父组件
import React, { useCallback, useMemo, useState } from "react"
import A from './a'
export default function Farth(props) {
const onClick = () => {
console.log('333333');
}
return (
<div onClick={onClick}>
dddd
<A />
</div>
)
}
子组件
import React, { memo } from "react"
import ReactDOM from 'react-dom'
function A(props) {
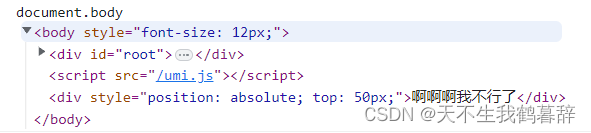
console.log('document.body', document.body);
return (
ReactDOM.createPortal(
<div style={{ position: 'absolute', top: 50 }}>
啊啊啊我不行了
</div>,
document.body
)
)
}
export default memo(A)
效果





















 215
215

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








