1.点击右下方设置里的用户代码片段
2.新建文件vue.json
3.把以下代码复制进去 我下面的是vue3 ts less
{
// Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"vue-temp": {
"prefix": "vue-tem",
"body": [
"<template>",
" <div class=\"\">",
"",
"",
"",
"",
" </div>",
"</template>",
"<script setup lang=\"ts\">",
"",
"",
"",
"",
"</script>",
"<style lang=\"less\" scoped>",
"",
"",
"",
"",
"</style>",
""
],
"description": "快速创建vue3模板"
}
}
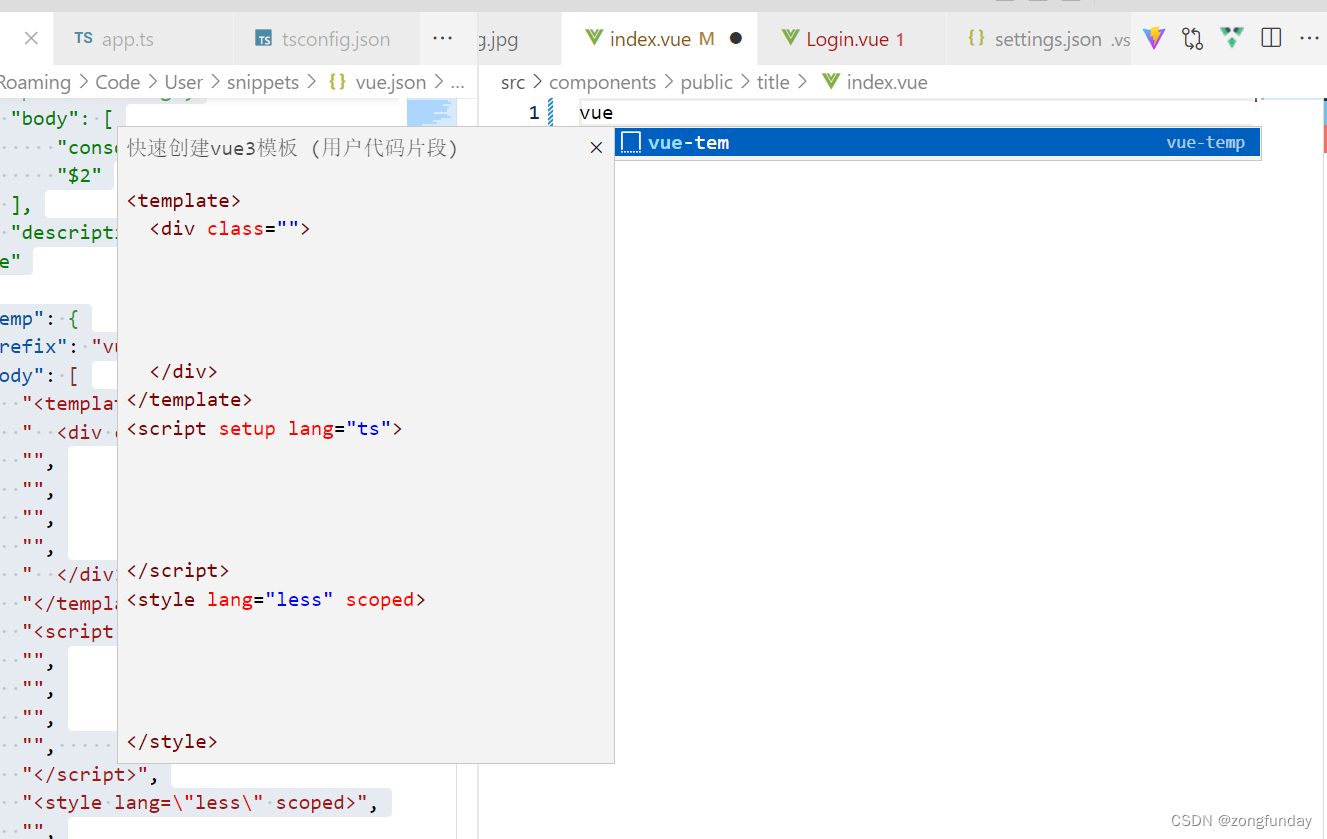
4.在使用的时候 直接输入vue 就会出现这个模板了

 VSCode配置Vue自定义模板
VSCode配置Vue自定义模板





 本文指导如何在VSCode中设置Vue自定义模板。通过点击设置中的用户代码片段,新建vue.json文件,并粘贴Vue3、TS和Less的代码模板,之后在编辑时输入'vue'即可触发模板。
本文指导如何在VSCode中设置Vue自定义模板。通过点击设置中的用户代码片段,新建vue.json文件,并粘贴Vue3、TS和Less的代码模板,之后在编辑时输入'vue'即可触发模板。

















 1066
1066

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








