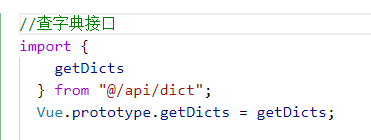
main.js引入

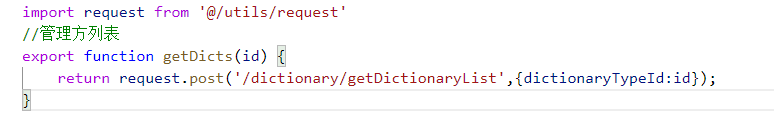
接口文件

使用
<el-form-item label="标签规则" prop="direction">
<el-select
v-model="label.direction"
placeholder="请选择标签规则"
:clearable="true"
>
<el-option
v-for="item in options3"
:key="item.id"
:label="item.name"
:value="item.value"
>
</el-option>
</el-select>
</el-form-item>
created() {
//标签出入规则
this.getDicts("5").then((response) => {
this.options3 = response.data;
//console.log(response)
});
this.getList();
},





 本文介绍了在Vue项目中如何进行查询字典接口的封装,从`main.js`的引入开始,详细讲解了接口文件的配置和实际使用场景,帮助开发者更好地理解和应用这一功能。
本文介绍了在Vue项目中如何进行查询字典接口的封装,从`main.js`的引入开始,详细讲解了接口文件的配置和实际使用场景,帮助开发者更好地理解和应用这一功能。
















 1419
1419

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








