浮动在前端布局经常用到,有时也会带来问题,所以需要弄清浮动会带来什么问题,然后就是如何清除浮动了。
浮动元素脱离文档流,因此父级元素无法被撑开,出现“高度坍塌”
示例:

接下来就是清除浮动了,清除浮动的方法有多种
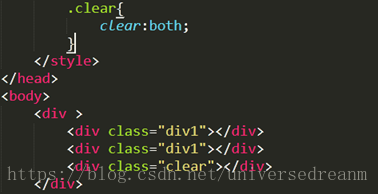
第一种就是在最后面添加一个div,设置属性clear:both
示例:

效果:

优点是简单,代码少,浏览器支持好,不容易出现怪问题
缺点就是需要添加无意义的div标签
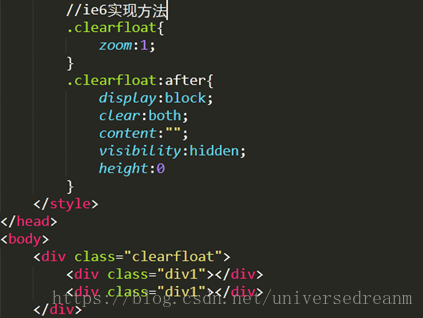
第二种就是定义伪类:after和zoom
示例:

IE8以上和其他浏览器支持:after,zoom用于实现IE6和7的浮动问题
优点:浏览器支持好,不容易出现怪问题
缺点就是代码有点多
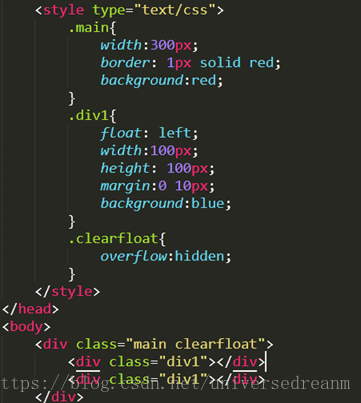
第三种就是div定义overflow:hidden
示例:

优点:简单,浏览器支持好
缺点:不能和position配合使用,因为超出的尺寸的会被隐藏
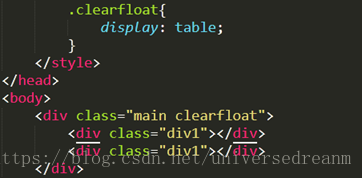
第四种方法:父级div定义display:table

缺点:可能产生未知问题
第五种:父级div定义overflow:auto

优点:简单,代码少,浏览器支持好
缺点:内部宽高超过父级div时,会出现滚动条
其他方法就简单说一下,设置父级div的高度,但只适合高度固定的布局,还有一种方法就是父级也设置float,但是可能会产生新的浮动问题。





















 5098
5098

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








