用JavaScript与jQuery两种方法实现事件的委派

首先我们用JavaScript的方法
- 首先我们来布一下局给body标签一个id为body,里面我们放一个无序列表,我们再给ul标签一个id为hp,里面放四个li标签并在里面放img标签。
- 我们现在设置一下样式,首先给body标签设置一下,background-size:2000px 1000px;接下来我们设置ul标签,list-style: none;width: 900px;height: 100px;
margin: 100px auto 0;再来设置li标签的,width: 200px;height: 100px;float: left;最后我们设置img标签的,width: 200px;height: 100px;

接下来我们来写JavaScript
- 我们先写一个一面加载事件window.onload=function(){},然后我们获取一下ul标签 ,我们先声明一个变量hp,用document.getElementById("hp");来获取ul标签并且赋值给hp,我们在声明一个变量body,也用同一种方法来获取body标签并赋值给变量body,var body=document.getElementById("body");
- 下面这个方法叫做事件的委派,我们先来给ul标签绑定点击事件,并且传入一个参数,hp.onclick=function(event){},因为我们要考虑浏览器兼容性问题,所以我们在声明一个变量event,将这两种可能都考虑进去,var event=event||window.event;这句代码的意思是,如果能接受直接传进来的参数就无需变,如果不能的话我们就把他转化成window.event,这样就解决了浏览器兼容性的问题。
- 我们现在来设置一下body的背景图片,body.style.backgroundImage="url("+event.target.src+")";这个url里面的就是获取到我们点击li标签里的img的路径,这样我们就实现了图片切换背景的效果。
- 最后我们还要写上一句event.preventDefault();它的作用是阻止默认事件的发生。
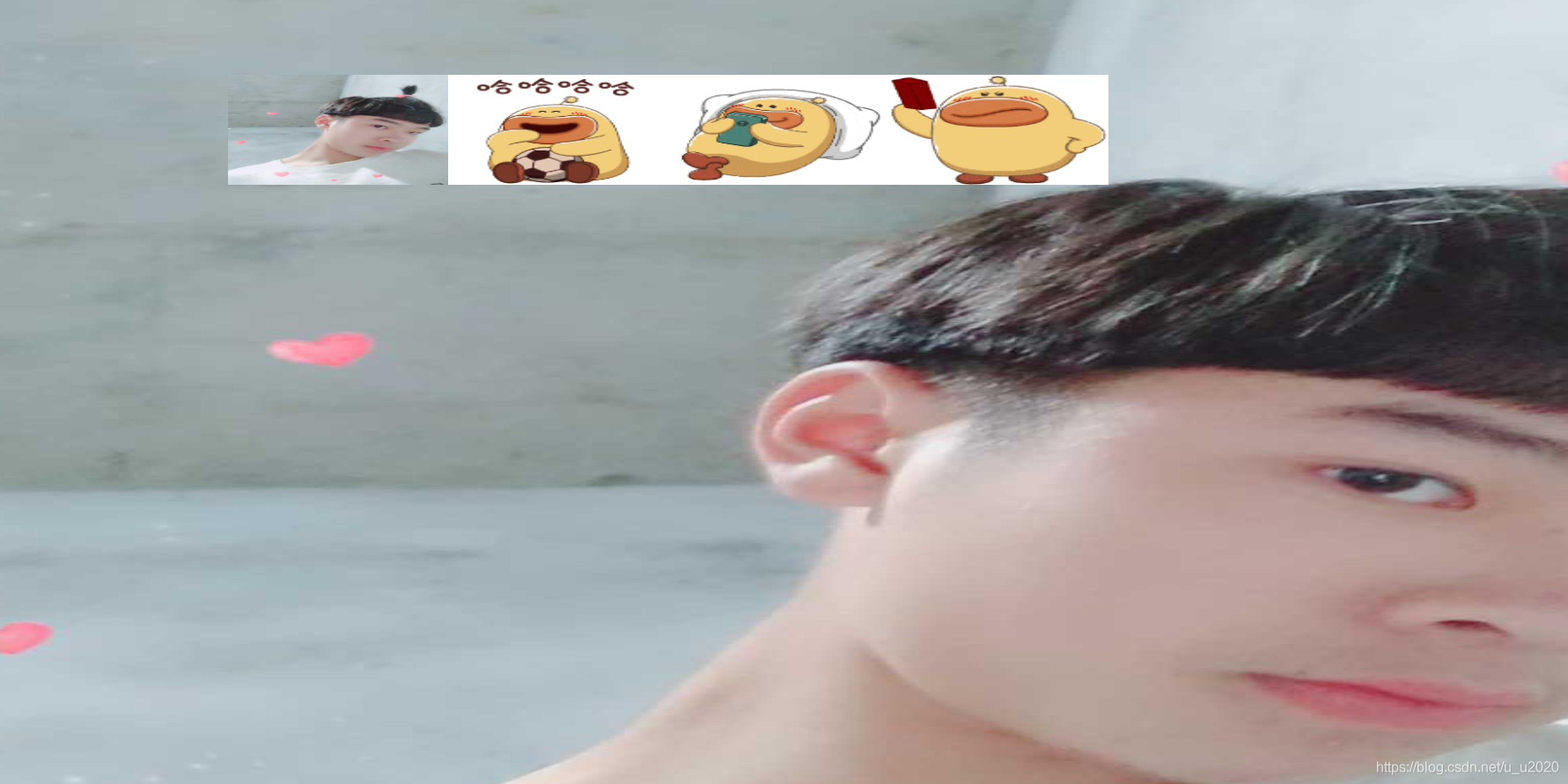
效果如下:

接下来我们用jQuery来写一遍。

- 我们引入bootstrap框架,这样基本的样式我们就不用写了,我们再稍微再写一些样式。
- 首先我们放一个div,给他一个类为container,将框架引入。
- 再放一个无序列表,我们给ul标签一个类为list-group,我们再来给他设置一点样式width:500px; height:140px; margin:100px auto; flex-direction:row;。
- 再在里面放四个li标签,再给四个li标签一个类,list-group-item,在分别给这四个li标签一个类为a1,a2,a3,a4,我们再给li标签总的来设置样式,width: 100px; height: 100px; background-size:cover;,然后我们再分别给li标签设置背景图片,
.a1{ {background-image:url('../../Content/images/12.ico');
.a2 { background-image:url('../../Content/images/flower1.jpeg');}
.a3 { background-image: url('../../Content/images/flower2.jpg');}
.a4 {background-image: url('../../Content/images/picture.jpg');}

- 我们先写一个简写的ready事件,$(function () {})。
- 我们先获取一下所有的li标签,并且绑定点击事件$(".list-group>li").click(function () {}),然后声明一个变量ss,将getComputedStyle()的方法赋值给变量,并且这个方法里面传入一个this对象,这个this对象表示的是我们点击的li,然后我们再给body标签设置背景 图片,$("body").css("background-image", ss.backgroundImage);用变量点我们所需要的样式,这样就可以将样式设置给body了。
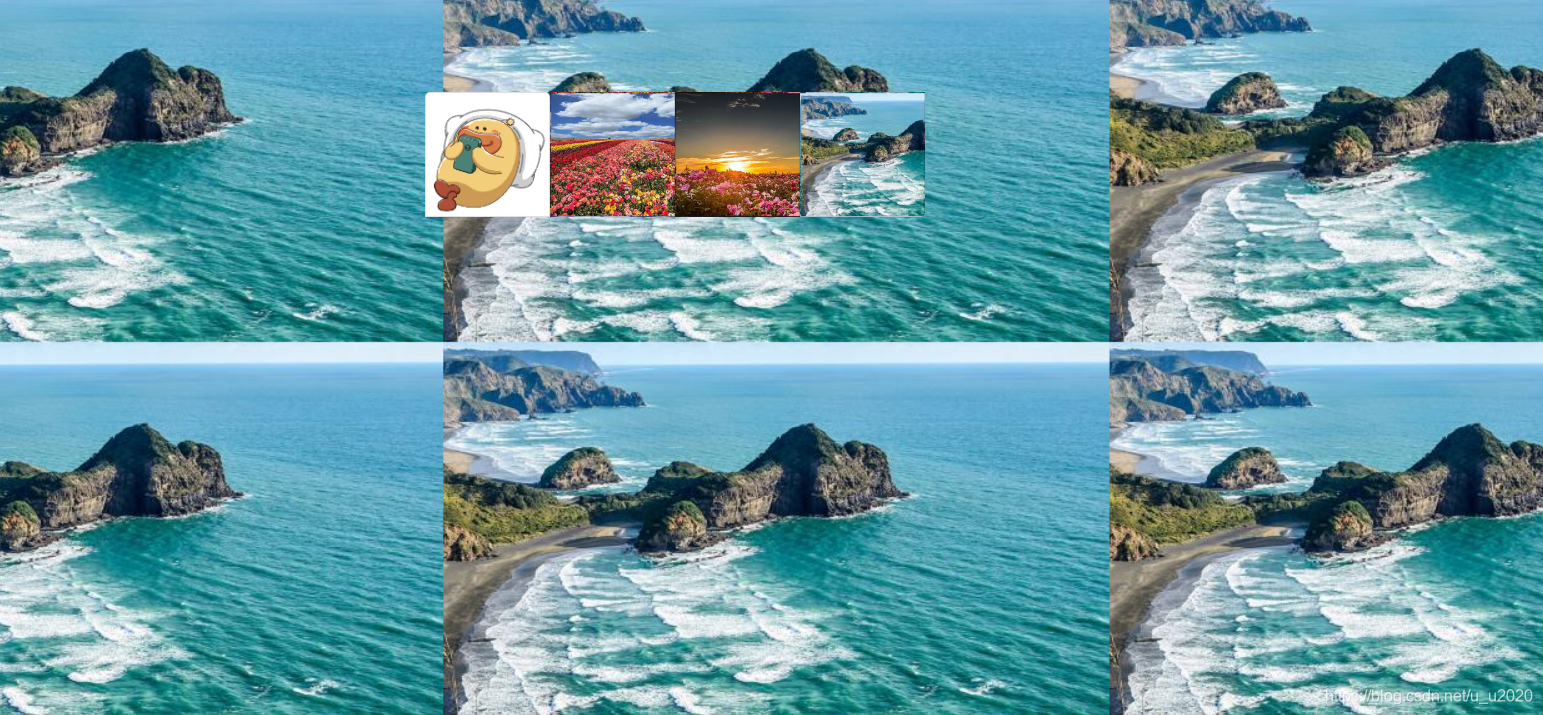
效果如下:





 本文详细介绍了如何使用JavaScript和jQuery两种方式实现事件的委派,通过改变背景图片展示事件委托的应用。首先展示了JavaScript的实现,通过设置body的背景图片为被点击li元素内img的src,再用jQuery实现相同功能,简化了代码并利用Bootstrap框架进行样式设置。两种方法均实现了点击li元素时切换背景图片的效果。
本文详细介绍了如何使用JavaScript和jQuery两种方式实现事件的委派,通过改变背景图片展示事件委托的应用。首先展示了JavaScript的实现,通过设置body的背景图片为被点击li元素内img的src,再用jQuery实现相同功能,简化了代码并利用Bootstrap框架进行样式设置。两种方法均实现了点击li元素时切换背景图片的效果。

















 1308
1308

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








