在开发 Vue3 后台管理系统时,合理的架构设计和细节优化能大幅提升开发效率和维护性。本文将系统梳理关键注意事项、技术选型建议和常见问题解决方案。
一、技术选型与项目初始化
1. 框架选择
-
推荐组合:Vue3 + TypeScript + Pinia + Vite
-
UI 组件库(根据需求选择):
-
Element Plus:功能全面,适合传统业务系统
-
Ant Design Vue:企业级设计规范,适合复杂场景
-
Naive UI:轻量灵活,高度可定制
-
Arco Design:字节跳动出品,内置Pro组件
2. 项目初始化
# 使用 Vite 快速初始化 npm create vite@latest admin-system --template vue-ts
关键配置:
-
启用 TypeScript 严格模式(tsconfig.json 中 "strict": true)
-
提前规划 ESLint + Prettier 代码规范
二、路由与权限管理
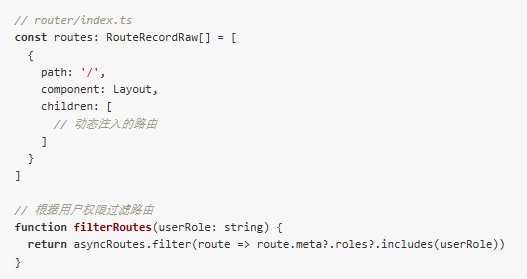
1. 动态路由实现

2. 权限控制方案
-
前端方案:路由元信息(meta.roles) + 全局守卫
-
后端方案:返回用户可访问的路由表(需配合 addRoute 动态注册)
-
按钮级权限:自定义 v-permission 指令
示例代码:
<button v-permission="['admin']">删除用户</button>
三、状态管理(Pinia 最佳实践)
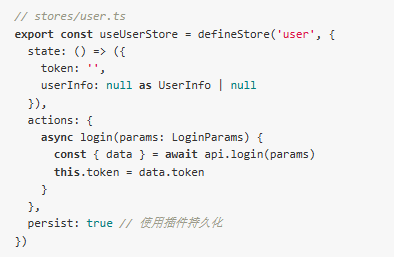
1. 模块化设计

2. 注意事项
-
避免直接修改 $state,使用 patch 或 actions
-
复杂数据用 getters 派生
-
使用 pinia-plugin-persistedstate 实现状态持久化
四、性能优化要点
1. 组件级优化
-
减少不必要的响应式数据:使用 shallowRef/shallowReactive
-
列表渲染:v-for 加 key,大数据量用 虚拟滚动(如 vue-virtual-scroller)
-
懒加载组件: <script setup> const Editor = defineAsyncComponent(() => import('./Editor.vue')) </script>
2. 请求优化
-
API 封装:统一错误处理 + 自动重试
-
请求取消:AbortController 防重复提交
-
数据缓存:SWR 模式(如 vue-request 库)
五、安全与异常处理
1. 安全措施
-
XSS 防护:禁用 v-html,使用 DOMPurify 过滤
-
CSRF 防护:请求头携带 Token
-
敏感操作:二次密码确认
2. 错误监控
-
前端监控:接入 Sentry 或 Fundebug
-
全局错误捕获: app.config.errorHandler = (err) => { logErrorToService(err) }
六、开发提效技巧
1. 自动化工具
-
代码生成:使用 Plop.js 快速创建模板组件
-
Mock 数据:Mock.js 或 YApi 平台
2. 调试技巧
-
Vue DevTools:调试组件树/Pinia 状态
-
路由快照:记录路由跳转历史
七、典型问题解决方案
|
问题场景 |
解决方案 |
|---|---|
|
菜单图标不显示 |
使用自动导入(unplugin-icons) |
|
页面切换卡顿 |
路由懒加载 + 组件 KeepAlive |
|
表单重复提交 |
按钮防抖 + 请求锁机制 |
|
多主题切换 |
CSS 变量 + 动态修改 documentElement |
八、推荐项目结构

开发 Vue3 后台管理系统时,重点关注:
-
权限系统设计(动态路由 + 细粒度控制)
-
状态管理规范化(Pinia 模块化 + 持久化)
-
性能与体验优化(懒加载 + 虚拟滚动)
-
安全防护(XSS/CSRF 防御)
通过合理的架构设计和工具链整合,可构建出高维护性、高性能的管理系统。
 Vue3 后台管理系统开发核心要点
Vue3 后台管理系统开发核心要点






















 1306
1306

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








