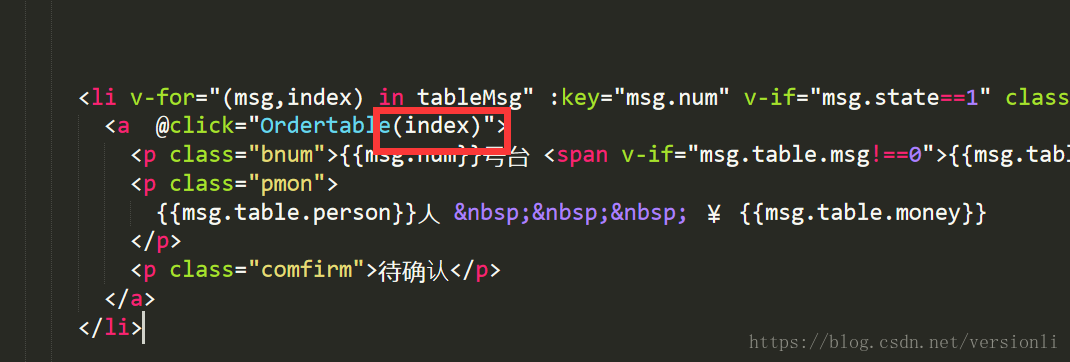
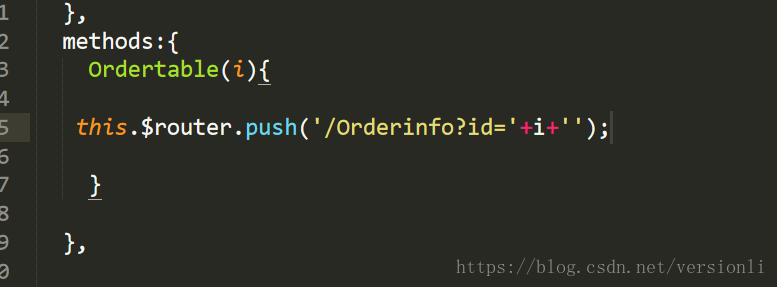
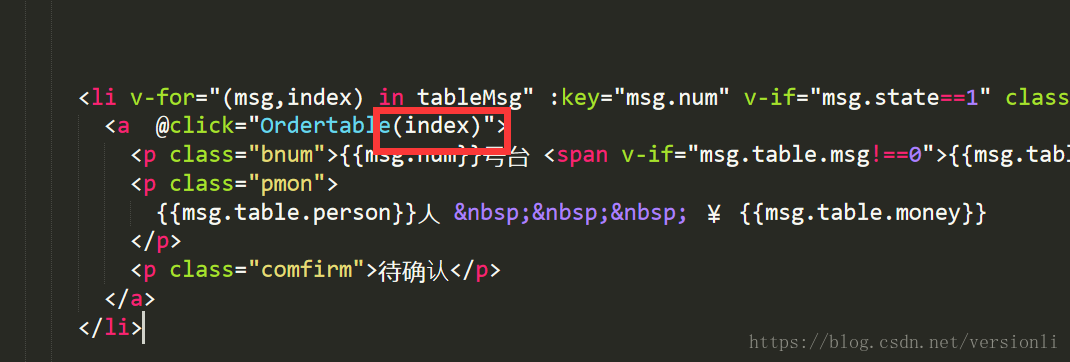
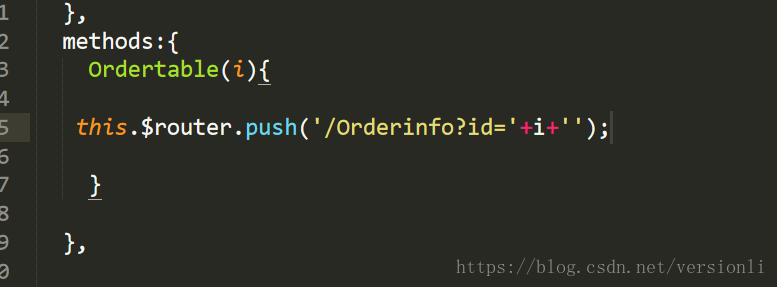
改成用事件来传


这样即可。
 本文介绍在Vue.js中如何正确实现一级路由的跳转,并解决了使用变量传递参数时遇到的问题,通过事件方式成功实现了参数的有效传递。
本文介绍在Vue.js中如何正确实现一级路由的跳转,并解决了使用变量传递参数时遇到的问题,通过事件方式成功实现了参数的有效传递。
需求是这样的:

首先 不能用
<router-link :to=“{name:Orderinfo}”>跳到一级路由</router-link>
,这样是无法跳到一级路由的。
改成这样就可以了,
不能用变量:<router-link to=“/Orderinfo">跳到一级路由</router-link>
或
<a href="/Orderinfo">跳到一级路由</a>
下面是传一个变量参数的问题

把for循环 里的index 传进去,没有效果

改成用事件来传


这样即可。
 573
573
 1518
1518

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


