我在开发中遇到一个问题,我用vue+wepack+axios来开发一个项目,但是后端用的是很久很旧的技术,在调试接口的时候后台要求我传的请求头是Content-Type="application/x-www-form-urlencoded;charset=UTF-8"的格式,但是参数是对象格式传过去,如果用ajax设置这个头部是没问题的,但是用axios请求头是Content-Type="application/x-www-form-urlencoded;charset=UTF-8"的时候请求的参数变成了字符串的形式,具体情况看下面图片:
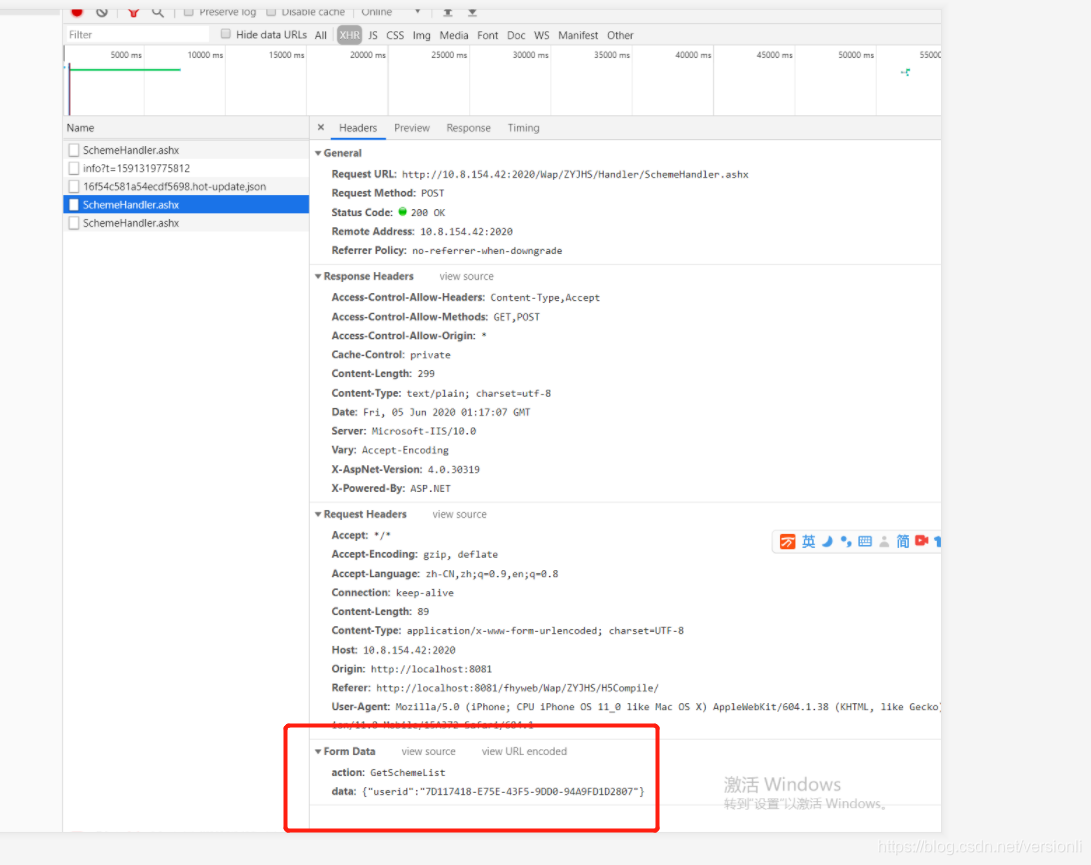
ajax设置请求头Content-Type="application/x-www-form-urlencoded;charset=UTF-8"的参数格式:

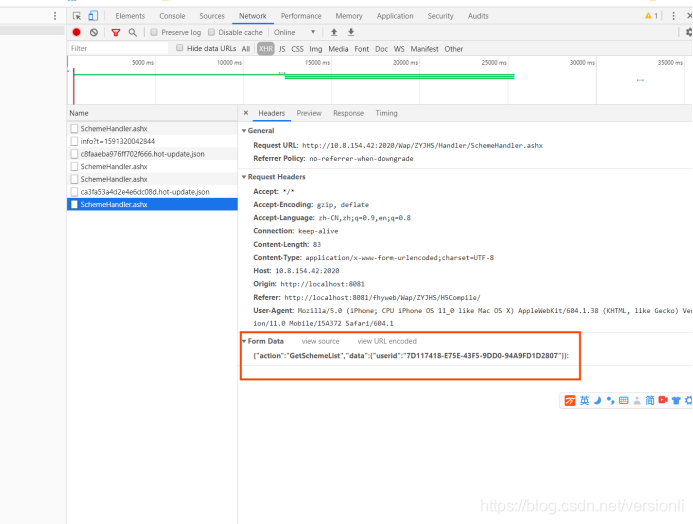
axios设置请求头Content-Type="application/x-www-form-urlencoded;charset=UTF-8"的参数格式:

但是,后台想我用frorm-Data,又想我传的是跟ajax的参数格式一样,但是我现在是用了axios,所以我们当时调了几个小时都没有调通,后来我就用了一个插件来传





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 5644
5644










